Search for answers or browse our knowledge base.
Sticky Header
Navigate to Appearance > Customize > Header > Sticky Header to set your header and or top bar to 'stick' at the top of the window.
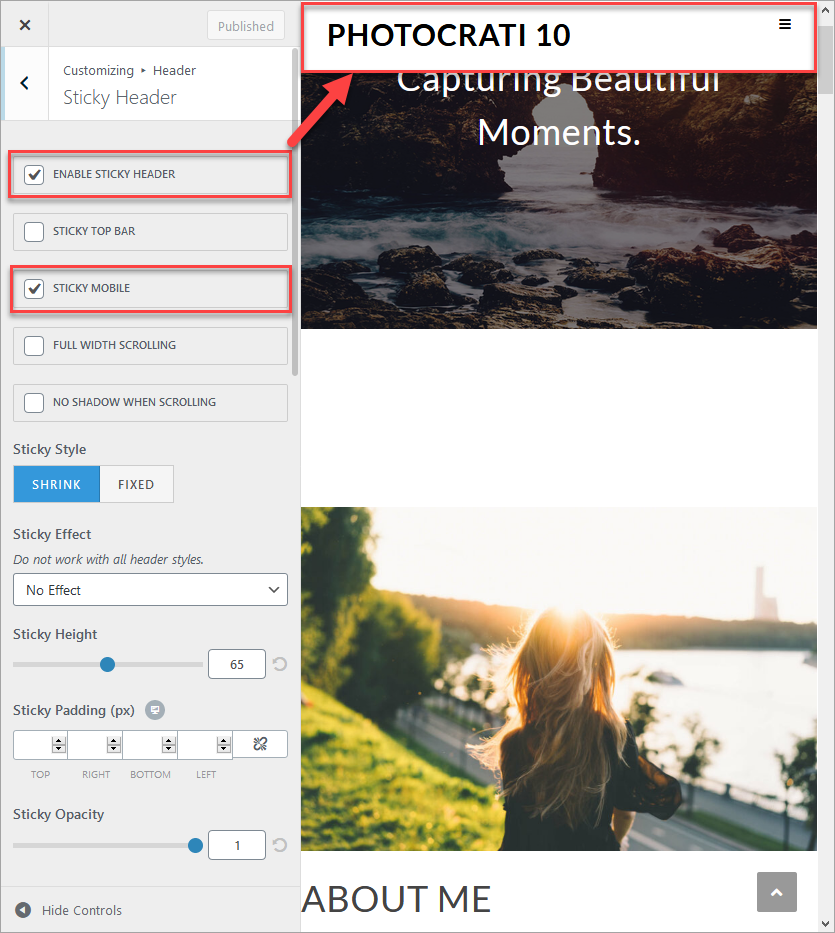
- Enable Sticky header: The header will remain on top while the user scrolls down.
- Sticky Mobile: The same behavior will be visible on mobile. Note: Please be careful if the header is really big is better to leave this option off.

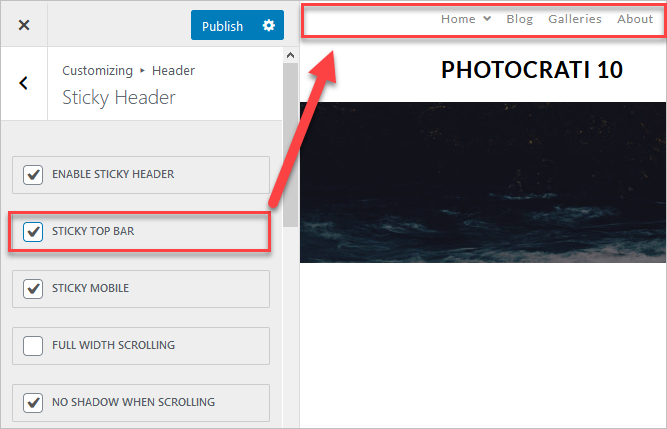
Sticky Top bar: The top bar will be stick to the top of the site on scrolling (top bar should be enabled).

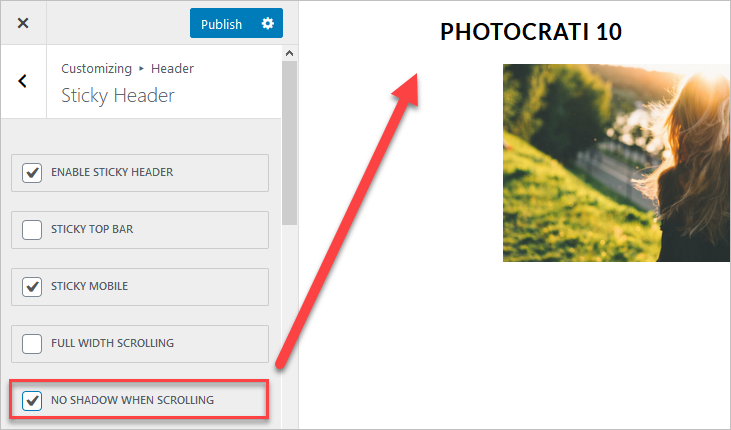
No Shadow when scrolling: It will hide the default drop shadow for the header while scrolling.

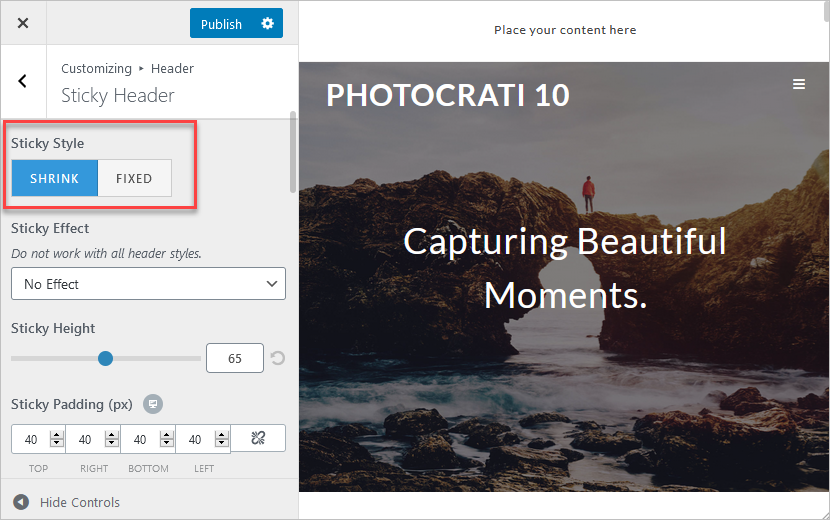
Sticky style: It include two options "Shrink" and "Fixed". Shrink allows you to change the height of the nav when you scroll. So the normal height when the scrollbar is at the top of the page might be 80px but when you scroll down the page you might want the height of the nav to be 65px.

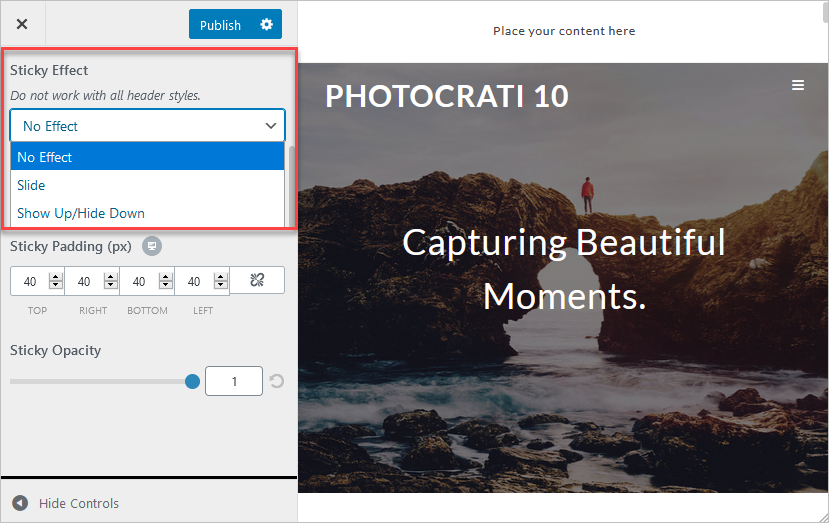
Sticky effect: You can set up an animation, that will be trigger once you scroll down. The options are: No effect, slide, and Show Up/Hide Down.

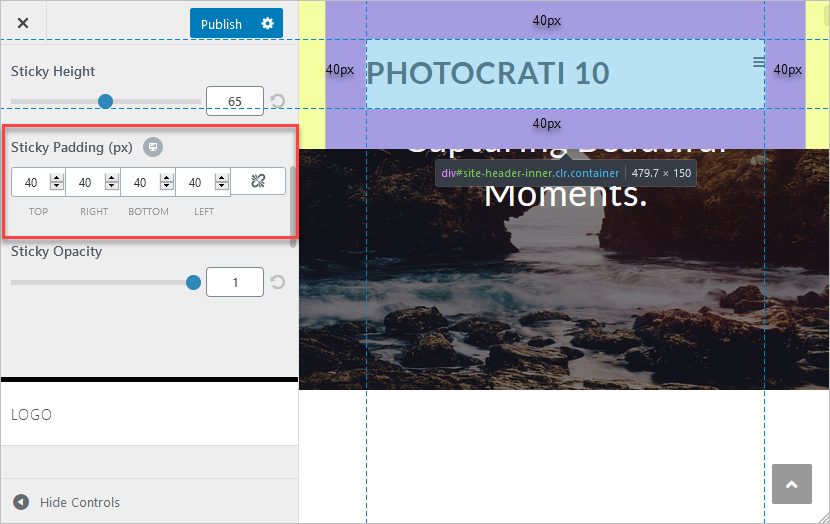
Sticky Padding (px): You can define a top, right, bottom, and left padding in your header.

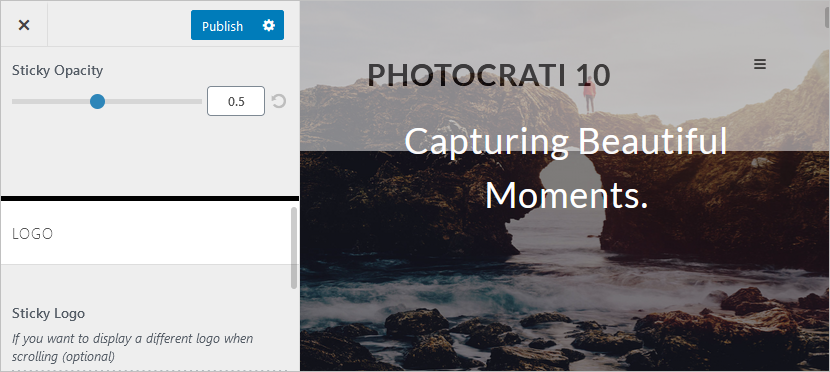
Sticky Opacity: Values are a number from 0 to 1 representing the opacity of the channel (the “alpha” channel). When an element has a value of 0 the element is completely invisible; a value of 1 is completely opaque (solid).

- Sticky Logo: Logo used in your header while the user scrolls down (needs an image logo).
- Sticky Retina Logo: The same logo, make it twice the size for Retina display devices.
- Logo Height on Sticky: the height of the sticky logo in pixels.

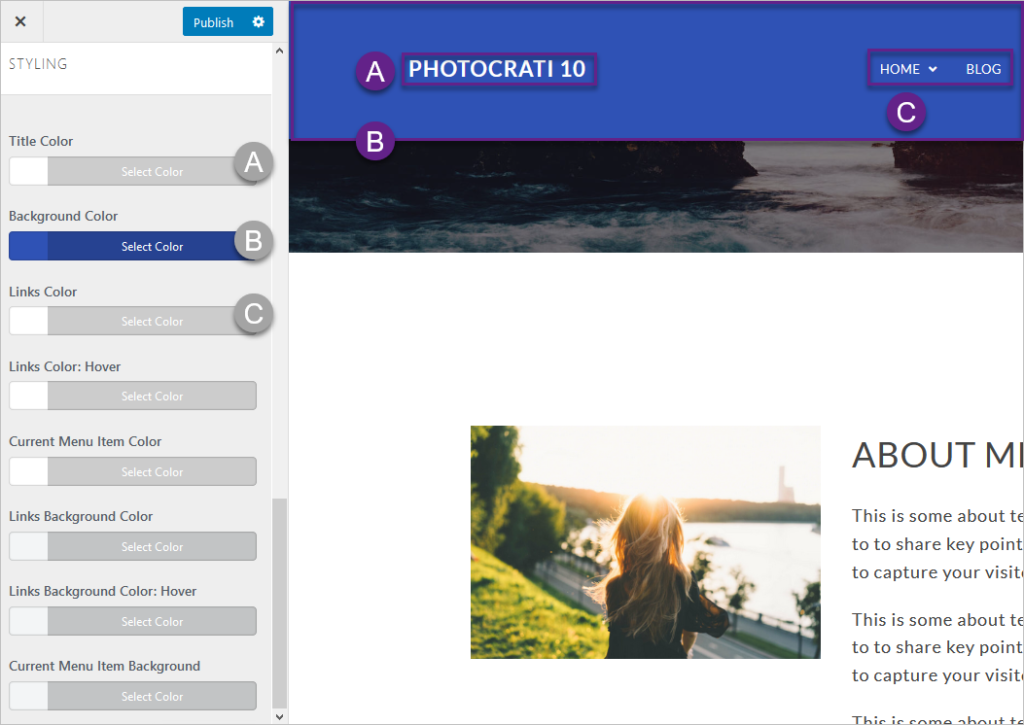
Styling: You can adjust and change the colors of the header while you scroll down.
- Title Color: The color of the logo title, it works if you are not using an image as a logo.
- Background color: Background color of the header.
- Link color: The links color of the navigation.
- Link color hover: the color of those navigation links on hover.
- Current Manu Item color: Color of the link pointing to the current page or blog post.
- Links Background Color.
- Links Background Color: hover.
- Current menu Item Background.