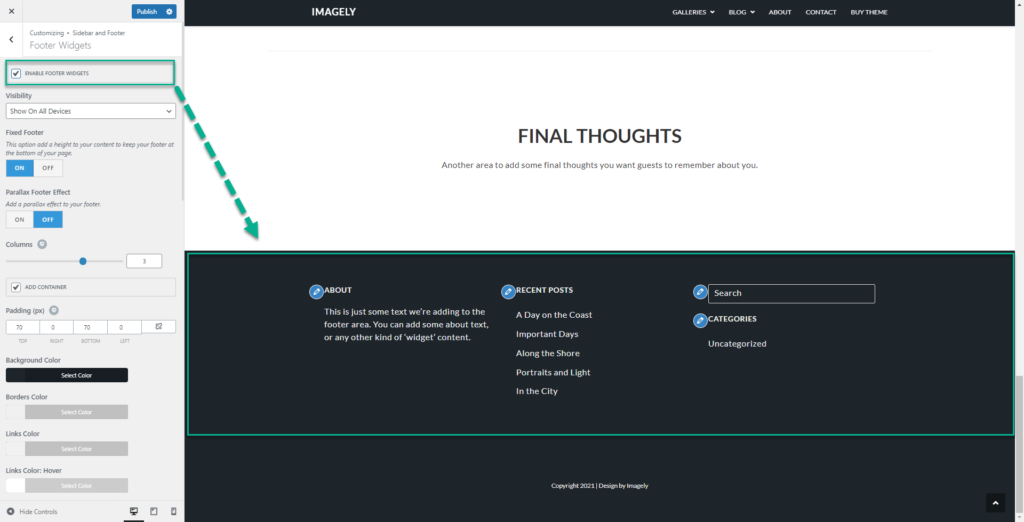
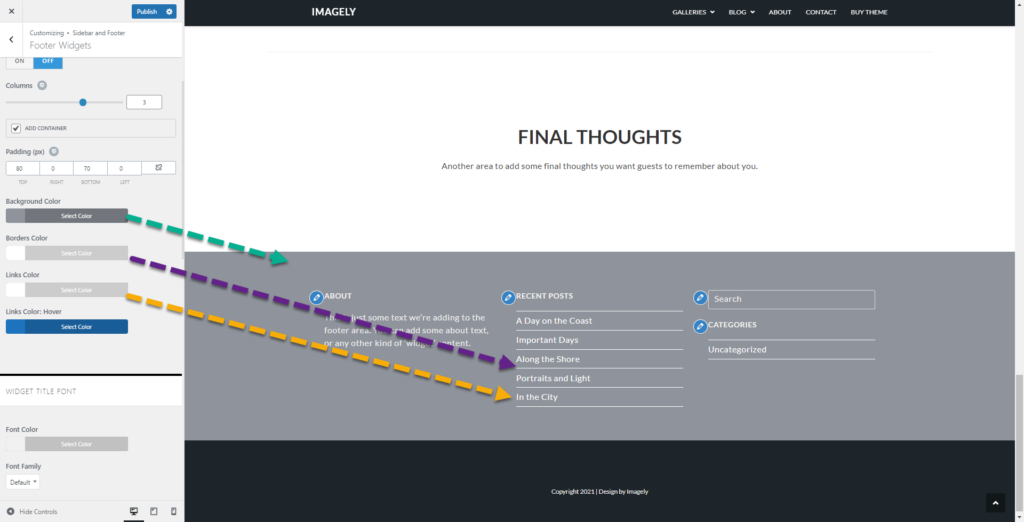
Navigate to Appearance → Customize → Sidebar and Footer → Footer Widgets to edit your footer widget styling. Here you can set the padding/spacing, background colors, font styles, and more.
Footer Widgets:
- Enable Footer Widgets: enables the Footer Widgets section.

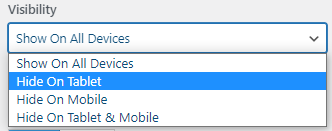
- Visibility: allows you to display or hide the footer widgets on specific devices.

- Fixed Footer: allows you to set the footer to be fixed or not. This option adds a height to your content to keep your footer at the bottom of your page.
- Parallax Effect: modifies the behavior of the footer. When this option is enabled, your footer will be shown up as you scroll down the page or post.
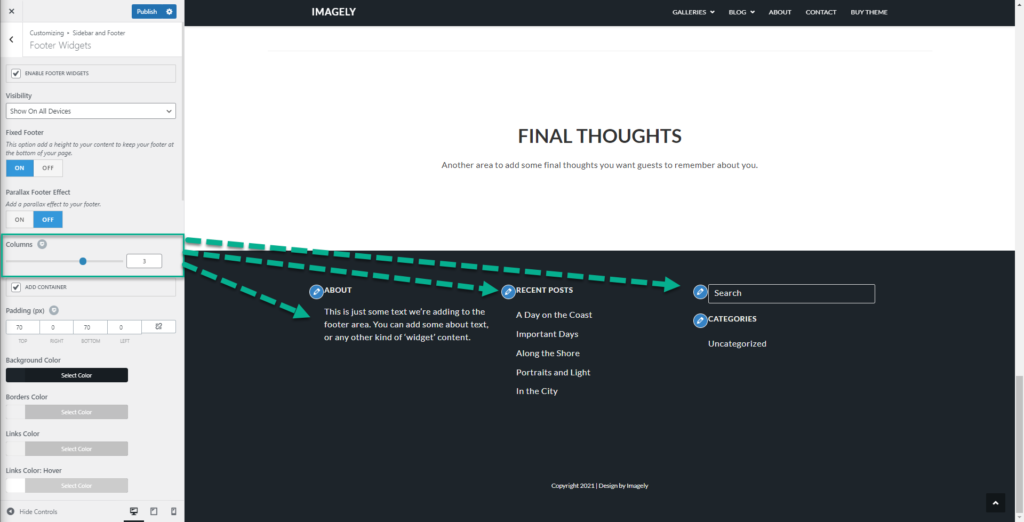
- Columns: sets the number of columns you want to use for the Footer Widget section.

- Add Container: wraps up the Footer Widgets columns into a container.
- Padding: sets the spacing of the Footer Widgets section.
- Background color: changes the default background color Footer Widgets section.
- Border Color: adds a border below each widget. This allows you to use any color you would like to use.
- Links Color: changes any link color located within your Footer Widgets section.
- Link Hover: changes the color when the mouse is over a link of the Footer Widgets section.

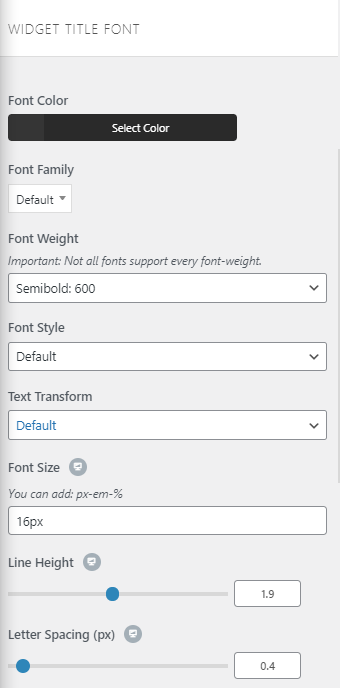
Widget Title Font:
- Font Color: changes the font color of the footer widget’s title text.
- Font Family: changes and sets the font family for the footer widget’s title text.
- Font Weight: sent the weights of the footer widget’s title text font.
- Text Transform: transforms the footer widget’s title into uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the footer widget’s title text. You can use Pixels, em, or percentage %/
- Line Height: adds space between widgets and their footer widget’s title text.
- Letter Spacing: Increases the space between the letters of the footer widget’s title.

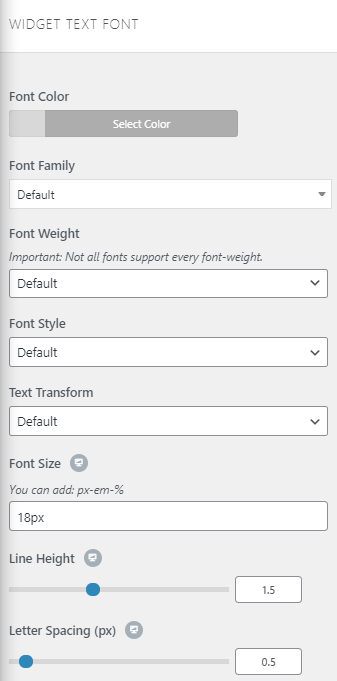
Widget Text Font:
- Font Color: changes the font color of the widget’s text.
- Font Family: changes and sets the font family for the widget’s text.
- Font Weight: sent the weights of the widgets text font.
- Text Transform: transforms the Widget title into uppercase, lowercase, capitalize, default, or none.
- Font Size: changes the size of the Widget text. You can use Pixels, em, or percentage %/
- Line Height: adds space between widgets and their title.
- Letter Spacing: Increases the space between the letters.