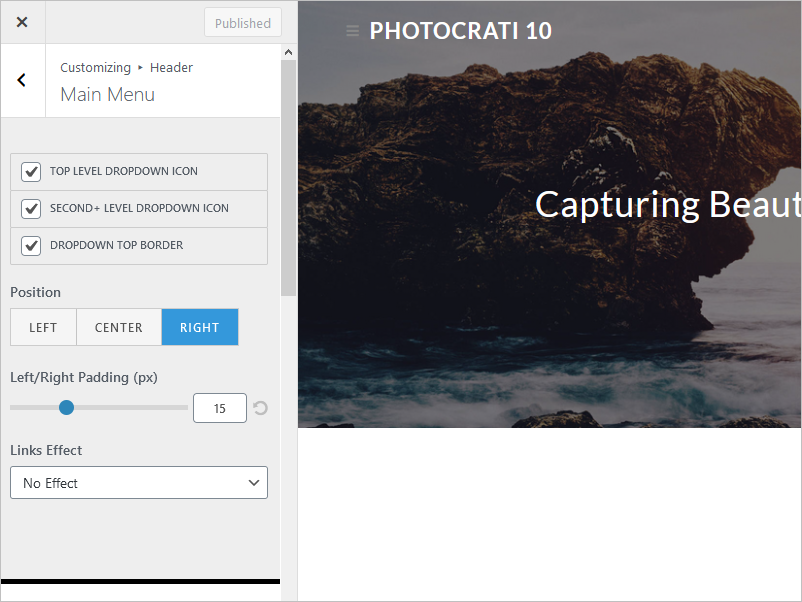
Navigate to Appearance > Customize > Header > Main Menu to set the styling for your main site navigation for menu links and drop-downs, search, and activate social media icons for your menu.

Settings:
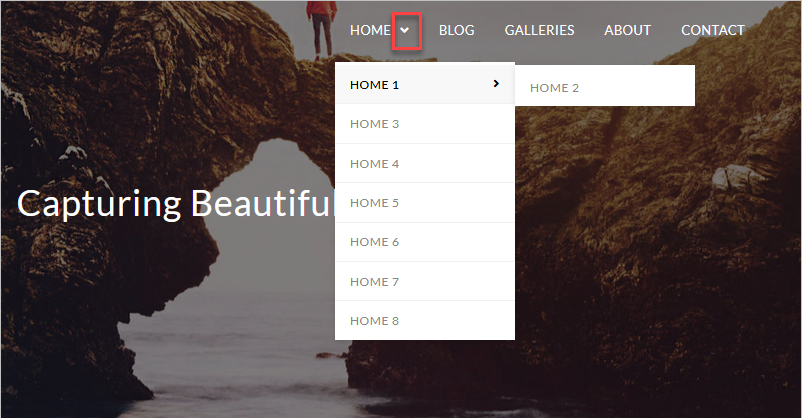
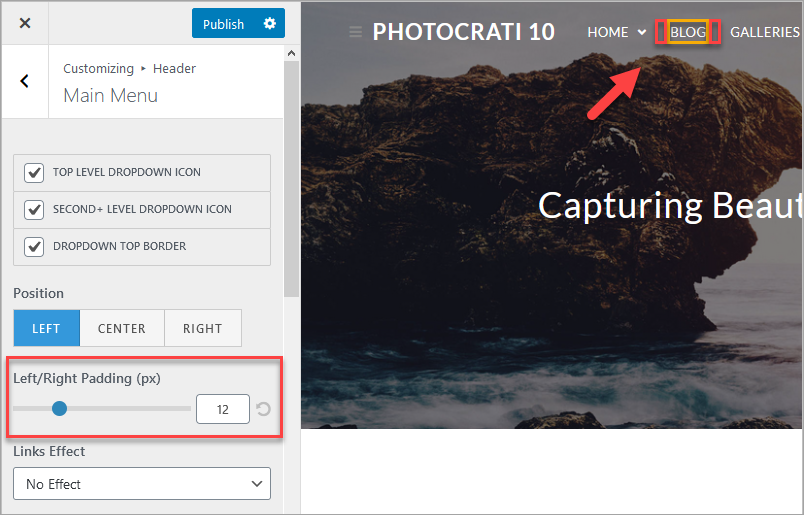
- Top Level Dropdown Icon: Enables a drop-down icon at the top level of the menu.

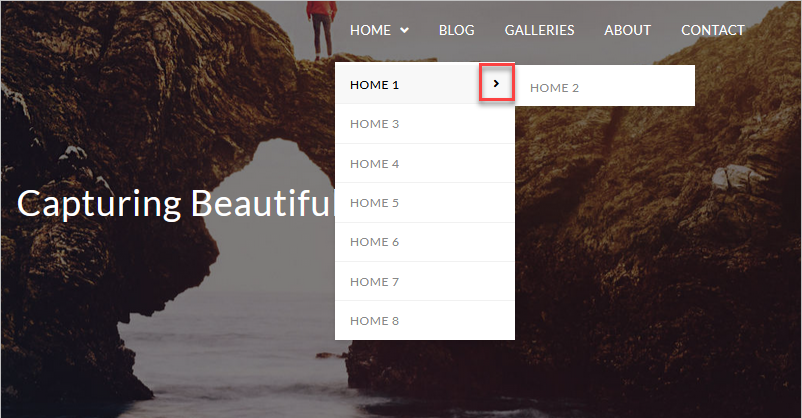
- Second + Level Dropdown Icon: Enables a drop-down icon at the second level.

- Dropdown Top Border.
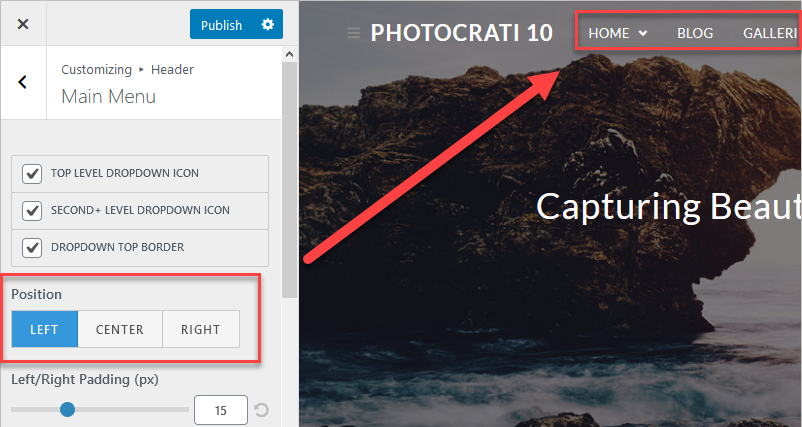
- Position: Left, center, right: You can move the top menu to the left, middle, or right side of the page.

- Left/Right Padding (px): You can adjust the space used between each link.

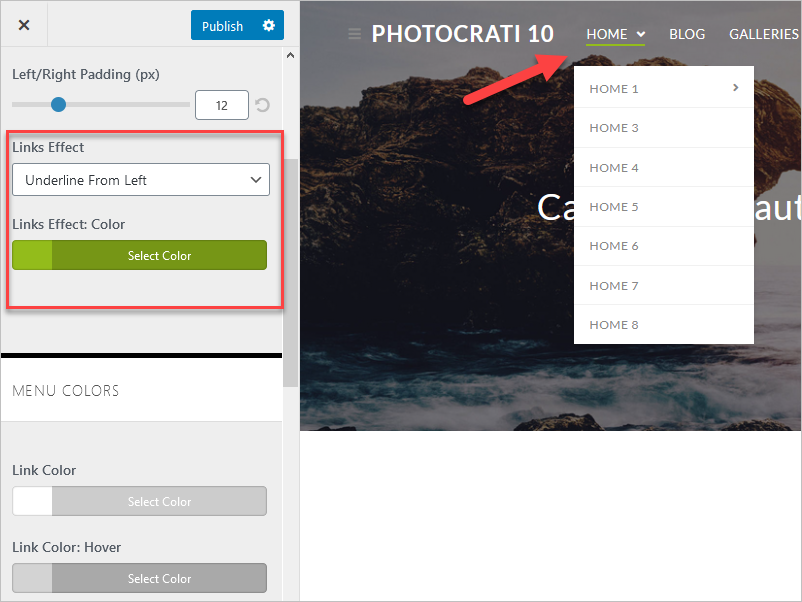
- Links Effects: Effects that you can apply to each link.

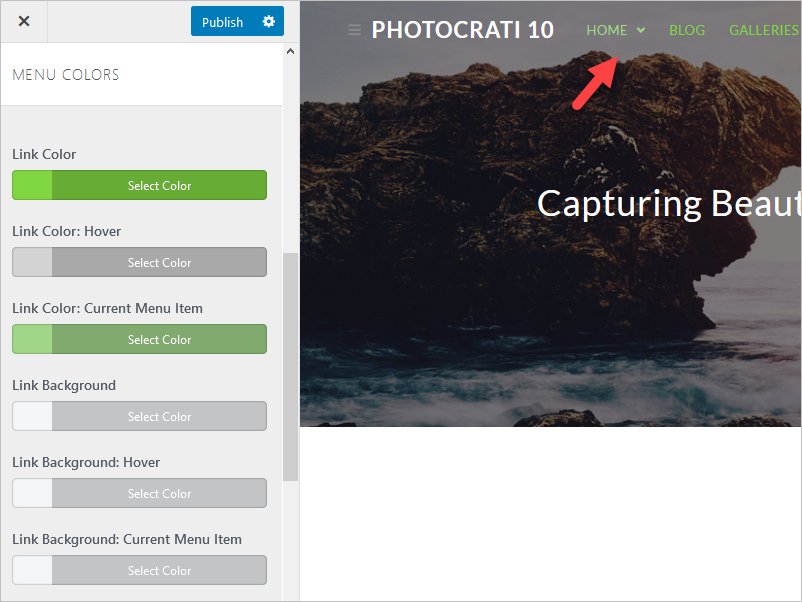
- Menu Colors: Adjust the colors used in the menu, links, and backgrounds.
- Link Color.
- Link Color: Hover.
- Link Color: Current Menu Item.
- Link Background.
- Link Background: Hover.
- Link Background: Current Menu Item.

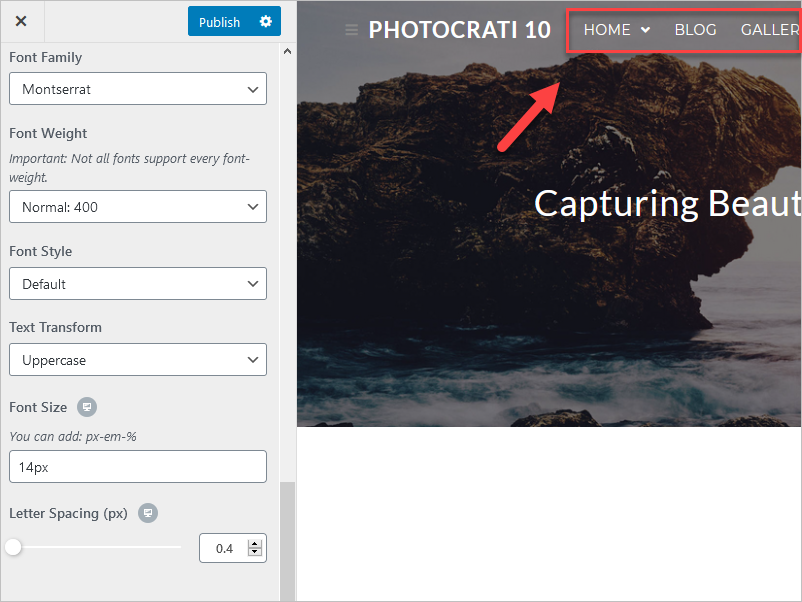
- Menu Font Style:
- Font Family: Choose between the default fonts and Google Fonts available.
- Font Weight: Setup how thick or thin characters in text should be displayed.
- Font Style: Specifies the font style for a text.
- Text Transform: Controls the capitalization of text.
- Font Size: Sets the size of a font. You can use pixels (px), em, and %

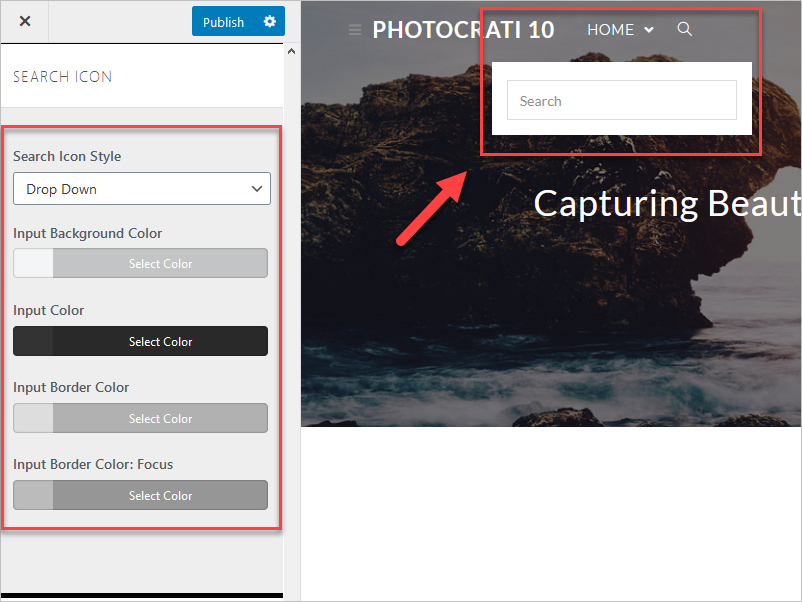
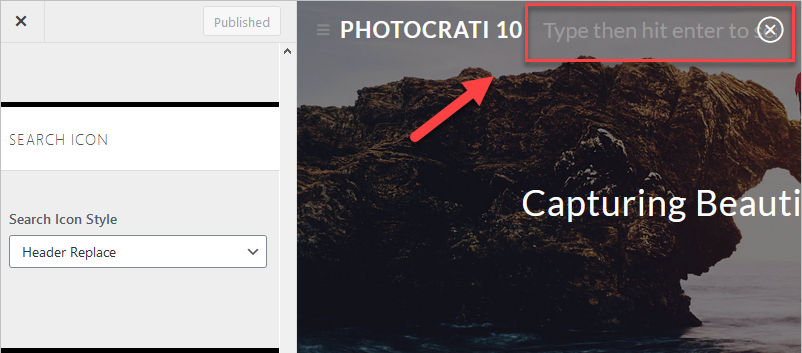
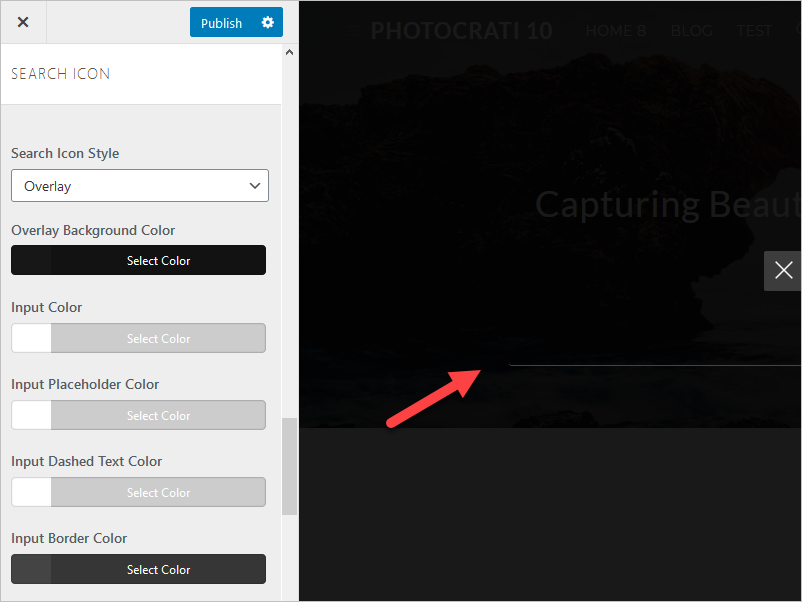
- Search Icon Style: Use between four types of search icon style: Disabled, Dropdown, Header replace, and Overlay



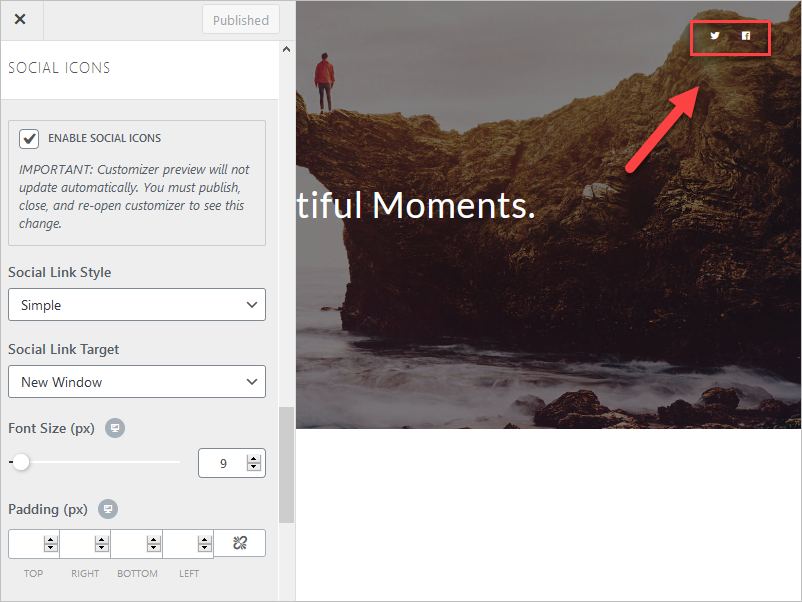
- Social Icons
- Enable Social Icons: It shows the social media icons in your header.
- Social Link Style: Simple, colored, minimal, dark.
- Social Link Target: New window or Same window.
- Font-size: Change the size of the icons (pixels).
- Padding: Setup the padding used for the icons (simple,
- Margin: Setup the margin used for the icons (simple, colored, minimal, dark).
- Border radius: Add a custom border radius. px – em – %.

Available (19) social networks:
- Twitter.
- Facebook.
- Pinterest.
- Dribble.
- VK.
- Instagram.
- LinkedIn.
- Tumblr.
- Github.
- Flickr.
- Skype.
- Youtube.
- Vimeo.
- Vine.
- Xing.
- Yelp.
- Tripadvisor.
- RSS.
- Email.
