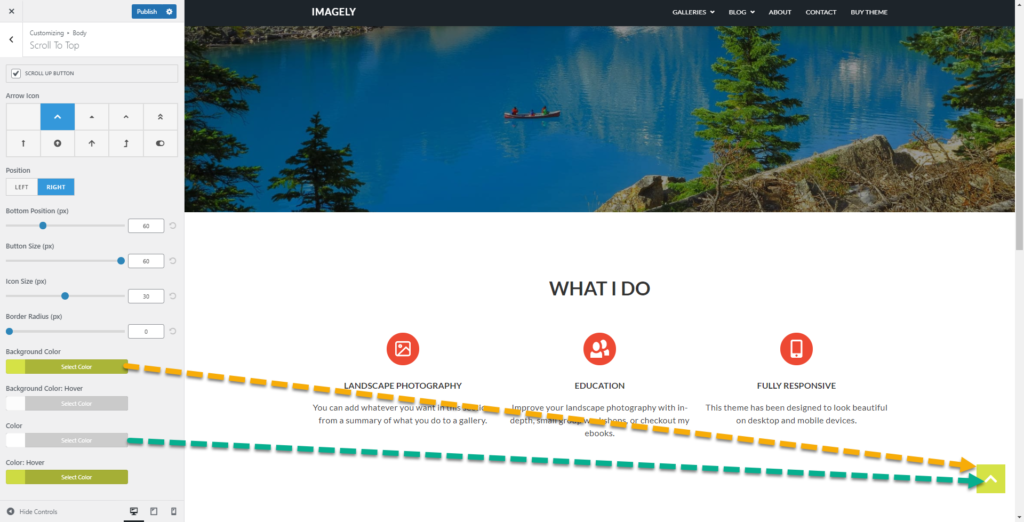
Navigate to Appearance → Customize → Body → Scroll To Top to turn on and style, a convenient feature; an icon link at the bottom of the browser window to scroll back up to the top of the page.

Scroll To Top:
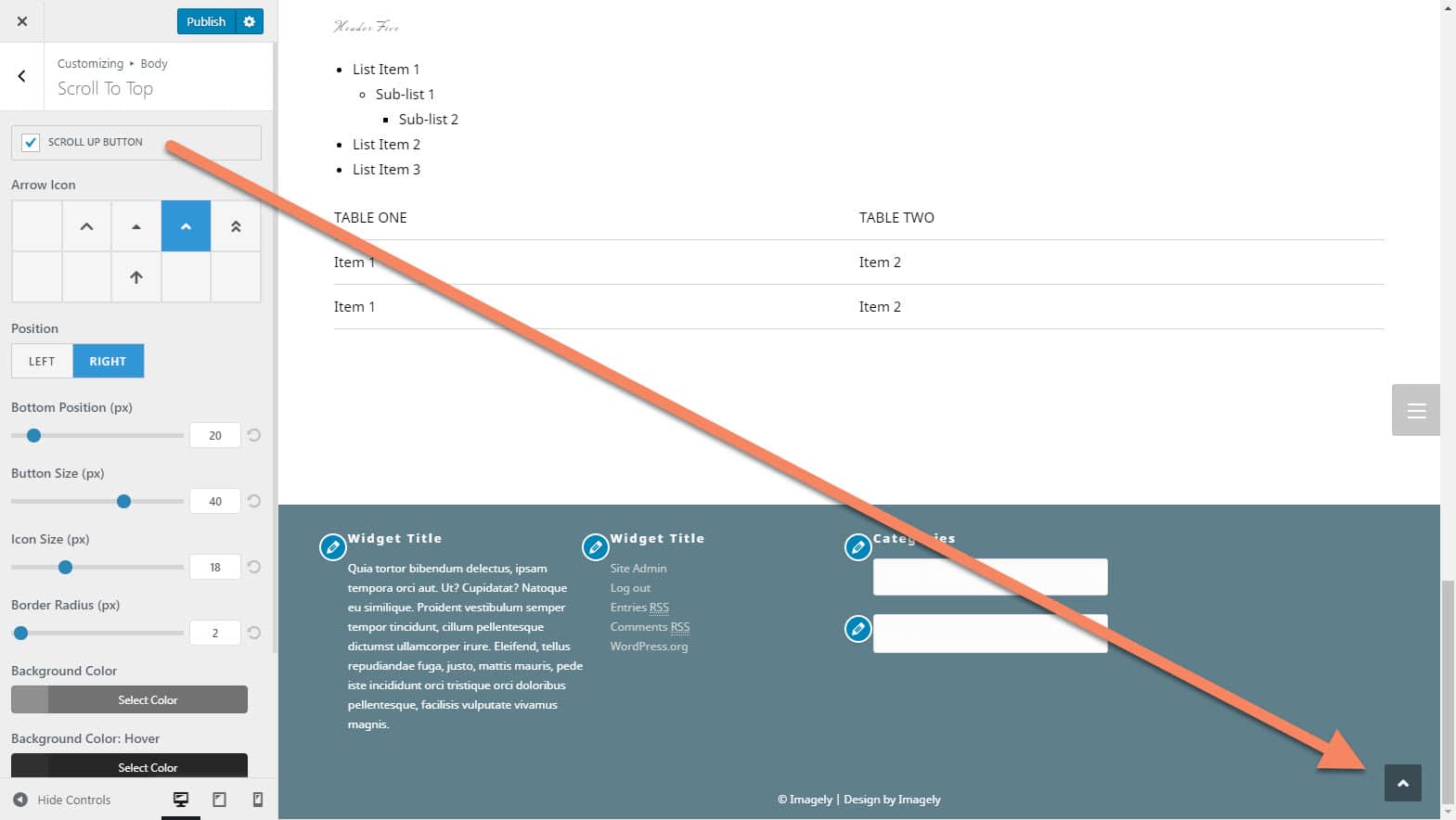
- Scroll Up Button: enables or disables the uses of the Scroll to Top button.

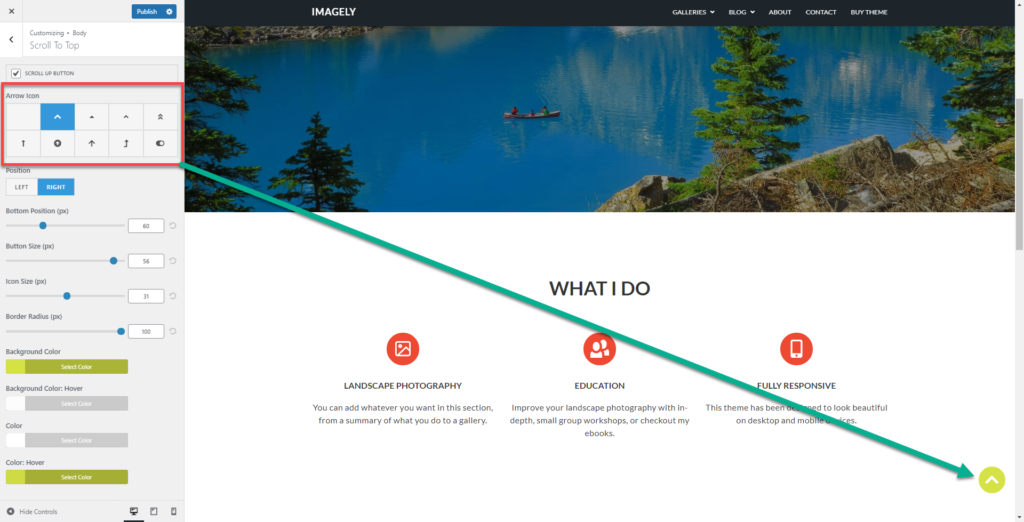
- Arrow Icon: set the desirable Arrow Icon you would like to use as your Scroll to Top button.

- Position: establishes the position of the Scroll to Top button.

- Bottom Position: sets the position of the Scroll to Top button.
- Button Size: changes the size of the Scroll to Top button.
- Icon Size: modifies the Arrow Icon size.
- Border Radius: changes the border from square to rounded of the Scroll to Top button.

- Background Color: modifies the background color of the Scroll to Top button.
- Background Color – Hover: modifies the background color of the Scroll to Top button when it is hovered.
- Color: establishes the font color of the Icon Arrow.
- Color – Hover: modifies the color of the Icon Arrow when the Scroll to Top button is hovered.