This section from the customizer will allow you to customize and adjust how your pages looks like.

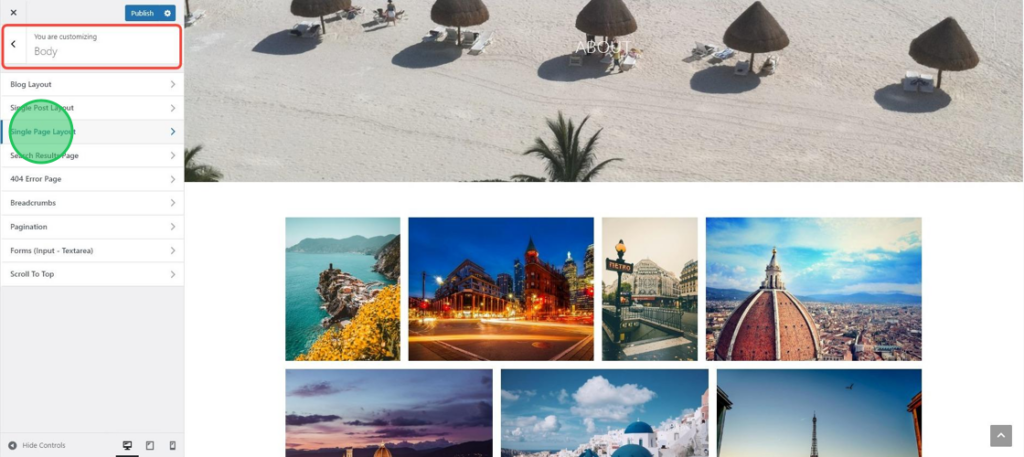
Navigate to Appearance > Customize > Body > Single Page Layout to set the frame of your pages and style its elements (font style, link colors, etc).
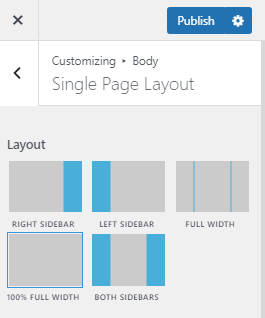
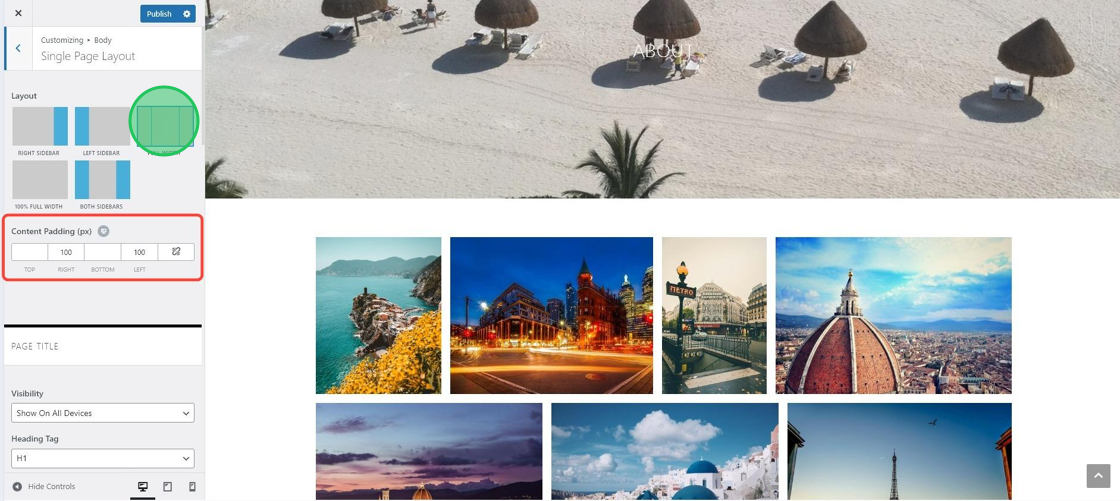
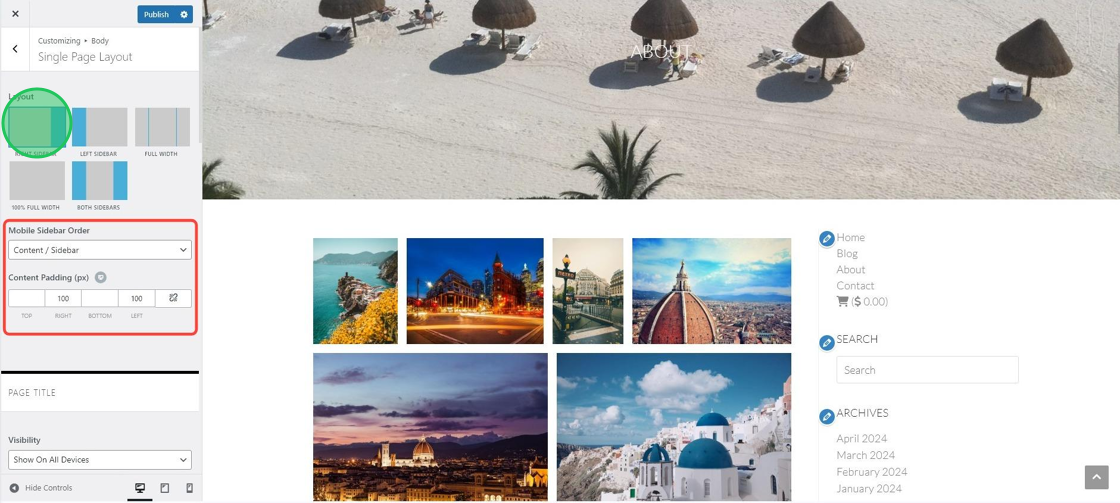
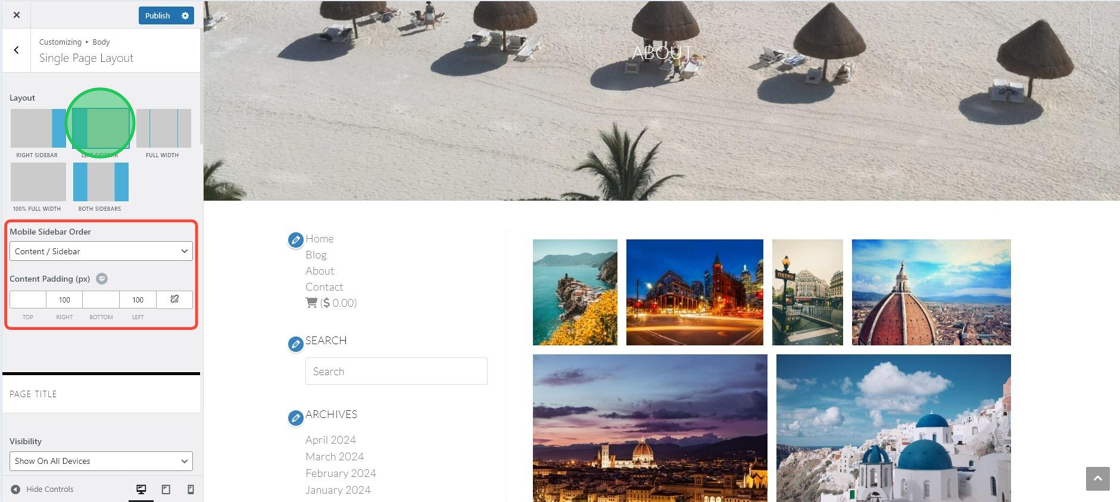
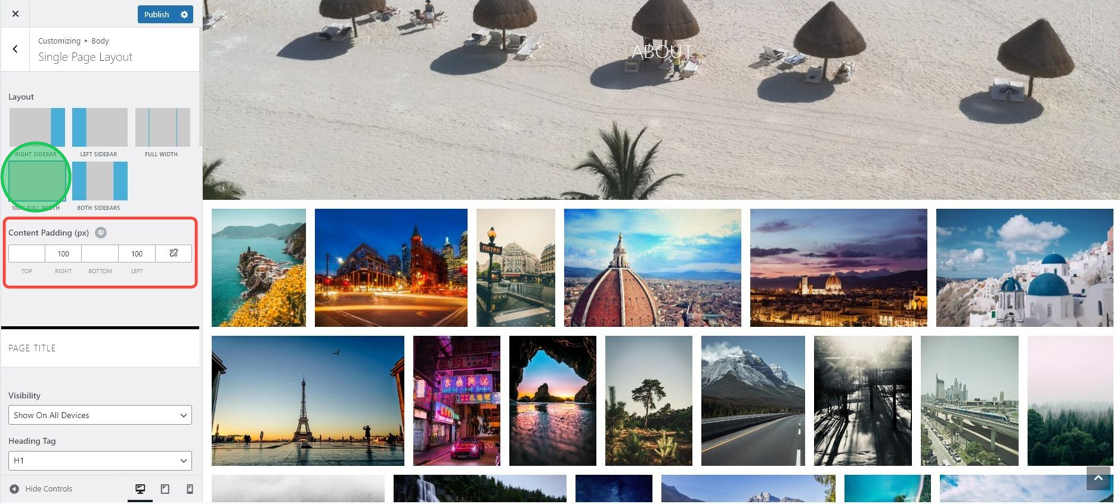
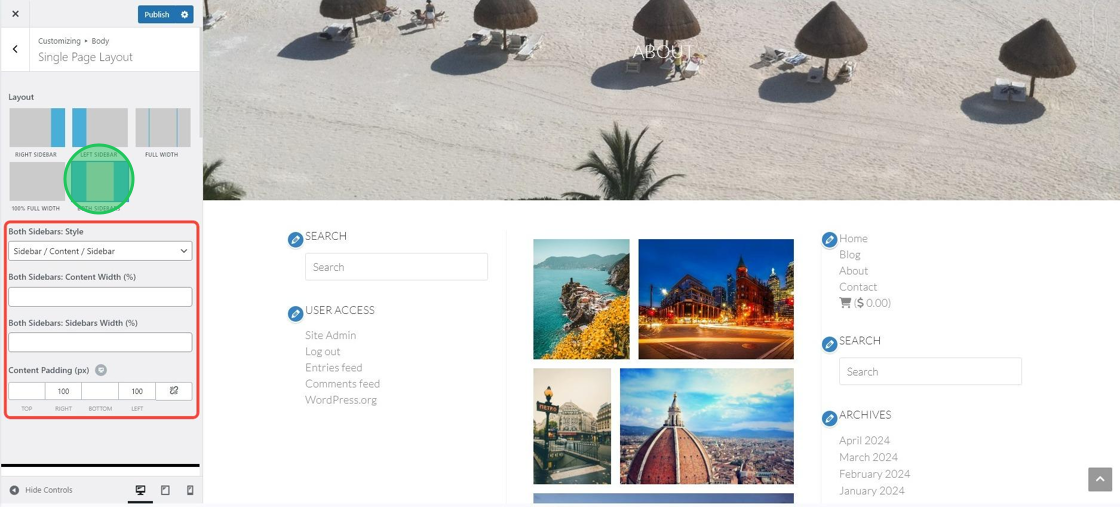
Layout: this setting will allow you to select any layout you would like to use to display a Single Page. Here you have five different options to display your Single post. They are the following: Right sidebar, Left Sidebar, Full Width, 100% Full Width, Both Sidebars.

Please note that each layout will have a unique setting that you will need to adjust in order to achieve the layout that you would like to use.
Full width

Right Sidebar

Left Sidebar

100% full width

Both Sidebars

Some common page settings available in one or more layouts
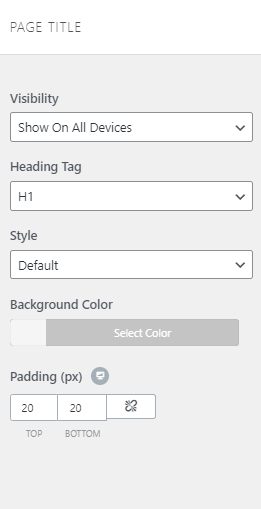
- Page Title: This setting will allow you to set up and general Page Title design and look for all your pages, including those you’ll create in the future.
- Visibility: here, you can control the visibility of the Title Page for all the devices. You can display it or hide it for any device that you would like to.
- Heading Tag: In this setting, you can select the different styles for your Single Page header.
- Style: within this setting, you will find several options, they are the following:
- Default: only displays a single page title, aligned to the left.
- Centered: displays a centered single-page title.
- Centered Minimal: displays a center page title with a bottom light gray border.
- Background Image: displays a full-width background image with the title on top of it. Here, you will also find many design settings for customizing the title and the background image style.
Note: Please kindly note that if you would like to change the background image for a specific page, you will need to go into that page and modify the Imagely settings below the page content field.

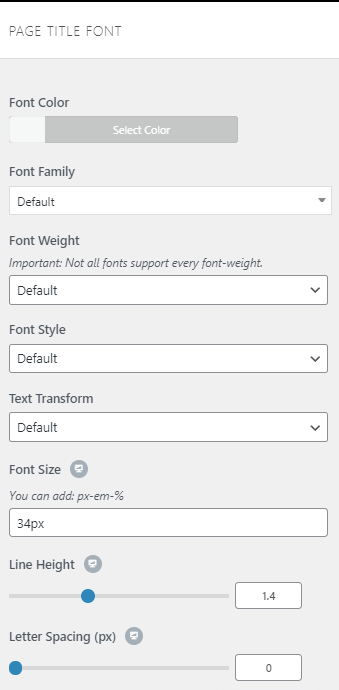
- Page Title Font: Within this section, you can change the styling of the font used for the Page Title.
- Font Color
- Font Family
- Font Weight: Keep in mind that not all fonts support every font-weight
- Font Style
- Text Transform
- Font Size (You can add: px-em-%)
- Line Height
- Letter Spacing (px)