How Can We Help?
Search for answers or browse our knowledge base.
Single Post Layout
This section from the customizer will allow you to customize and adjust how your posts looks like.

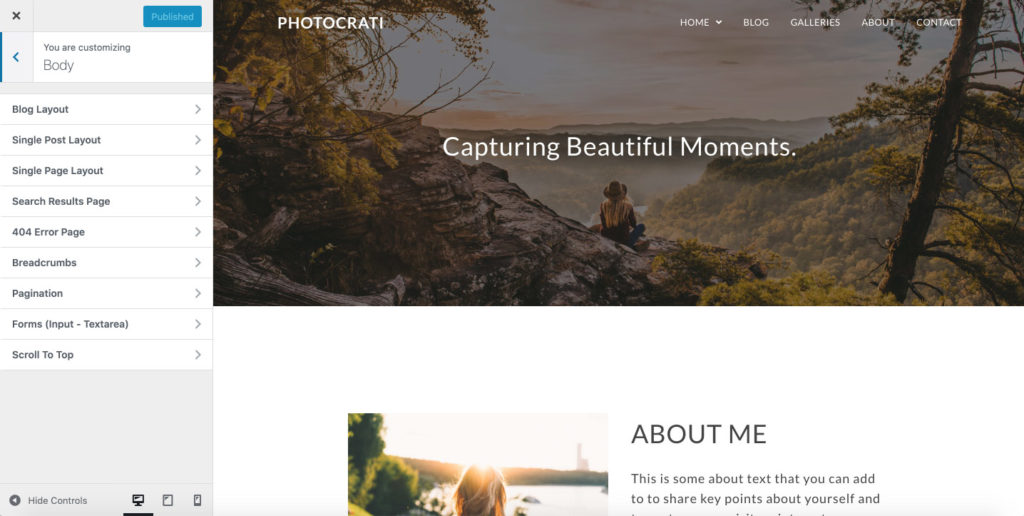
Navigate to Appearance > Customize > Body > Single Post Layout to set the frame of your blog post and style its elements on the page (font style, link colors, etc). This is the page your visitor will land on when they select a post from your blog page, to read.
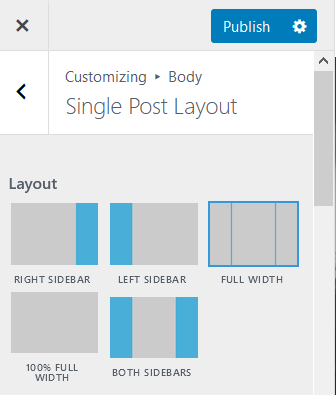
- Layout: this setting will allow you to select any layout you would like to use to display a Single Post. Here you have five different options to display your Single post. They are the following: Right sidebar, Left Sidebar, Full Width, 100% Full Width, Both Sidebars.
Kindly note that each layout will have a unique setting that you will need to adjust in order to achieve the layout that you would like to use.

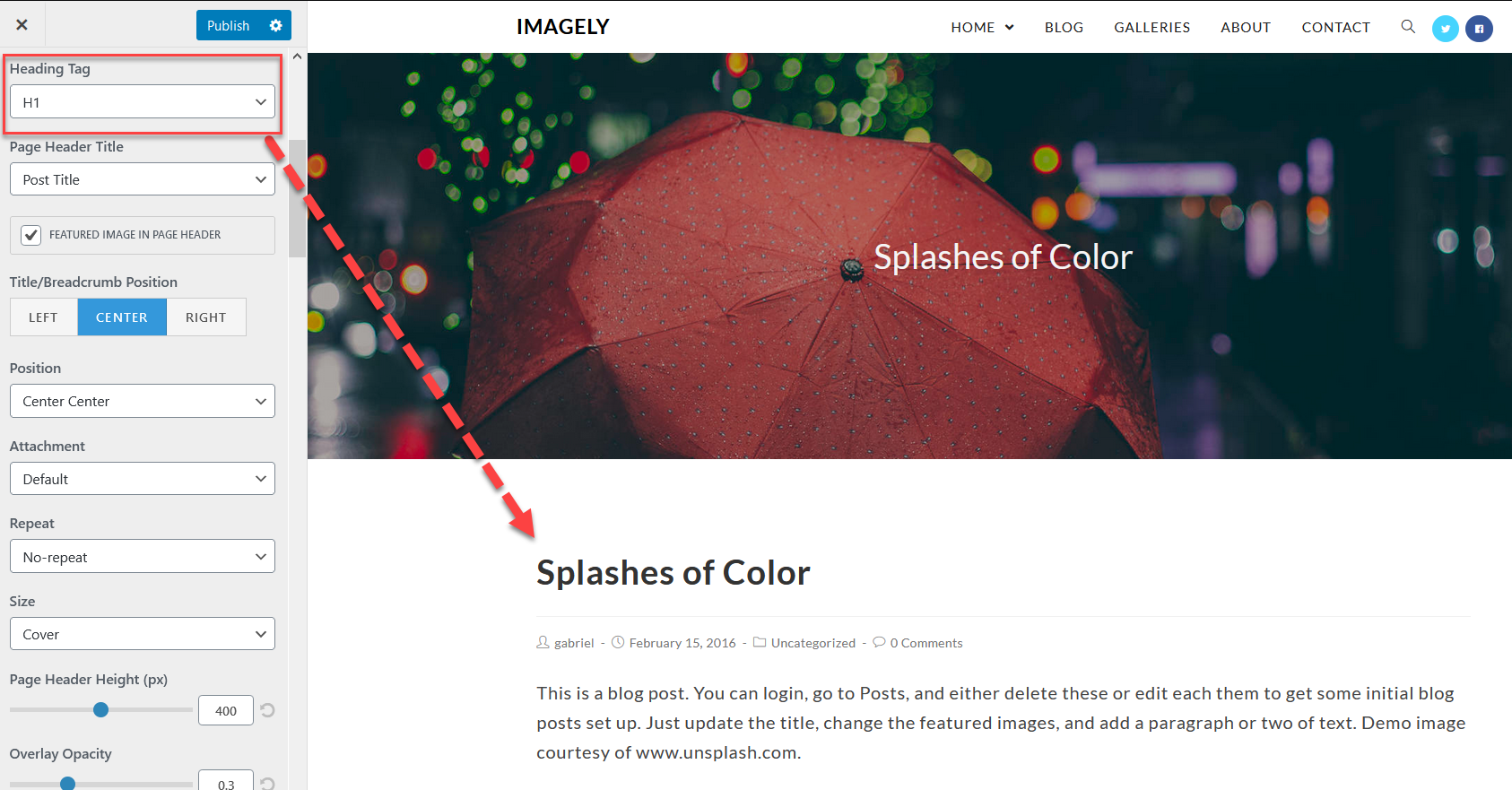
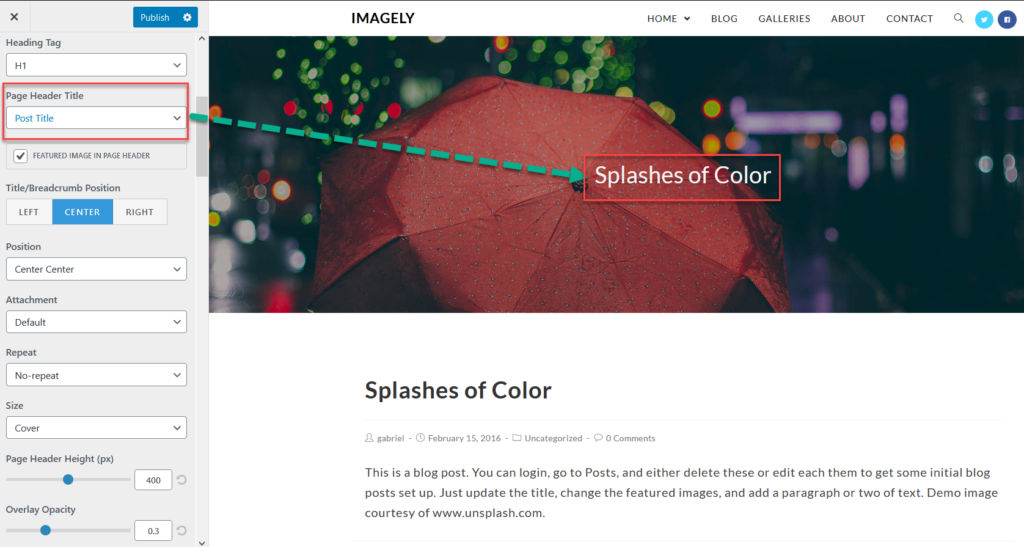
- Heading Tag: here you can select the different style for your Single Post header.

- Page Title: within this setting you can select if you would like to display the Blog page title or the Single Post title.

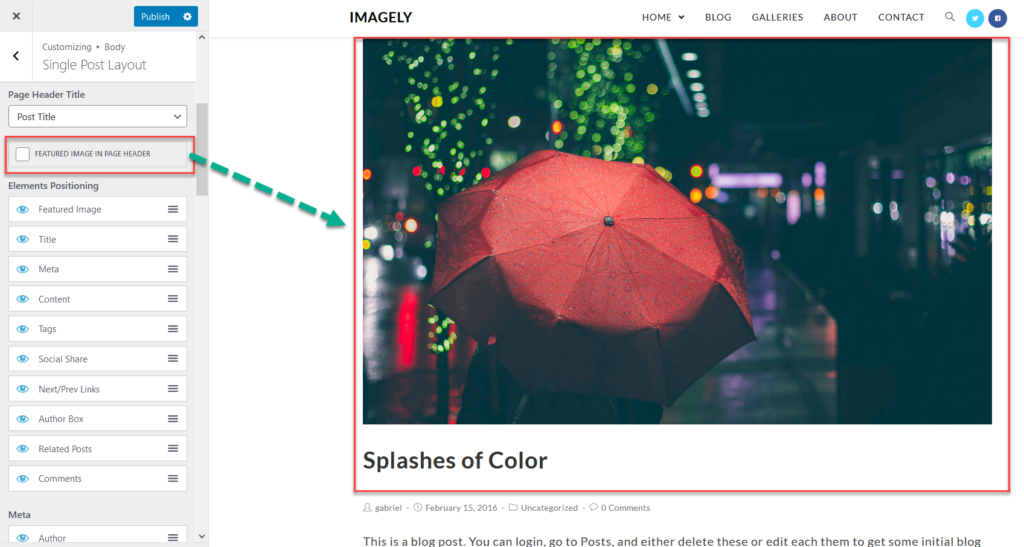
- Featured Image: This setting will allow you to display Featured Image on the Page Header or to Display a single image with the Heading Tag below.

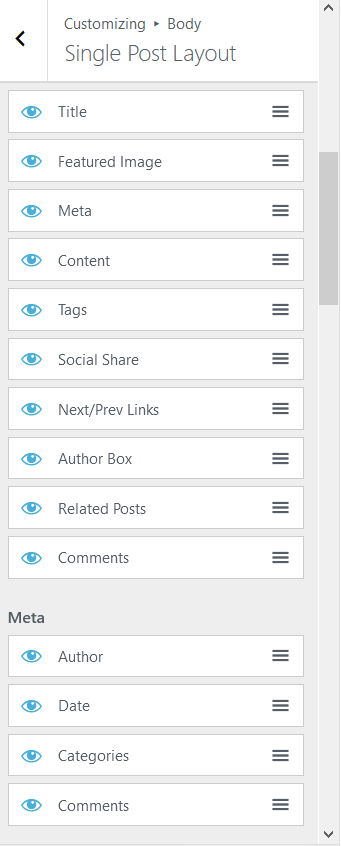
- Elements Positioning & Meta: Here, you can control the visibility of certain sections of your Single Post by clicking on the eye icon. You can also rearrange the order of these sections by clicking and dragging the mouse to the desired position.

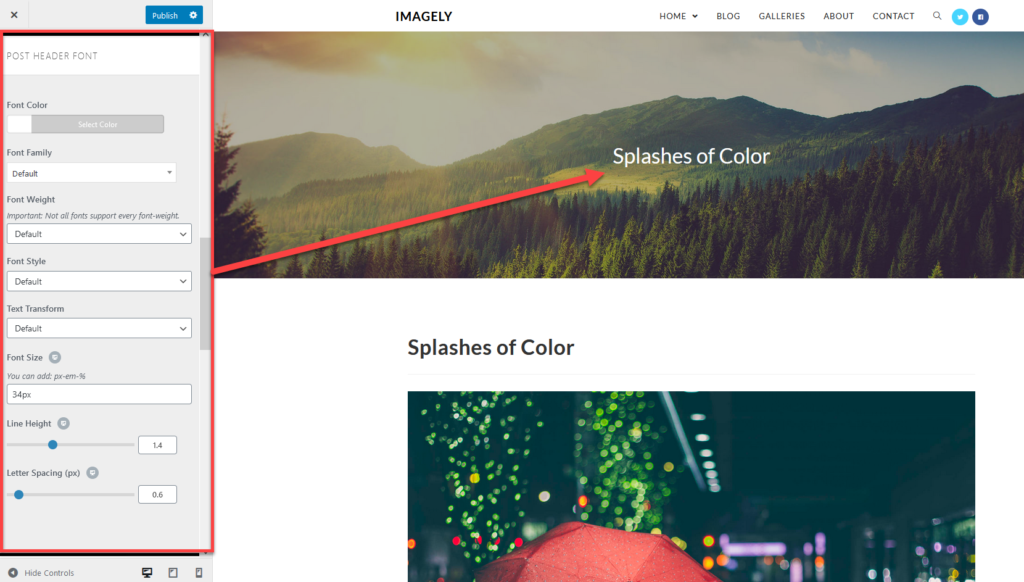
- Post Header Font: within this section, you can change the styling of the font used for the Post Header.
- Font Color.
- Font Family.
- Font Weight: Important: Not all fonts support every font-weight.
- Font Style.
- Text Transform.
- Font Size (You can add: px-em-%).
- Line Height.
- Letter Spacing (px).

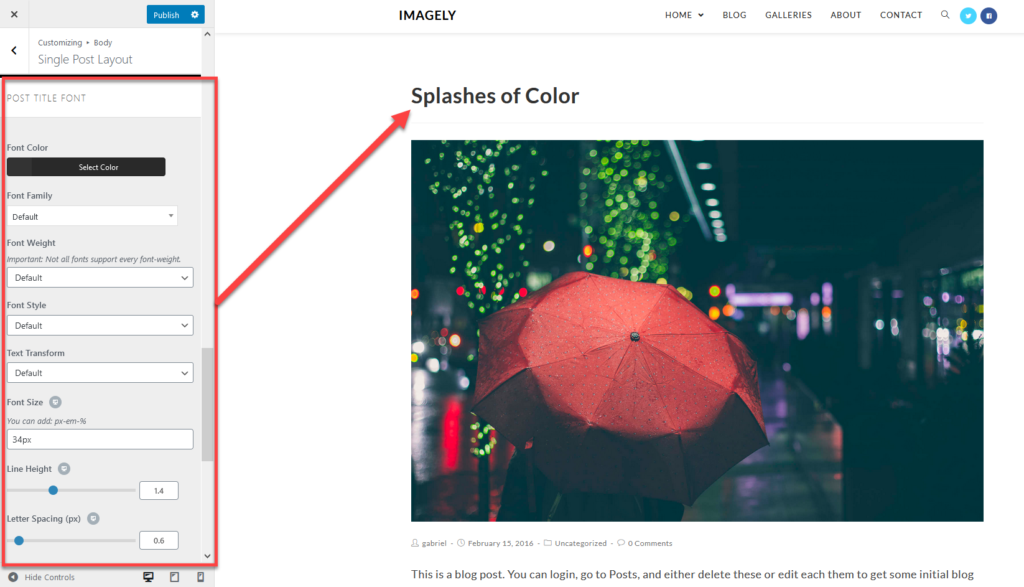
- Post Title Font: here, you can change the styling of the font used for the Post Title.
- Font Color.
- Font Family.
- Font Weight: Important: Not all fonts support every font-weight.
- Font Style.
- Text Transform.
- Font Size (You can add: px-em-%).
- Line Height.
- Letter Spacing (px).

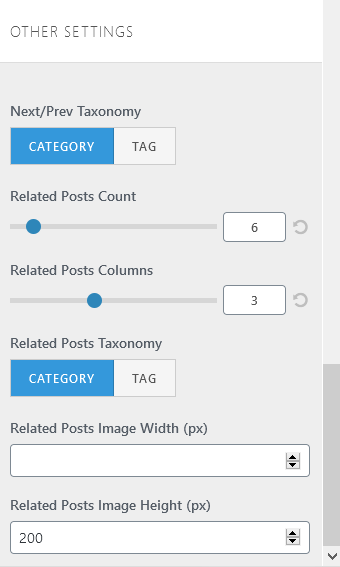
- Other settings: this section will allow you to modify the way how the related post are displaying.
- Next/Prev Taxonomy: Here, you can set if you want to display the Next/Previous Post from categories or tags
- Related Posts Count & Related Posts Column: This setting lets you choose how many posts you want to display at the related post section and on how many columns.
- Related Posts Image Width & Related Posts Image Height: From here, you can set a custom size for the related post images.