If you’re looking for a way to have a thumbnail in an album link to a page on your site rather than a gallery, follow the instructions below:
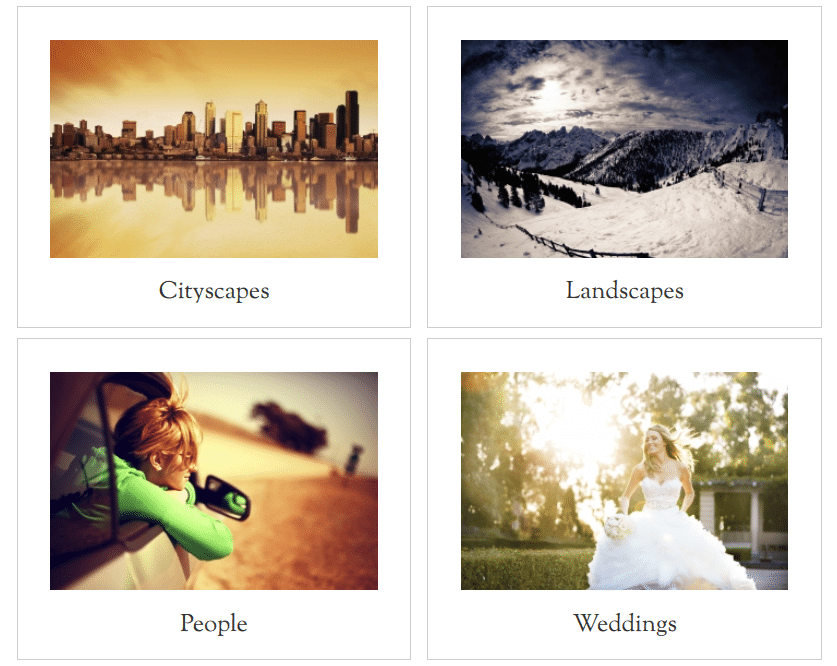
1) Create separate galleries to combine together as an album. For the gallery thumbnail you want linked to another page, you can set a preview image under Gallery > Manage Galleries > [select gallery to edit] > Gallery Settings > preview image. Your album will look like this, when the visitor clicks on the thumbnail they should be redirected to the selected page.
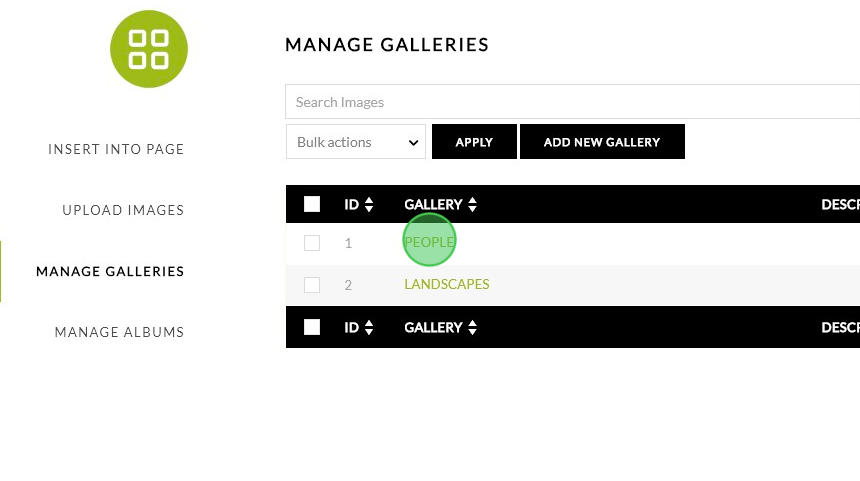
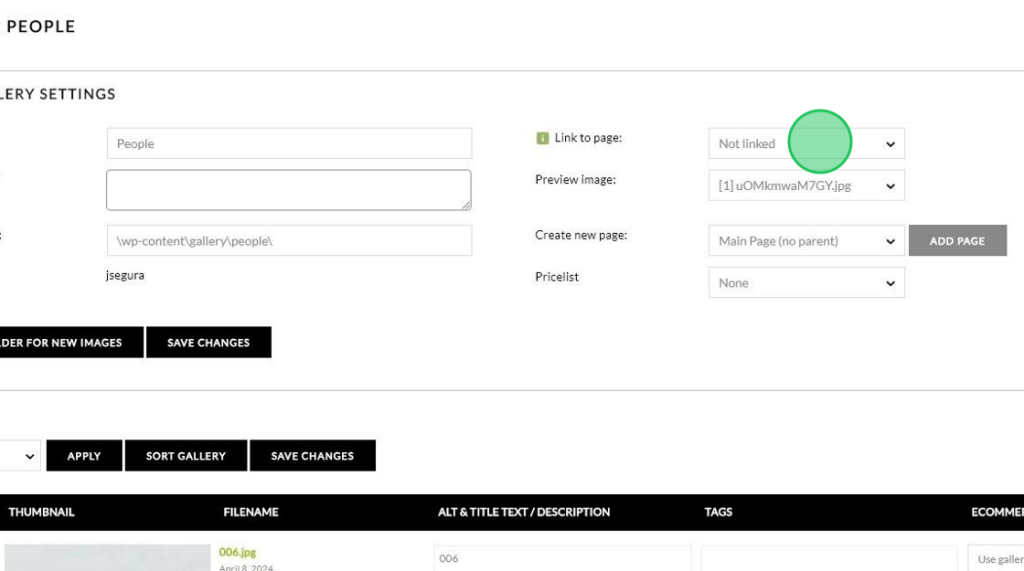
2) To set the link, navigate to Manage Galleries

Select the gallery to edit

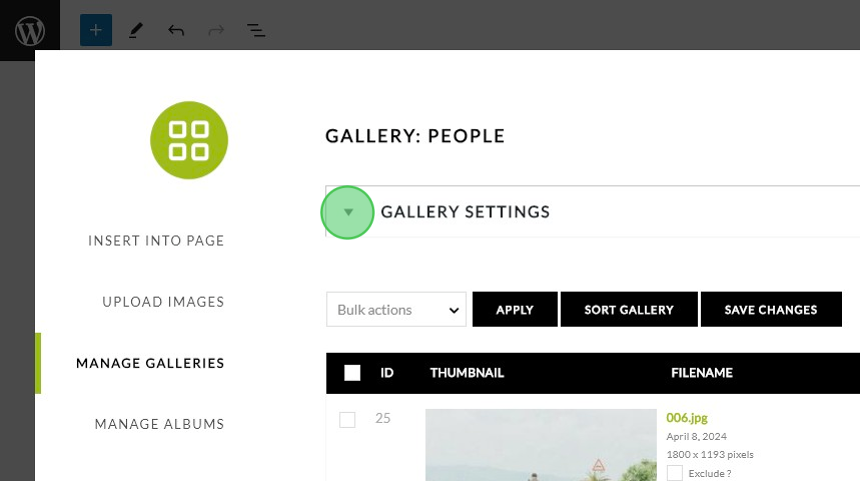
Click Gallery Settings

Next to Link to page: select the page you want the thumbnail linked to

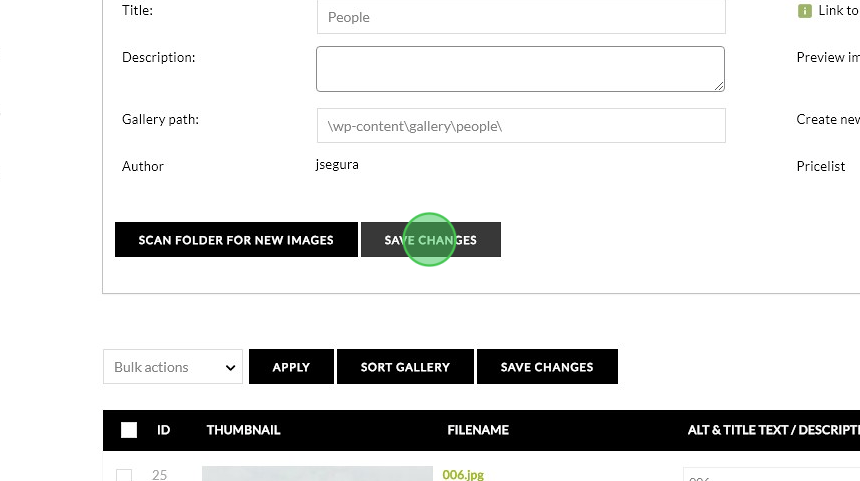
Click “Save Changes.”

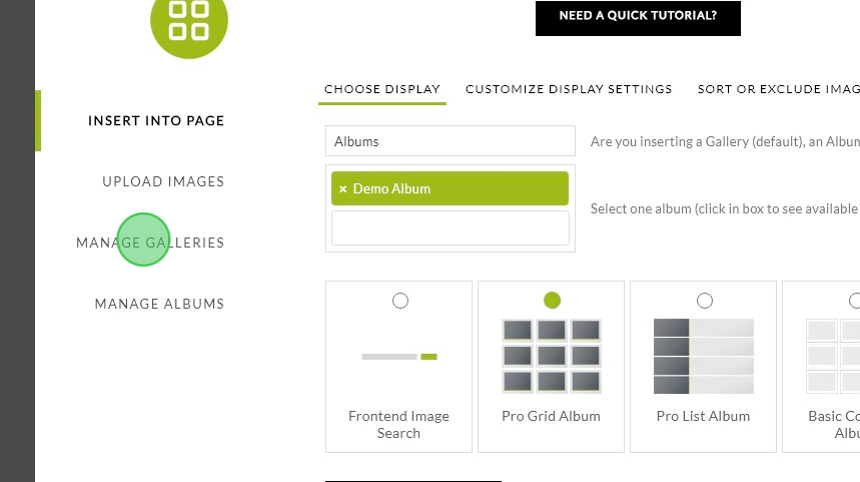
3) Now finally, go to the page you’d like to add this album of galleries (or album of linked thumbnails) and follow these steps to create and add an album:
https://www.imagely.com/add-album/
https://www.imagely.com/nextgen-pro-grid-album/