Search for answers or browse our knowledge base.
Demos of the basic gallery displays
The free version of NextGEN Gallery comes with a few templates that are perfect to help anyone start creating beautiful galleries on their site!
Below are demos of the gallery displays included with all NextGEN Gallery license levels.
Thumbnail
The Thumbnail gallery displays your images in a grid using the thumbnail sizes of the images. For more details on editing or creating new thumbnails, you can check out our guide here.
ImageBrowser
Next, we have our ImageBrowser display. This gallery display shows users one image at a time, and then they can navigate through the gallery using the arrow buttons at the bottom.
Slideshow
This display cycles through all the images in the gallery on a specified timer. Then the users can choose to view all the images as thumbnails!
TagCloud
The TagCloud display uses any tags you've assigned to your images and then displays these tags. Users can then click on one of the tags to view all the images with that specific tag.
- action
- active
- africa
- architecture
- blue
- bride
- Ceremony
- color
- Conservation
- cool
- couple
- Europe
- extreme
- fun
- grass
- green
- groom
- Horn
- Horns Of Pain
- Iceland
- India
- landscape
- Long Exposure
- mountain
- mountains
- outdoors
- Patagonia
- People
- poaching
- portrait
- Rangers
- recreation
- Rhino
- season
- sky
- south africa
- South America
- travel
- trees
- water
- wedding tag example
- wildlife
- Wildlife Crime
- winter
- woman
Additional display settings
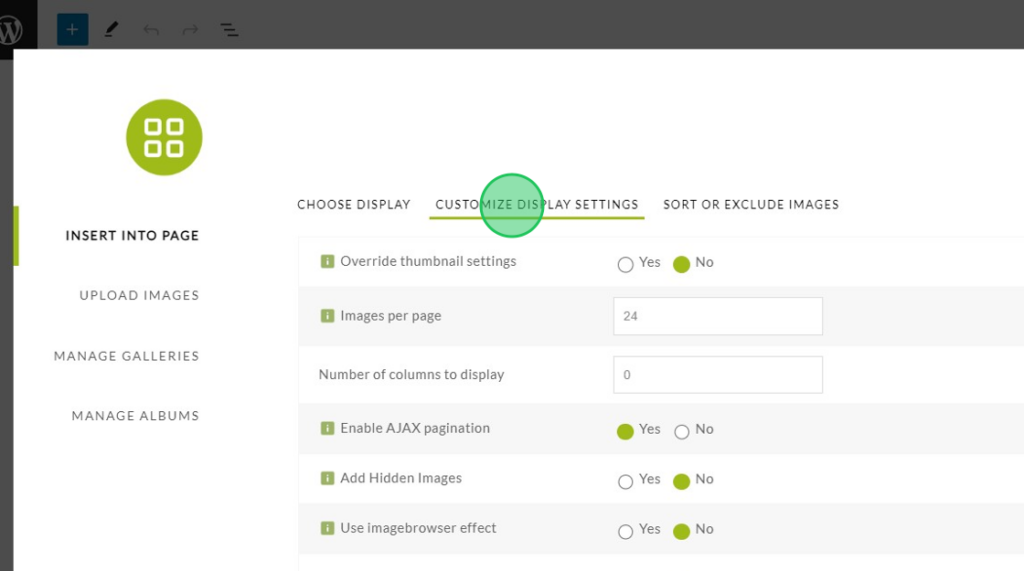
Additionally, you can customize any of these displays further from the Add Gallery Window:

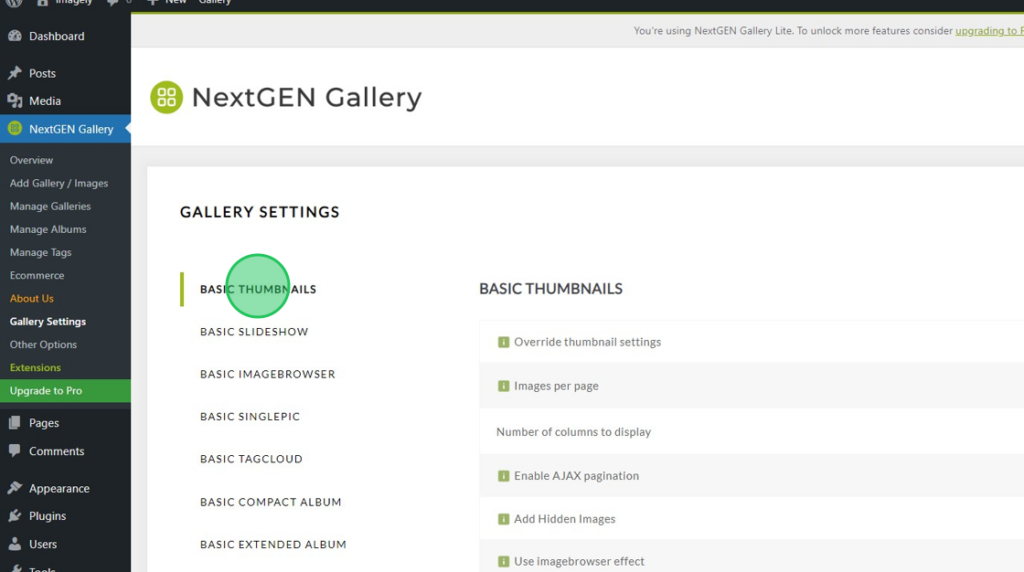
Alternatively, you can create global settings for each gallery display in the Gallery Settings section in the NextGEN Gallery plugin in your WordPress dashboard:

Lastly, if you're just starting out with NextGEN Gallery we definitely recommend checking out our guide on creating your first gallery and how to add galleries to a page.
And if you'd like to see demos of some of the features included with our license levels you can see these on our dedicated Demos page here.

































