The CSS in this article is pre-NextGEN Gallery 2.0. If you are using the latest version of NextGEN Gallery then the CSS might be slightly different than what’s in this example. Also, custom CSS will not work for NextGEN Pro iframe based galleries.
We’ve already shared a way to add rounded corners to your gallery thumbnails. In this article you will see how to add shadows.
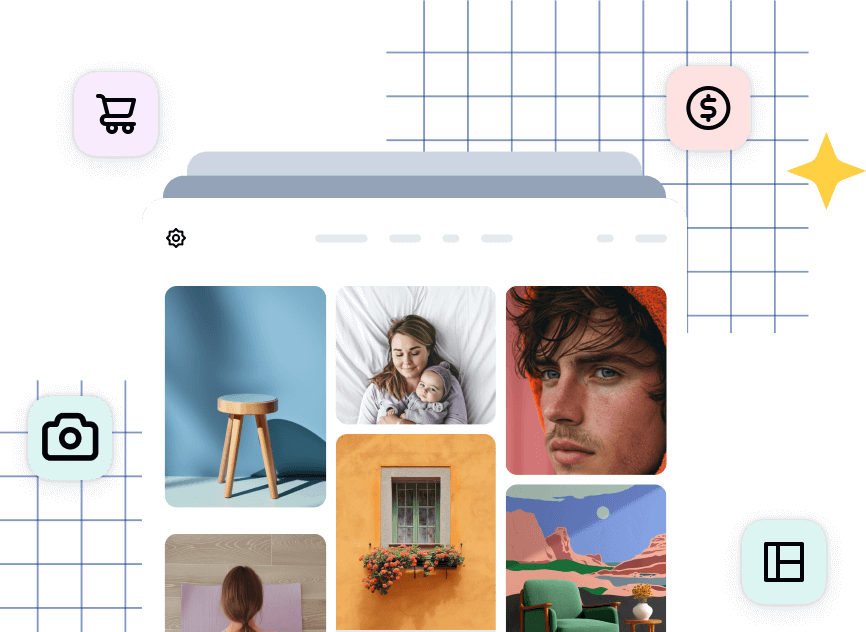
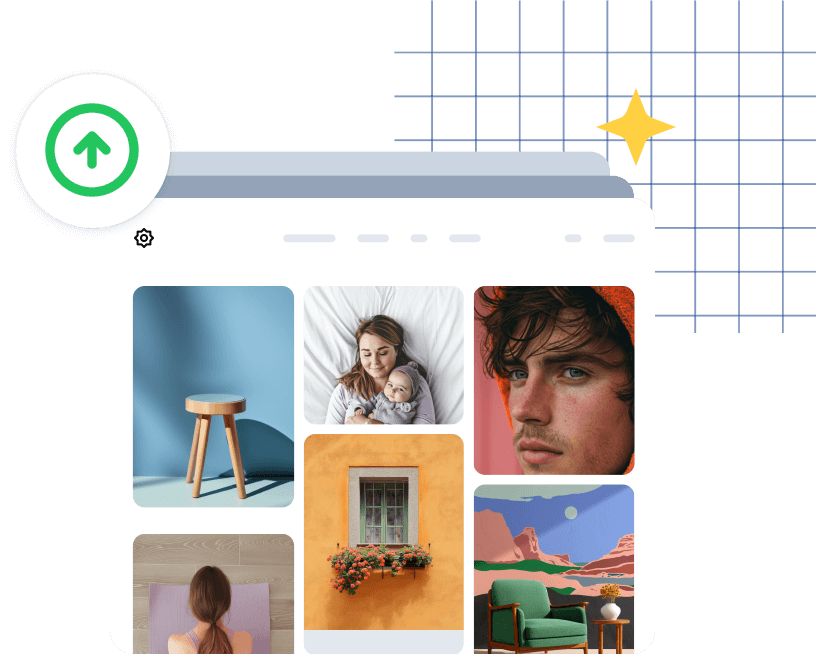
Below is a snippet of CSS that you can customize. The purpose of this small CSS snippet is to add shadows to your NextGEN Gallery Thumbnails. (as you see in the gallery above)
In the demo, the shadow is set to 3px and a medium grey, but you can change the color and thickness as per your liking.
If you want to combine both the shadow and the rounded corners, here is a snippet of CSS for that:
Thanks and enjoy,
Scott
As a reminder, to see the gallery, you must be viewing this in the browser and not through email or in RSS software. The post must be viewed from its own URL and not from the main blog page. Also If you are not familiar with CSS and/or do not feel comfortable making changes like this to your website, please do not attempt it.

![big-news-meet-imagely-40 1 1 1 | Imagely [BIG NEWS] Meet Imagely 4.0: Redesigned for Power & Simplicity](https://images.envira-cdn.com/cdn-cgi/imagedelivery/Fcmm2_rOlMVEVM7KyY_2rw/eb1a28e2-3c39-4fa1-5ae7-48929fa22000/w=300,h=145,fit=crop,format=auto)