In 2020, we launched a completely new version of Imagely. Imagely 2.0 is more powerful, easier to use, and produces more beautiful designs than ever before.
Imagely 2.0 is an all-in-one solution for designing and customizing your website design to fit your needs. No more sifting through templates and having to choose only one design. Our theme provides you with all the tools and options to place the control in your hands.
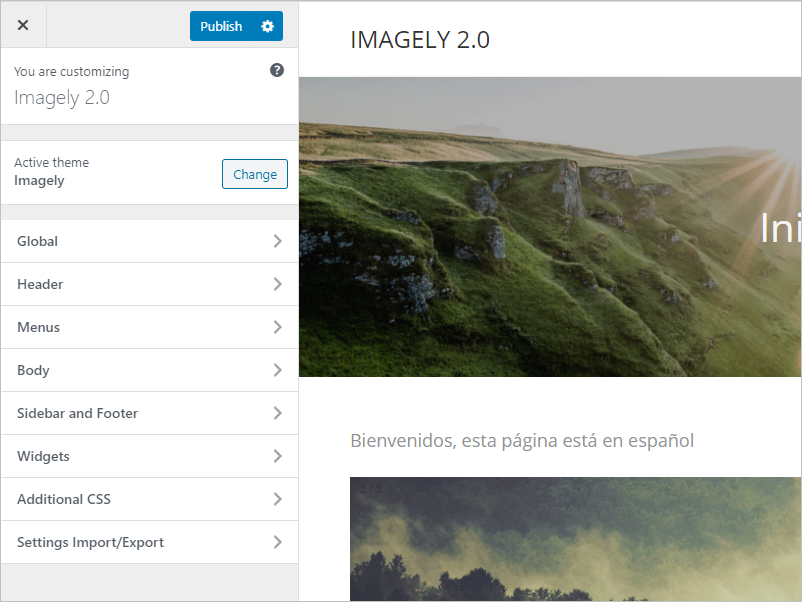
Below we have listed the framework for each area of the theme that can be customized for your vision. These options are listed under Appearance > Customize in your WordPress dashboard:

INSTALL
SETTINGS IMPORT/EXPORT
GLOBAL
- https://www.imagely.com/docs/opengraph/Site Identity
- Site Layout
- Main Colors
- Base Font
- Heading Fonts
- Set Homepage
- OpenGraph
HEADER
- Main Header Settings
- Logo and Site Title
- Header Media
- Sticky Header
- Top Bar
- Side Panel
- Main Menu
- Dropdown Menus
- Mobile Menu
MENUS
BODY
- Blog Layout
- Single Post Layout
- Single Page Layout
- Search Results Page
- 404 Error Page
- Breadcrumbs
- Pagination
- Forms (Input-Textarea)
- Scroll To Top
SIDEBAR AND FOOTER
WIDGETS
ADDITIONAL CSS
IMAGELY SETTINGS FOR A SPECIFIC PAGE OR POST
EXTRA
