Search for answers or browse our knowledge base.
Managing Galleries in the Dashboard
Do you want to access or edit your galleries without having to go into every page that the gallery is located on? With NextGEN Gallery you also have the option to access your galleries directly from the WordPress dashboard to edit existing galleries, delete galleries, create new galleries, and more!
This guide will take you through all the options available while managing your galleries from the WordPress dashboard.
Access the gallery manager
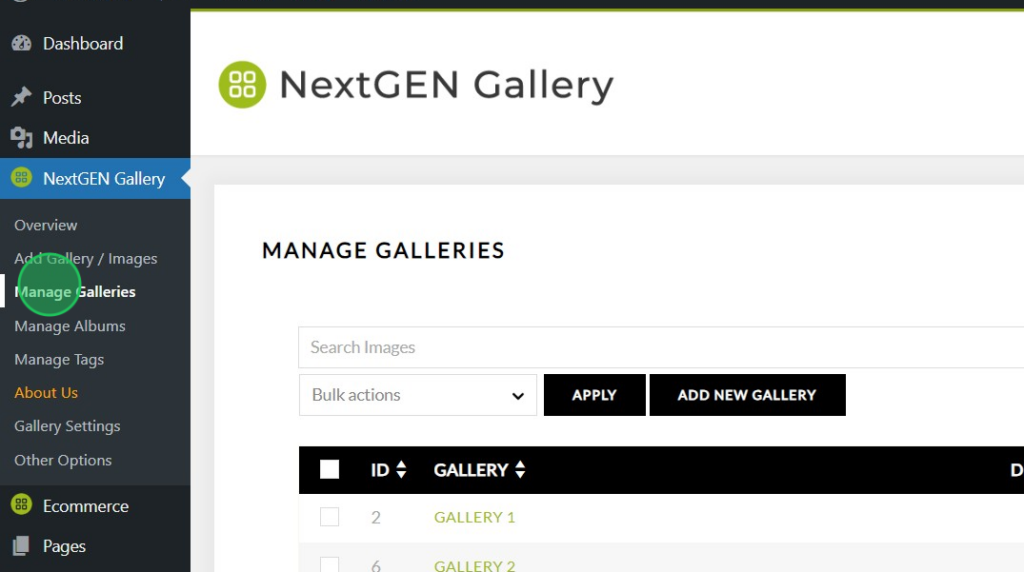
To access your galleries from your WordPress dashboard just go to Gallery > Manage Galleries.

From here, you'll be able to see all of your galleries listed, adjust gallery settings, and even apply some bulk actions to your galleries
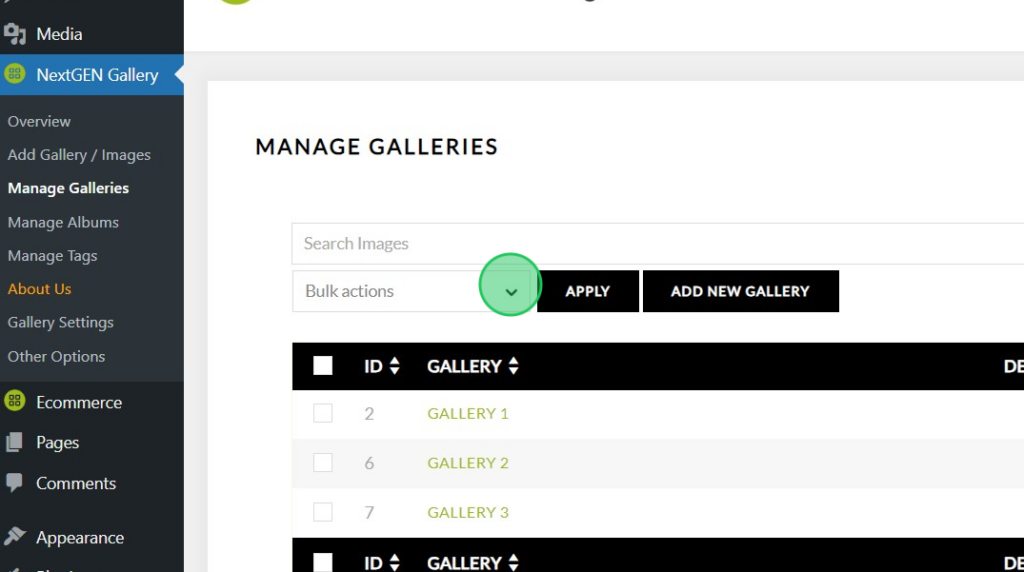
Bulk Actions
Currently, there are several bulk actions you can apply to help you better manage your galleries, including:

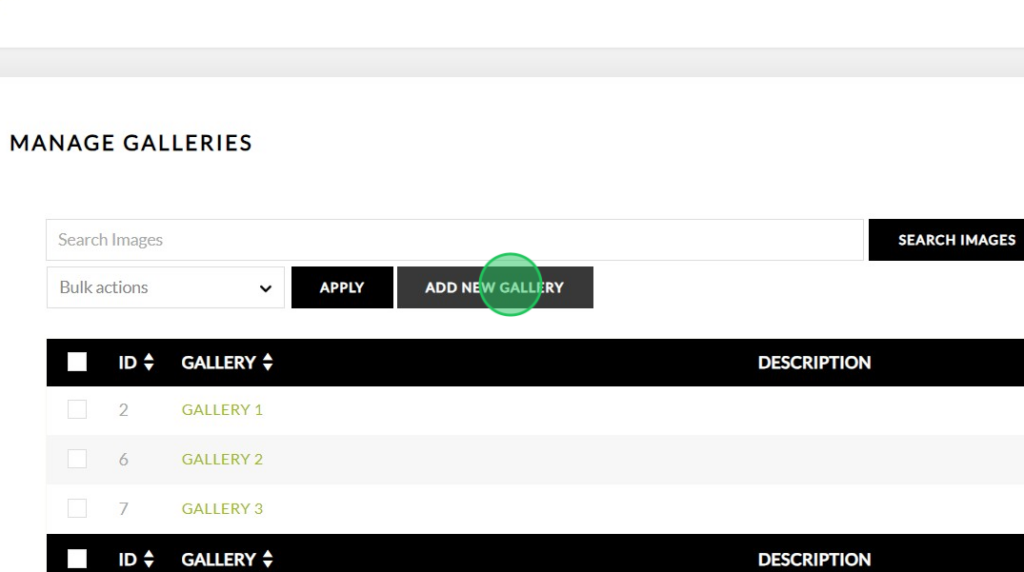
Add New Gallery Button
This button lets you add a new, empty gallery that you can add images to later using the menu option Gallery > Add Gallery / Images.

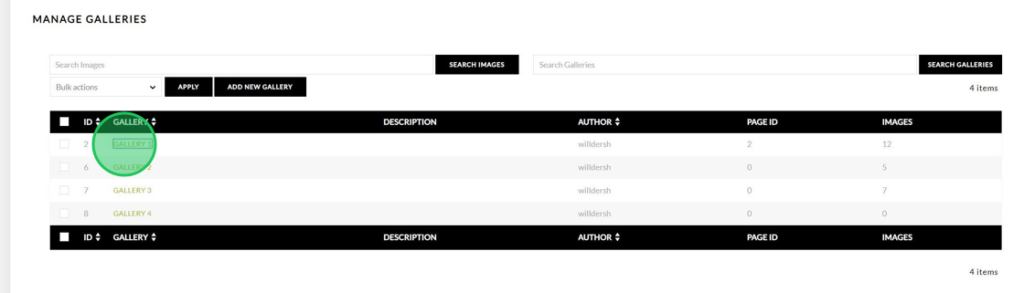
Galleries
Your galleries will be listed and organized by the Gallery ID.
- ID: Each gallery is assigned an ID in incremental values.
- Gallery: This is the name you assigned to the gallery when it was created.
- Description: A summary of the gallery images or purpose.
- Author: The user who created the gallery.
- Page ID: If the gallery is linked to a specific page on your site then that page ID will appear here.
- Images: The number of images inside that gallery.

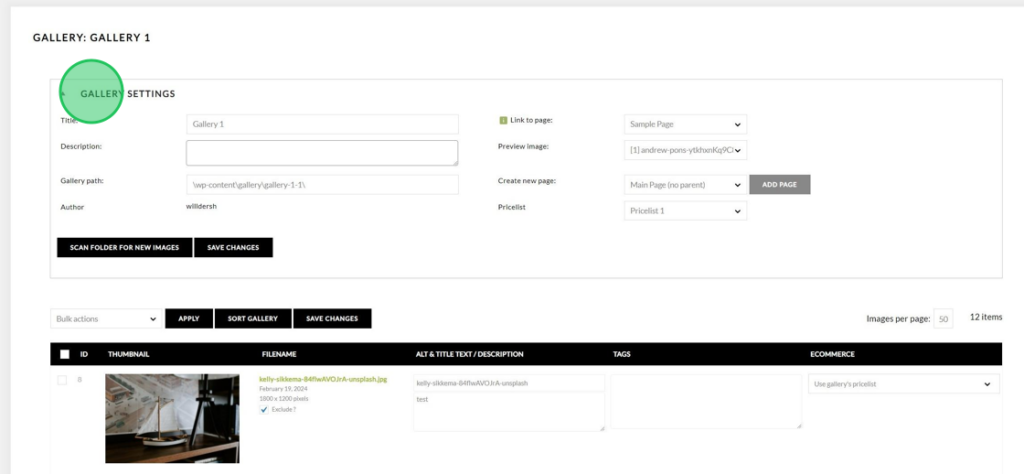
Once you open one of the galleries, you will be able to see the label "Gallery Settings". Click on that accordion to display the available settings for your gallery.
- Title: Adjust or change the title of your gallery.
- Description: Add a description of your gallery.
- Gallery path: This will show the exact location of your gallery inside the /wp-content/ folder. Be careful when editing this path!
- Link to page: The page your gallery is linked to.
- Preview image: This is the thumbnail that will be displayed as a representation of that gallery. You can select any one of the images inside your gallery as the preview image.
- Create a new page: If the Gallery is not linked to a page, you can create a new page with the "Add page" button that will automatically create a page with the same name of the gallery using our default gallery display view.
- Pricelist: If you are using NextGEN Gallery Pro, you can sell your photos online and add a price list to that gallery.
- Scan for new images: It will import all the images available in the "Gallery path". It's used whenever you want to upload your photos using FTP to a particular folder.

Gallery images will have a handful of bulk actions you can apply including:
- Set Watermark.
- Create new thumbnails.
- Resize Images.
- Recover from backup.
- Delete.
- Import metadata.
- Rotate image clockwise.
- Rotate image counter-clockwise.
- Copy to...
- Move to...
- Add tags.
- Delete tags.
- Overwrite tags
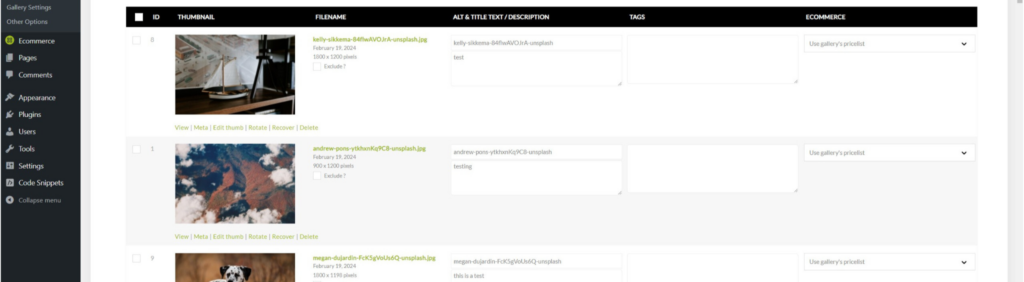
Under each image you'll also see a few options for editing the individual images:
- Thumbnail: The default thumbnail preview for your image.
- Filename: It will show the filename, date, file size, and an option to exclude the photo. Underneath you will see other links: View, Meta, Edit Thumb, Rotate, Recover, Delete.
- Alt & Title Text / Description: Adjust the title and description of your photo.
- Tags: Imported keywords of your photo; you can adjust or change them.
- Ecommerce: The pricelist you want to use for this image; you can set up to use the gallery's price list or any other existing price list defined in your Ecommerce settings (only available with a NextGEN Pro license level or higher).

That's it! Now you should know everything there is about the Manage Galleries section in NextGEN Gallery! 🙂
