As a photographer, you know that capturing stunning images is only half the battle. In today’s digital age, having a strong online presence is essential for attracting new clients and growing your business.
However, simply having a website isn’t enough. To truly stand out, you need to optimize your site for search engines, making it easier for potential clients to find you when searching for relevant keywords.
In this article, we’ll share actionable SEO tips for photographers to help you rise above the competition and get noticed in search results. By implementing effective SEO strategies, you can boost your online visibility, attract more potential clients, and grow your photography business.
Ultimate Guide to SEO for Photographers
Optimizing Your Website for Search Engines
1. Choose an SEO-Friendly Website Platform
WordPress.org is the most popular content management system (CMS) for a reason. It offers a wide range of SEO-friendly features and there are thousands of plugins to help you expand functionality and optimize your WordPress website for search engines.

2. Choose a Photography-Focused Theme
Select a WordPress theme that’s specifically designed for photographers to ensure that your images are showcased in the best possible way. For SEO, your theme needs to be fully responsive, meaning it adapts to different screen sizes and devices to provide an optimal viewing experience for all users.
When choosing a WordPress theme, consider the Imagely theme.

The Imagely theme is designed specifically for photographers and offers 50+ starter designs with an infinite number of possibilities through customization.
It’s responsive, SEO-friendly, optimized for image-heavy sites, and seamlessly integrates with NextGEN Gallery, making it easy to showcase your photography.
3. Set Up Google Search Console & Google Analytics
Google Search Console is a free tool that helps you monitor your website’s performance in Google search results. Use it to submit your sitemap, track your keyword rankings, and identify any technical issues that may be hindering your SEO efforts.
Google Analytics is another essential tool for tracking your website’s traffic, user behavior, and conversions. Google Analytics does have a pretty steep learning curve though, which is why we recommend using the MonsterInsights plugin.

MonsterInsights allows you to easily set up Google Analytics for your WordPress site in just a few clicks without any coding. You can set up advanced tracking in seconds and see all your important data in user-friendly reports right inside your WordPress dashboard.
By understanding how visitors interact with your site, you can make data-driven decisions to improve your SEO and overall online presence.
4. Ensure Your Site Is Fast & Mobile-Friendly
With more and more people accessing websites from their mobile devices, it’s crucial to have a mobile-friendly site. In fact, mobile-friendliness is a direct ranking factor for search engines. You can use Google Search Console to check if your website meets the criteria. Then, make any necessary adjustments to improve mobile usability.
Site speed is another critical factor for SEO and user experience. Optimize your image files, use a caching plugin, and choose a reliable hosting provider to ensure your website loads quickly on all devices.
5. Use AIOSEO to Create an XML Sitemap & Customize Your SEO Settings
All in One SEO (AIOSEO) is a powerful tool for optimizing your WordPress site for search engines.
The plugin will automatically generate an XML sitemap, which is absolutely necessary for SEO. And it provides tons of other features to help your website rank such as schema markup, on-page SEO analysis, a redirection manager, an internal linking assistant, and lots more!

AIOSEO is user-friendly and offers a setup wizard to guide you through the initial configuration. It’s an overall excellent tool for improving and fine-tuning your site’s SEO.
Using Effective Image SEO
6. Use Descriptive, Optimized File Names
By default, cameras create file names that are not very descriptive. That’s ok if you just keep the images on a computer, but it’s not the best way to name images for SEO. Search engines like Google and Bing prefer descriptive keywords within the filenames in order to identify related searches.
Before uploading images to your website, ensure that the file names are descriptive and include relevant keywords. If you’re using a name with multiple words, use hyphens or underscores in place of spaces.
| Bad Filenames | Better Filenames | Great Filenames |
|---|---|---|
| DSC0123.jpg | headshot-photography.jpg | nyc-corporate-headshot-photography.jpg |
| engagement-01.jpg | engagement-photography.jpg | hoboken-new-jersey-engagement-photography.jpg |
7. Add Informative Alt Text & Titles to Your Images
Alt text and titles are HTML attributes that provide key metadata about an image. Use these fields to describe the content of your images, including relevant keywords where appropriate. Aside from improving accessibility for visually impaired users, this helps search engines understand and index your images, which increases the likelihood of them appearing in Google Image searches.
8. Compress Images for Faster Loading
Large image files can significantly slow down your website, negatively impacting both user experience and SEO. Use image compression tools like Photoshop, Lightroom, or online services like TinyPNG to reduce file sizes without compromising visual quality. Aim for a balance between compression and image clarity to ensure optimal performance.
Leveraging the Power of NextGEN Gallery
While the image optimization tips above apply to all photographers, those using WordPress can streamline the process with Imagely’s NextGEN Gallery plugin.

NextGEN Gallery is the ultimate tool for photographers, letting you easily showcase your work in gorgeous galleries, sell images, manage client proofing, and lots more. And the plugin provides a number of features to help boost your image SEO.
9. Enable Deep Linking
NextGEN Gallery allows you to create unique URLs for each image and gallery page so you can link directly to any individual photo or gallery on your site. This makes image sharing a piece of cake and makes it much easier for search engines to index and rank your photos. Simply enable the deep linking feature to start improving your SEO.
10. Add Keyword-Rich Image Captions
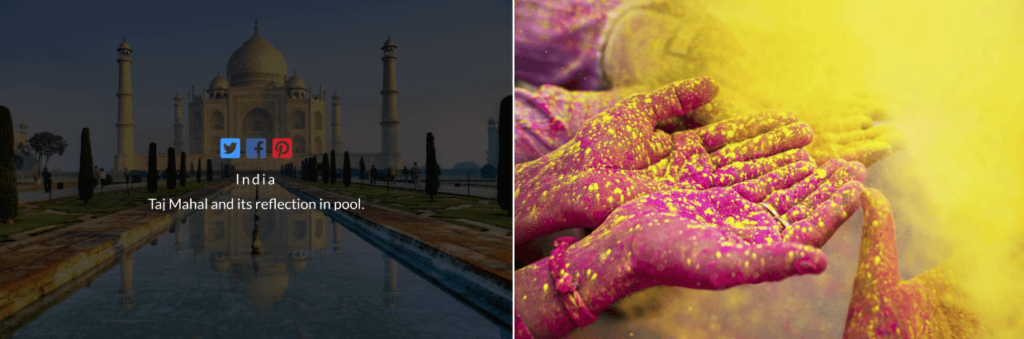
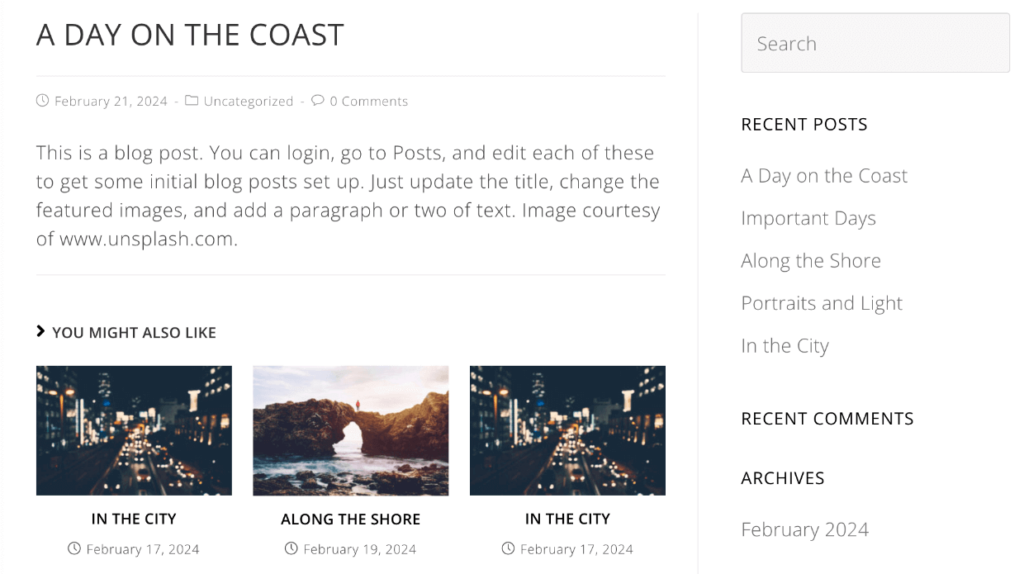
When adding images to your galleries, take the time to write compelling, keyword-rich descriptions. These descriptions not only provide context for your visitors but also help SEO and improve the chances of your photos ranking in image search results.
Use NextGEN Gallery to easily display your descriptions as hover captions where you can customize they way they look with multiple effects like slide-up or fade-in overlays. You don’t want to overdo the keywords, but informative captions with related keywords can go a long way in helping search crawlers understand your visual content.

11. Automatically Resize Your Images
NextGEN Gallery’s built-in image resizing feature will automatically make a copy of your original, full-size images and then shrink the copy down to whatever size you specify. That way, the smaller, resized images load fast for display, but the original files are preserved and can be used for digital downloads or print purchases.
12. Use Tags & Categories to Organize Your Galleries
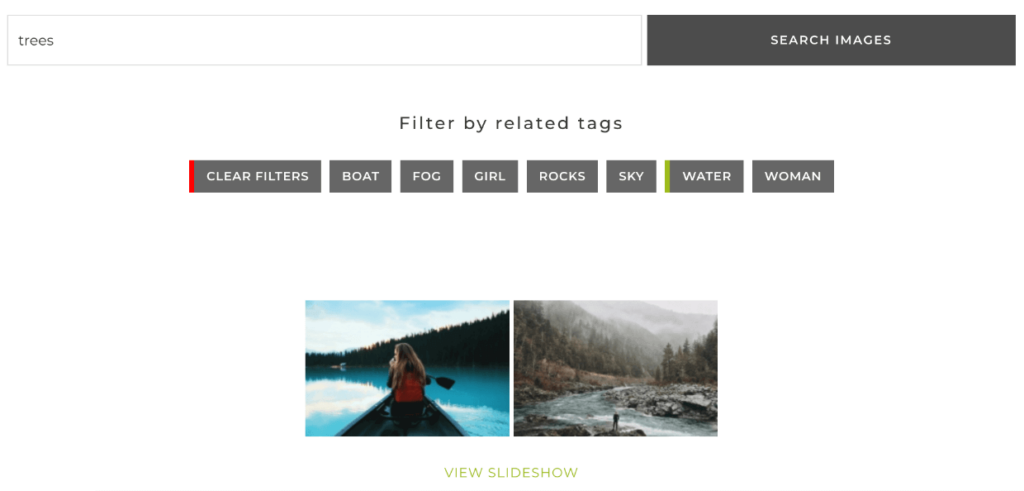
Use NextGEN Gallery’s tagging, front-end search, and albums to structure your image galleries in a hierarchical, search-friendly way. This not only helps visitors navigate your site but also makes it easier for search engines to index your content.

13. Use Lazy Loading & Pagination to Improve Speed
Lazy loading means images will load as the user scrolls instead of trying to load all the photos upfront. With NextGEN Gallery, you can specify how many images to load at the start as well as how many images to load as the user scrolls. This drastically reduces the loading time for pages with a lot of images.
Another way to improve the loading time for large galleries is by splitting them into multiple pages using the pagination feature. NextGEN Gallery’s advanced AJAX pagination means that visitors can seamlessly click through a multi-page gallery without reloading the whole web page each time.
14. Allow Visitors to Comment on Images
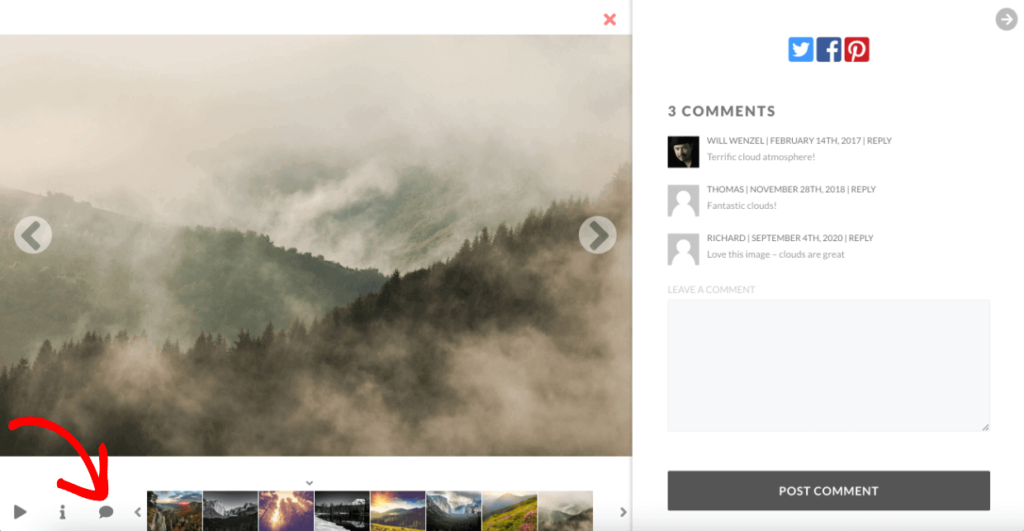
Although comments don’t directly impact SEO, they tell Google that users are engaged with your content, which is very good for SEO. However, the default comment functionality in WordPress only lets visitors comment on pages and posts.
Luckily, NextGEN Gallery expands commenting to individual images. When viewing a photo in the lightbox, users can simply click the comment icon to see what others have said and post their own comment.

Take advantage of all of NextGEN Gallery’s features to ensure your photography website is optimized for SEO, performance, and user experience.
Creating Unique, High-Quality Content
15. Optimize Your On-Page SEO
As a photographer, your images are your most valuable asset, and you’re already aware of how important it is to display them in organized, professional, and optimized galleries. However, you also need to think about the overall page SEO where your galleries and albums are embedded.
The AIOSEO plugin is a big help with this since it analyzes your pages/posts and provides a handy SEO checklist while you edit. Here are some of the biggest things you’ll want to do for on-page SEO:
- Use only one focus keyword per page/post. Don’t try to optimize a page or post for multiple keywords.
- Only use H1 tag, which should be the page or post title. Try to keep is under 60 characters in length.
- Include your keyword phrase in the page title (H1) and introduction.
- Use multiple subheadings (H2-H6) with the keyword in 1-2 of them and related keywords in the others.
- Add tags to the page with the keyword and related phrases.
- Add a meta description for the page, which includes the target keyword and is less than 160 characters.
16. Start a Photography-Focused Blog
Blogging is a powerful way to demonstrate your expertise, share valuable tips and insights, and attract more traffic to your website. Plus, you can showcase more of your photography as blog post images.
Write blog posts that target relevant keywords, provide helpful information for your target audience, and showcase your personality as a photographer.

17. Use Original Images Instead of Generic Stock Photos
While it may be tempting to use generic stock photos in your blog posts or website design, original images are always more effective for SEO and user engagement. Use your own high-quality photographs whenever possible, as they help establish your unique style and brand identity.
Optimizing for Local SEO
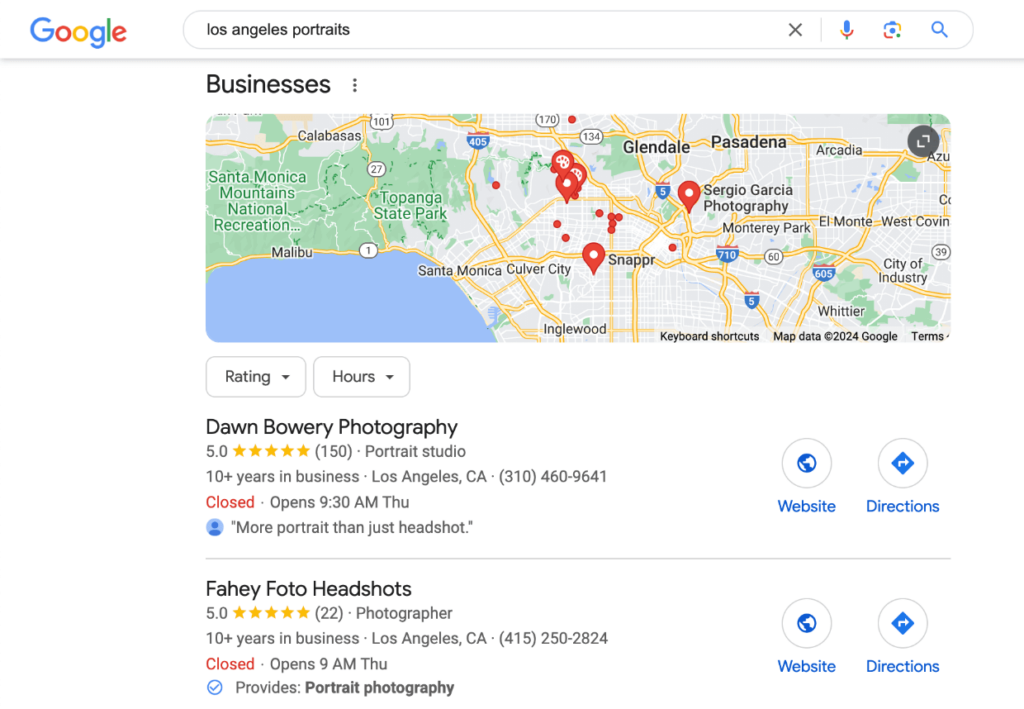
18. Claim Your Google Business Profile
If you serve clients in a specific geographic area, claiming and optimizing your Google Business Profile (formerly Google My Business) listing is essential if you want to show up in local SERPs (search engine results pages).
Your Google Business Profile is a free listing that allows you to provide essential information about your photography business, such as your address, phone number, website, and business hours. It also enables you to collect reviews and appear in local search results.
19. Use Geographical Keywords in Your Website Content
To improve your local SEO, include your city, region, or service area in your website’s content, titles, meta descriptions, and image alt text. This helps search engines understand the geographic relevance of your business and can improve your rankings for local search queries.

20. Build Local Citations & Directory Listings
Citations are online mentions of your business name, address, and phone number on directories, websites, and social media platforms. Consistently listing your business details across reputable online directories, such as The Knot for wedding photographers, can improve your local SEO and make it easier for potential clients to find and contact you.
21. Collaborate with Other Photographers & Vendors in your area
Collaborate with other photographers, wedding planners, venue owners, or other vendors in your local area. Cross-promote each other’s services, exchange links, or even create joint content or promotions to attract more geo-specific traffic to your respective websites.
22. Encourage Satisfied Clients to Leave Reviews
Positive reviews from happy clients can significantly boost your local SEO and online reputation. Encourage satisfied customers to leave reviews on your Google Business Profile, as well as other relevant platforms like Yelp or WeddingWire. Respond to all reviews, both positive and negative, to show that you value your clients’ feedback and are committed to providing excellent service.
Building Domain Authority
23. Reach Out to Websites for Guest Posting Opportunities
Guest posting on relevant, high-authority websites is a great way to build backlinks to your photography website. Backlinks are like a letter of recommendation on the web. They tell search engines that other websites trust your site, which is a huge factor in SEO.
Reach out to bloggers or website owners in your niche, offering to contribute high-quality, original content in exchange for a link back to your site. Just be sure to only target reputable sites because bad backlinks from spammy or unrelated websites actually damages your SEO.
24. Participate in Online Photography Communities & Forums
Engage with other photographers and enthusiasts in online communities and forums related to your niche. Share your knowledge, offer helpful advice, and include links to your website when appropriate. This can help you build relationships, establish your expertise, and increase your traffic.
25. Monitor Your Online Mentions & Request Backlinks
Use tools like Google Alerts to monitor online conversations about your brand or images. If you find your work being featured or shared on other websites without a link, reach out to the website owner and politely request that they add a link back to your site.
Frequently Asked Questions
How long does it take to see results from SEO?
SEO is an ongoing process, and the time it takes to see results can vary depending on factors like the competitiveness of your niche, the current state of your website, and the effectiveness of your SEO efforts. In general, it can take several months to start seeing significant improvements in your search engine rankings and organic traffic. Consistency and patience are key to achieving long-term SEO success.
Do I need to be a technical expert to optimize my photography website for SEO?
While a deep understanding of technical SEO can be beneficial, you don’t need to be an expert pay for an SEO service to implement many of the fundamental SEO best practices. By using user-friendly tools like WordPress and NextGEN Gallery, following guides and tutorials, and staying up-to-date with the latest SEO trends, you can effectively optimize your photography website without extensive technical knowledge.
How can I track my SEO progress and identify areas for improvement?
To track your SEO progress and identify areas for improvement, regularly monitor your website’s performance using tools like Google Analytics and Google Search Console. These tools provide valuable insights into your organic traffic, keyword rankings, user behavior, and potential technical issues. By analyzing this data, you can make informed decisions about your SEO strategy and continually refine your approach for better results.
What are the most important on-page SEO factors for photographers?
The most important on-page SEO factors for photographers include optimizing your image file names, alt text, and titles; creating unique, high-quality content; using relevant header tags (H1, H2, etc.); and ensuring your website is mobile-friendly and loads quickly. Additionally, incorporating relevant keywords naturally throughout your content and meta tags can help improve your search engine rankings for targeted queries.
How can I use social media to boost my photography website’s SEO?
While social media signals don’t directly impact your search engine rankings, they can indirectly contribute to your SEO efforts. By sharing your content on social media platforms and engaging with your followers, you can drive more traffic to your website, increase brand awareness, and build social proof. Additionally, using social media to build relationships with other photographers, vendors, and influencers in your niche can lead to collaboration opportunities and further exposure for your work.
Implementing these SEO tips for photographers can help you significantly improve your online visibility, attract more targeted traffic to your website, and ultimately grow your photography business.
We hope this article helped you discover the best SEO tips for photographers. Be sure to also check out our article on How to Sell Photography Online (The Best WordPress Tutorial).
Don’t have NextGEN Gallery yet? Get started today!
For more photography tips and WordPress tutorials, check out our blog.



