In this episode, we answer ten more questions from podcast listeners. We discuss WordCamp US, WordPress 4.7, the importance of responsive websites, page builders and much more.
Transcription done by Rev.com
Scott: Welcome to episode 30. My name is Scott Wyden Kivowitz and I'm joined by my co-host, Rachel Conley from Fotoskribe. Hey Rachel.
Rachel: Hey, Scott. How are you?
Scott: Oh, I'm doing well. I just got back from WordCamp US. As you can see I'm wearing, if you’re listening you can't see, but if you're watching the video, you can see I'm wearing a WordCamp US 2016 T-shirt. I actually like the design. It's quite simple compared to others.
Rachel: Yeah, I'm jealous.
Scott: I only went on the Friday. It was a Friday and Saturday and then Sunday was to contributor day where anybody can sit down with developers and designers, and help contribute to WordPress Core so I got to talk to a lot of a really cool people, see a lot of cool products coming out and see a lot of great sessions. One that came to mind that I really enjoyed which oddly was not really about what the the title was called, it was called Photo Blogging for the FBI and it caught my attention, of course.
I went to go sit in it, had nothing to do with photo blogging whatsoever, but it did have to do with the FBI and it was really interesting. I can't wait until that's on WordPress TV. Actually, now or WordPress TV is actually going to be on YouTube as well so there'll be 2 different places that you can watch WordCamp videos, YouTube and WordCamp TV.
Rachel: That's awesome. Yeah, and I heard that ... I was reading through the statistics of the Matt Mullenweg, State Of The Word, and like 30% of all of the WordCamp data, or up on WordCamp TV, which seems like a low number but I really think because of the sheer number of WordCamp's that happen around the world now, that's really a lot of content.
Scott: Yeah. Now the WordCamp's, the bigger ones are actually doing live transcriptions to anybody who is deaf.
Rachel: Oh, cool.
Scott: That obviously takes longer to produce, more expensive and then they also have to convert that into video for the internet, so I don't think we'll be seeing all videos up on WordCamp, or WordPress TV, or YouTube, but we should be seeing a lot of them.
Rachel: Yeah, a part of it is, from my experience as a WordCamp organizer, some of the WordCamp's that are more discussion that have audience participation are a little bit harder to tape and record and there is a lot of overlap. Sometimes a speaker will talk in Providence and then go talk in Maine here in the New England area. I love that at least they're trying and I love how accessible they are for everyone because I think that's a big part of the Open Source community.
Scott: Yeah, actually when I talked in WordCamp Philly, I did the same talk that I did at WordCamp Boston. The WordCamp Boston actually went onto WordPress TV but not the WordCamp Philly. Yeah, it's a good example of not everything being there but it was the same presentation. All right, so speaking of WordCamp, here's some news. Matt Mullenweg's State Of The Word at WordCamp US 2016, talked about what to expect from WordPress in 2017, so unlike in previous years where they were set releases, really just three major releases, in 2017 there will be no set releases.
Basically Matt's desire, and I think he’s taking over lead of development 2017 which he hasn't done in a while, is all about user experience finally so he said we're going to see an improved editing system. We're going to be seeing an improved customizer and a lot more. For example, there is currently in testing, it's called, the code name is Calypso. Basically it’s a WordPress desktop application. It's for Windows and Mac and right now it's just, if you’ve ever seen a WordPress.com backend, this is what it looks like.
Basically, it looks like a very polished version of WordPress and it’s so much easier to use from a not technical standpoint than the WordPress.org, the [inaudible 00:04:14] software. They're pushing hard for that desktop application which actually pulls in that WordPress.com design for people to start using for for their sites. Now, the downside is that it requires the use of Jetpack, so you have to use Jetpack, the plug-in, in order to take a evangelist functionality so what I did is I have Jetpack installed, and the only thing active is the one part that will allow the connection to WordPress.com and to be used in the desktop application.
Here’s the cool part of why I’m talking about this. They announced, or Matt announced, that they're opening up plug-in integration into the desktop application. They're only allowing plug-ins right now with over a million active users to take advantage of the integration. They actually reaching out to us and Imagely to integrate NextGEN Gallery into it so we're going to have a conversation this week with automatic to see how that needs to happen because if that is the case, that means they'll be literally desktop software to upload to a NextGEN Gallery, which is ... Our Lightroom plug-in's just about ready, but that’ll be another place people can upload to and that's the beautiful thing.
Rachel: I love the innovation they're doing. I read through the state of the word and I thought it was interesting that he said, "We'll probably fall before we run," so I think they're expecting ups and downs. I think setting that expectation for users too, obviously these are really first adopters that will hit it at first, and the beta testers, and then it will go to everybody. The possibilities there, this could totally eclipse the Squarespaces of the word and such.
You guys, we've had this discussion with Jetpack a lot. I think there is not a lot of great things about Jetpack but the plug-ins that work, I use it for Publicize, I use it for VaultPress, the key here and now if it's integrating with the desktop app, the key is that you do go in and turn off the things that don’t work or that you're not using. You really should do that with any plugin too.
Scott: Well, it used to be that with Jetpack, but a while ago, like a long time ago, that if you ... Jetpack is designed where each module you can disable but a while ago you would disable it, and it would still be active running on your site. You just wouldn't actually see it.
Rachel: Right.
Scott: It actually slowed down performance by having all these things you didn't need active, but now when you disable it, it actually does disable it. It doesn’t run at all.
Rachel: Yeah. I think that's key.
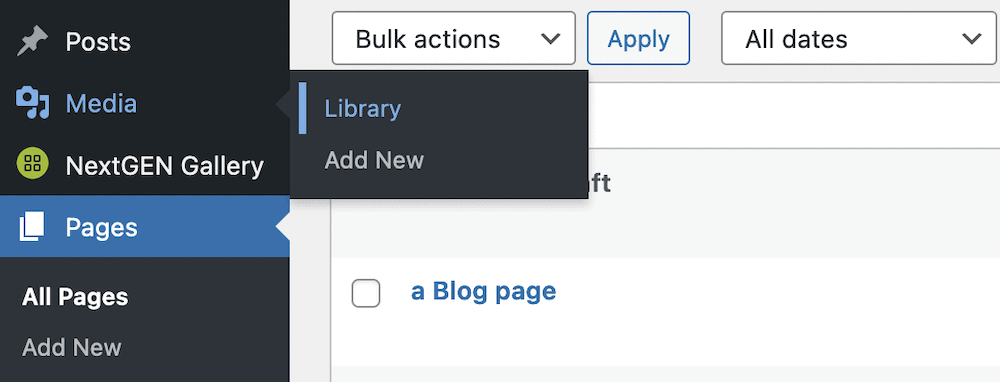
Scott: Along with that, WordPress 4.7 is now out, and we talked about this in previous episodes, but there are a few things that are really interesting that they're doing. This whole start of improved user experience, one being already, the menu system in WordPress is probably the best menu system ever, in any content management system, but they just made it better. I couldn’t think of a way for them to make it better, but they actually did.
Now when you’re editing a menu, whether you're doing it in the customizer or just in the backend under menus, you can actually add a new page right from the menu. It'll create a page, and it'll be blank, but you'll have a page done that you just edit from within the menu system. It's just a quick way for you to add more menus, menu items, and pages.
Rachel: Right, and not have to go back and forth.
Scott: Yeah.
Rachel: Yeah, that's cool. I do love how they're focusing on the functionality because these are intuitive changes that make sense but that didn't happen before.
Scott: Other things are like video header. Up until now and even Imagely themes, any widget or any headers, basically they have a big widget area that has a video background, it had to be custom made. You had to custom make this, but now WordPress supports it built-in.
Rachel: Awesome.
Scott: Now any theme can just use the same functionality that the new 2017 theme is using and take advantage of video background. The cool part is, you can upload mp4, or you can link to a YouTube or Vimeo video, and it'll automatically convert that into your background.
Rachel: That's awesome.
Scott: Then of course, like what we do at Imagely, if you're on mobile that video doesn’t show. It actually converts to an image.
Rachel: Right, right because being mobile responsive.
Scott: Yeah, so there's a lot of cool things like that, including now you can do custom CSS within the customizer, which is a great thing and so many more things but all of it is about improving the user experience and that's a great, great, great thing. I’m so happy that they're doing-
Rachel: I think the most important statistic you don't have on our list here, but didn't the user .... The WordPress now power 27%-
Scott: 27, yeah.
Rachel: That's huge because it was at 25 and I just ... To see the growth of this, it’s validating obviously for what we do, but I think it's awesome.
Scott: A 2% in one year is a major jump.
Rachel: Yeah, because we're talking about millions of websites.
Scott: Yeah, and the craziest part is is that yes, 27% of the internet, but when you look at e-commerce alone, if you just look at e-commerce, [Woo 00:09:33] commerce powers almost, I'm saying almost 100% of that.
Rachel: Wow.
Scott: WooCommerce is the go-to for just a general store.
Rachel: Right, which is why-
Scott: [crosstalk 00:09:44], I'm saying general store.
Rachel: Right, and made part of their core offerings. Yeah, no I love it.
Scott: A lot of great things. The next thing is WordPress, this is also Matt announced this, is WordPress now recommends, only will recommend hosting WordPress on host companies that support HTTPS and PHP 7. Now PHP 7 is not officially out yet. It's still technically, I believe it's still technically a beta for PHP but it’s been tested thoroughly. I know that Imagely hosting, for example, doesn’t offer PHP 7 yet but it will very soon once it’s officially ... Now that WordPress is recommending it, I see it happening sooner than later but HTTPS, also very important for security for SEO now and so many more, so many other things.
WordPress officially changed their requirements on the WordPress.org requirements page to those two things. Must have HTT- or "We recommend HTTPS and PHP 7." PHP 7 actually will speed up your WordPress website big time.
Rachel: I think they're great about going forward and adapting to new technologies. The problem is the legacy, the people that have set up WordPress accounts and I bet all of the people listening have done that and then sort of let it go and focus on another URL or another WordPress installation. Are those old installations still hanging out on servers somewhere at PHP 4 and HTT- ... You know what I mean?
Scott: Yeah, so here’s the thing. WordPress doesn't even support PHP 5.2 technically anymore. The technical requirement I think is 5.3 or 5.4 and up. Just yesterday we were contacted for support and most of the person’s problems that he's having is because he’s on Bluehost running PHP 5.2. All this customer has to do is update, have Bluehost update his server to a more recent PHP and all of his problems would go away.
Rachel: Right. Again, as a photographer with 1000 other things in your head, who has time to think about that, right?
Scott: Exactly. Yeah. Well, that's why having a host that will update you automatically and SiteGround for example, just announced that PHP 7 is the default.
Rachel: Yeah.
Scott: Any new installs are automatically getting PHP 7. If you’re on a host that's being proactive, we're doing 5.6 I believe of PHP. There is no 6.
Rachel: [crosstalk 00:12:20] Okay, so that's a good distinction too. I was like, "Okay."
Scott: Yeah, I don't know why they skipped it or maybe it was, but it was never official. It was just a beta. Who knows? Yeah, I think we're on, we do 5.6, which is fine. That’s more than sufficient, but once you go to PHP 7, there's a big boost in additional functionalities and speed which is a great thing.
Rachel: Yeah, awesome.
Scott: Now, my favorite bit of news which is a fun one to share ... Why don't you share this one?
Rachel: Well, Fotoskribe which is the company I run, we haven't really talked about what Fotoskribe is but we offer a blogging service for professional photographers, so we help take the task of blogging away from you and still maintain your voice and help get you set up and on a schedule for SEO and keywording. We have merged with another company in the photography space called ShootDotEdit, and it's something that I'm so excited about.
The owners of ShootDotEdit, Jared and Garrett, are people that I really believe in. Their core values are very similar to mine and it just means that we can help service more professional photographers. We are going to sit down, Scott and I, and talk about that in episode 31. I've done over 2000 blogs for photographers all around the world at this point so we're going to talk about why WordPress, why I'm such an advocate, what blogging means and then how this whole transition and merge, what it means, why it happened.
Scott: And why it's so good for photographers that are running WordPress.
Rachel: Yeah. We blog with photographs on all platforms. We blog with photographers on Squarespace, on PhotoBiz, on Showit, which Showit has a WordPress component. WordPress really is the best blogging platform out there. I know there's a lot of technical stuff, and that's why Scott and I work so diligently to help break down some of the scary parts of it, but it really is the best. We're going to talk all about that in relation to blogging in the next episode.
Scott: Yes, episode 31.
Rachel: Yes.
Scott: Okay, cool. This is a Q&A episode but before we get into the Q&A we wanted to bring something up that has caught our attention more than once recently and it’s related to the ProPhoto theme. Now, ProPhoto has been a dominant theme in the photography space for quite some time, and for a long time they were not responsive. What I mean by that is, they don’t automatically shrink down, and they're not fluid on mobile devices. They don’t collapse down and function correctly on an iPhone or an Android.
Rachel: But they do have a mobile option.
Scott: Yes. Yeah, it's sort of like a WP touch type of thing where it's more like a secondary site that it creates for your mobile-
Rachel: Right, so when we say, "Responsive," we're not saying that it doesn’t have this mobile option but A) lot photographers don’t choose to load into that mobile option and B) it's still not responding the way Google wants mobile sites to respond.
Scott: Right. Now, ProPhoto 6, Rachel and I both have not tested this but ProPhoto 6, which came out I think a little after WPPI in 2016, that is supposed to be responsive. Now although that's been out now for almost a year, we haven't really seen too many sites running it. We actually worry and question the fact that are photographers updating their sites to be responsive because this is extremely important now for search engine optimization, especially with Google that prefers mobile friendly sites.
Rachel: Well, it's not only that it prefers it, it's that as a photographer at this point, 70 to 80% of your traffic is probably coming from mobile sites, so part of it is knowing Google Analytics, which is really hard to sort of dive into and understand the data that they're kicking back. If 70 to 80% of your traffic is coming from mobile A) you want it to be mobile optimized but then B) the problem that we're seeing is that again, pulling from that Google Analytics. I work with a lot of photographers that are on ProPhoto 4 and ProPhoto 5, and they have beautiful sites, and it’s exactly what they want design wise but even with blogging on a regular basis and doing all the keywording and being absolutely SEO optimized, they are getting penalized negatively by Google simply because their site is ProPhoto and therefore not what Google considers mobile friendly.
Scott: Yeah. I think the call to action here, before we move into the Q&A is if you are running an older version of ProPhoto and you're happy with the theme, that’s fine. I’m glad you're happy with it. Update to ProPhoto 6 and make sure that your site is responsive. That's it.
Rachel: The problem is is it's not that simple because-
Scott: I know, I know.
Rachel: Part of the ProPhoto 6 themes aren't all the pretty beautiful ones that ProPhoto 4 and ProPhoto 5 has. I think Scott is right. That should be the optimum solution, but I think in this case if you're listening and you have a ProPhoto theme and you're not on ProPhoto 6, my recommendation would be to reach out to ProPhoto and ask them that question, "Can I just convert to ProPhoto 6? Is my theme going to come over? Is there work that’s going to be involved? Who's going to do that? Who do you recommend?"
The problem is waiting at this point is just going to get you lower and lower in the Google ranking so we usually say, "Oh, wait until the next version comes out," or there's more testing, but right now if you’re on ProPhoto 4 or on ProPhoto 5, the chances are that you’re getting penalized negatively in Google and the more time goes by, the more your SEO will go down. I don't want to be alarmist, but I haven’t seen these numbers come in and it's just at a critical point where it's like, "All right, we're going into the slow season especially here in the Northeast, it's time to update your website if you’re on ProPhoto 4 or ProPhoto 5."
Scott: Yep.
Rachel: That's our PSA for today.
Scott: Yeah. There you go. Let's move into the Q&A portion of this. This is the third of many Q&A episodes to come. As always, as we've said in the past, we hope to have a Q&A episode every ten episodes so what we'll do is we'll do what we did in the past. We will ... Do you want me to start with the first and then we'll rotate?
Rachel: Yep.
Scott: Okay, so Alex asked, "You have mentioned it before in your podcast but I would like to hear an updated pro and cons of page builder themes and plug-ins like Beaver, Divvy and so on." We worked closely with Corey Potter from Fuel Your Photos to do an extensive test between the most popular page builders. We will link to that in the show notes but we did it so it's very unbiased. We looked at data, we looked at facts. Corey and I both offer our opinions at the bottom and I will tell you this. Corey, before doing this test, Corey was a big advocate for Divvy.
Since doing this big analysis, he’s no longer a big advocate for Divvy. That I will give you a little bit of a teaser. It's not saying Divvy is a bad thing. There are reasons that he’s no longer an advocate for it, and that is why you need to read the blog post. I do have it on the list to add more. I think I have five or six more page builder plug-ins to go through with Corey and that is a to-do once we both have time. We will just basically be updating that so it is the most epic and extensive comparison. I'm not saying that from a super coding technical standpoint. This is a-
Rachel: No, it's really great.
Scott: -what photographers need to know. We break it down so that you can make an educated opinion of what is best for you.
Rachel: I really recommend this blog post. You guys have done so much work in terms of testing and talking intelligently about it and talking within the sphere of photography too, so I recommend-
Scott: By the way, we're also ... We’re not doing page builder themes. We're only doing plug-ins. So for example the Divvy one in this post is their plug-in which is not updated to their latest version. Their latest versions three which is a whole new UI improvement, a user experience improvement, but that that Divvy 3 is only the theme right now so plug-in users can't actually access that. Once Divvy updates the plug-in to Divvy 3, we will be redoing the Divvy part of this. We won't be just replacing it, we'll be adding a Divvy 3 version to it.
Rachel: Okay, so the good news is is not only is that blog post informative, you guys are keeping it updated as well.
Scott: Yeah. Well, we will be. We haven't updated it since we published it, but we will be.
Rachel: Question number two, Alex also asked, "Image size, how many pictures in one gallery for speed?" This is a tough answer because, and I'm going to read what Scott wrote and then I have some of my own thoughts too, so that's a tough answer because you can have one image in a gallery and it can be huge in file size and in turn be extremely slow. I'll answer it like this. Before the internet portfolios were no more than 20 images per category or book, I'd use that mentality for your photography website. Each gallery should contain no more than 20 photos, all of which should be optimized for speed as well as looking good.
I agree, I think 20 photos is a good number. It’s hard to put a number. I struggle with this with blog posts as well, should you have 10, 20, 100? I think for blog posts, it’s important to tell the story. For galleries, it’s important to showcase your absolute favorite images that are current and that show the things you want to sell.
Scott: I don’t even think it needs to be just favorites. I think it needs absolute best because sometimes your favorites are not actually your best work.
Rachel: Yeah, that's a good opinion too.
Scott: I've got, my favorites, if you’re watching, behind me I've got a bunch of photos. The one that the mic is actually blocking is a guerrillas hand. It's not my best work but it's one of my favorites because it just makes me love life because it’s like such a big animal that's so gentle. It's not my best work, but it's a favorite.
Rachel: You can argue that too. I think you want to show your favorites to show who you are as an artist. Yes, it should be your best favorite.
Scott: You could also break down your portfolio as your actual portfolio and then your own personal favorites.
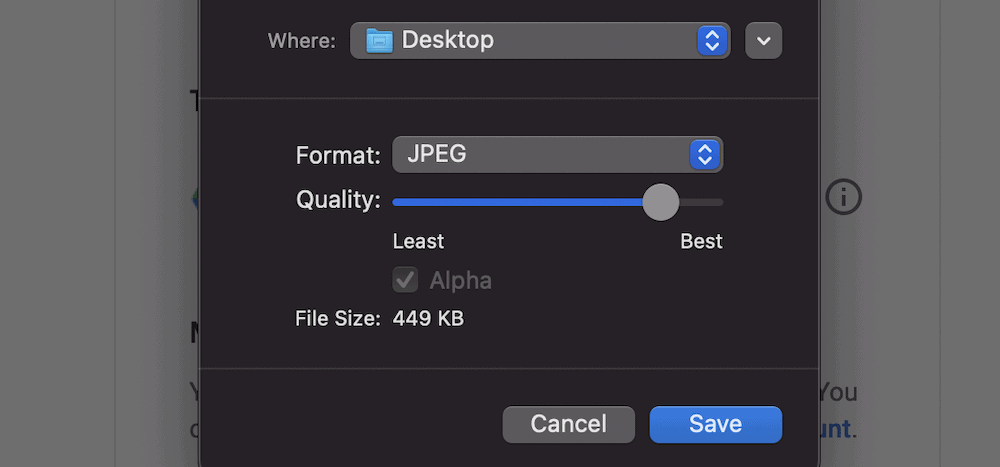
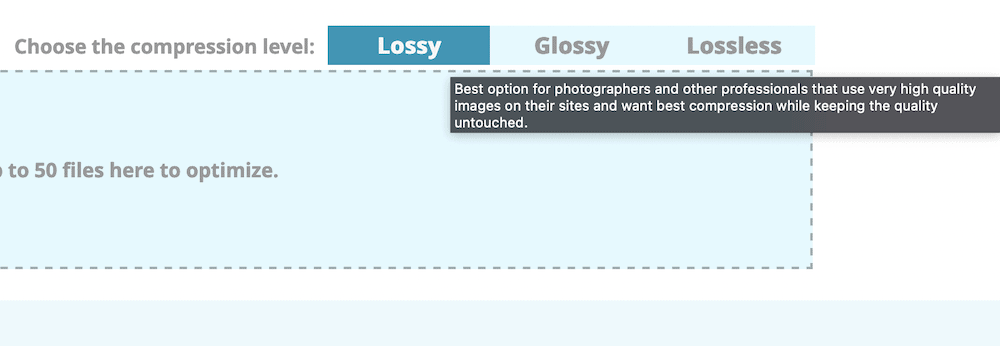
Rachel: Yeah, that's true too, but I think the key here is exactly what Scott said, all of which to be optimized for speed as well as looking good, so before it ever gets to your website, it should go through the ... What is it? JPEGmini?
Scott: Yep.
Rachel: It should be optimized coming out of Lightroom-
Scott: And Photoshop.
Rachel: Right. I also use BlogStomp, Fundy in there too for image collaging and you probably aren't going to use that for the portfolio because you're not collaging. That's more of a blog thing, but there are so many amazing tools that won’t, when you compress it, won’t take away from the image but will make sure that it's the smallest. In some cases, that's almost more important than how many you’re putting up. It is making sure that whatever that number is for you that they're optimized for speed.
Scott: Yep. Great. Okay. Joel asked, "Do I really need SmugMug if I have a WordPress website?" I get this question a lot.
Rachel: Yeah, and insert SmugMug for Zenfolio, whatever-
Scott: Yeah. For any third party.
Rachel: Right.
Scott: My answer is no, you do not because you can do everything that is possible with SmugMug on WordPress and then some except for print lab integration. Now if you’re watching, I'm going to be winking here, but that will change soon. Yeah, print lab integration for WordPress is in the works. Once that’s done, then you'll have everything that SmugMug can do and more with no exceptions but right now the only exception is print lab integration, so if you really need print lab integration then right now, yes, you do need a SmugMug or Zenfolio or PhotoShelter, but otherwise WordPress can do it.
Rachel: The benefits of having about the SmugMug beyond the print lab integration is that you're not hosting it on your server as well. If you have the Bluehost that we talked about, which is a shared server where you don’t have as much space and you’re not optimizing images, SmugMug provides a service that you can upload those 5000 pixel images and not have to worry about speed. If you do that on your WordPress, which the tools are there, you own it, you don’t ever have to worry about it going away or like the weird thing with the Zenfolio offering albums, so if you don’t know, if you have Zenfolio, they now have an option where if you have it set up so that you can sell prints, it also, your clients will get a notice saying, "We can make an album for you," thereby by passing a stream of revenue for you etc. etc. You actually have to opt out of that.
There was a lot of confusion when it first started from photographers who were like, "What is this? This is taking away from a business," so anytime you’re not on your own WordPress website, you’re dealing with someone else’s structure that you don’t own. There are pros and cons to both, but you absolutely can do it all on WordPress website. We should say with key plug-ins, and we recommend the NextGEN Gallery in this case. There are a few others. I think Sunshine is another one but the ones that we've tested and found to be the most robust are the NextGEN Gallery.
Scott: Cool.
Rachel: Sierra asked, "Is there such a thing as a bad page builder?" Yes. Many page builders can slow down your site. Some are complicated to use because they're supposed to be simplifying. Some break other plug-ins, some don't work with all themes, some rely 100% on short codes, so if you ever disabled it, you'd lose all your content and replace that with a mess of short codes.
I think short codes is the biggest issue for sure, so I actually have one of my websites, which is all short codes. What short codes are, are especially with page builder, is you go in, and you open it up in another window. You make all you are sort of drag-and-drop beautiful things, but what WordPress sees is just a different kind of code. It's not an HTML code; it's not CSS code. It’s the short codes that rely on the plug-in, so if you take away the plug-in, then your words go away too, so it's not just the design. That's really the problem with short codes. Go ahead Scott.
Scott: Yeah, short codes are good when they're used for certain things. For example, when you insert a NextGEN Gallery, or you insert a WordPress gallery, it's inserting a short code but that's fine because that is all it’s doing, but when your entire website is built, designed based on short codes, that is a bad thing because now if something ever happens and or you ever change themes or whatever, all hell could break loose. There's no other way to put it. Your design will just not ... Well, your design will exist, and all you see is a whole lot of short codes and text that just doesn’t make any sense.
Rachel: It's not the fault of you as the photographer. Part of it is the changing technology, and for a long time, short codes were the defaults to communicate between plug-ins and WordPress Core. Like Scott said with the galleries, it makes sense in a lot of situations.
Scott: Contact forms, they do the same thing.
Rachel: Right but when we’re talking about these page builders that are trying to make the process of design easier and they do it in the way of short codes, now the technology has changed, things can break. Again, we can refer you back to the work that Scott and Corey did with that blog post about the best page builders because they take into account things like short codes and again, having a short code plug-in versus a short code theme is definitely better because then you don’t have to worry about updating as much and child themes. This is where there can be layers upon layers. Go back to that blog post and see which one works for you but yes, there are "bad ones" so I wouldn’t just install one and see what it does. I would definitely do research first.
Scott: Yeah. Okay, Daniel. Daniel asked, "My theme says it’s powered by the XYZ. Is that bad?" I'm not sure what XYZ was, but-
Rachel: I know ProPhoto does it.
Scott: Oh yes, that’s what they’re saying. Yes, that's what he's saying. He's saying in the footer it says that this site ... Imagely does it too by default, but you can turn it off, that this site is powered by Imagely, this site is powered by ProPhoto, [inaudible 00:30:16], FloThemes does it, they all, most do it, so it's not necessarily a bad thing. It could take away from your branding a bit, so I’d recommend seeing if the theme has an option to turn it off. Most premium themes that include that have it optional. Free themes might include it with no other choice because it's a free theme and they want you to, they want people to click over to their paid product.
Now, if you're using a free theme and you don't have the option to turn it off, you can probably hide it with some custom CSS. I will say that if you do have it turned on, even if it's a premium theme, hopefully, the theme developer is making that link "no follow" because it could be bad if you’re linking to the same site that thousands and thousands of other people are in the same exact place on the site and whatnot.
Rachel: Yeah. I wouldn't even ... That seems really technical-
Scott: It is, yeah. Hopefully, the theme developers are doing it right if they include it, but I would say simply if you can turn it off, turn it off. If you can’t, it’s not the end of the world.
Rachel: If you love the theme, it is a way of acknowledging and saying, "Thank you," to a certain theme or a certain host in the case of Imagely, like it's sort of like giving image credits in some ways that they developed it, you’re using it, etc. etc. I do say I would be wary if they don’t give you the option to turn it off. Even if you just reach out to whoever designed the free theme and said, "I'd like to turn this off," they should give you that custom CSS to do it so that you don't have to do the custom CSS part yourself. Sometimes you have to pay to turn it off and I thought that was kind of weird.
Scott: I think FloThemes has a plug-in you have to install that removes their branding instead of it just being an option. They actually have to install a plug-in to remove their branding.
Rachel: But it’s not bad. It's not taking away from your site. It's just telling other people that your theme is made by XYZ.
Scott: Right. Yeah. That's it. Cool.
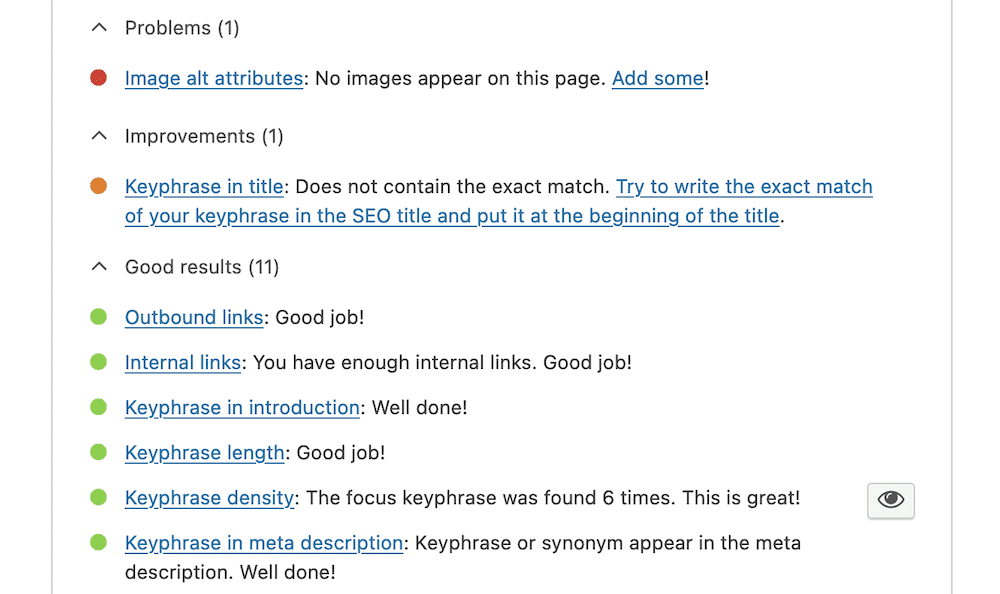
Rachel: All right. Jennifer asked, "Is it harmful to my SEO to have pages like a pricing brochure, printing [inaudible 00:32:39] for client that are not linked within the site and the only way someone can access them is if I send them the URL?" Harmful to SEO, no, but if the links and files are not protected then they could show up in search results. PDFs, for example, are notorious about that. With Yoast SEO, you can also set up specific pages and posts to not be indexable by search engines.
Scott does this for his proofing galleries which are also password-protected, and I have to agree totally because Yoast SEO makes it really nice so if you have a pricing brochure, [inaudible 00:33:16] clients a little bit ... Well, Scott does it actually ... You do it for proofing galleries which are also password-protected.
Scott: Yep.
Rachel: You do that through NextGEN plug-in, right?
Scott: Yeah, so I insert a proofing gallery with NextGEN Pro, but the actual page that it's on is what I password-protect.
Rachel: Okay.
Scott: I actually have what's called a custom post type for proofing galleries so instead of it being on a page or post, I actually have it on a proofing page. By default, I have all of those proofing pages not indexable through Yoast.
Rachel: That's the key. You want to make sure it's not indexable. I think having a pricing brochure that you send to your clients when they reach out is a great use of WordPress and its functionalities. It won’t hurt your SEO, but you need to make sure that Google can’t find it in another way. There's a fire truck going by. There we go. I think that's the key part. It'll never hurt your SEO but if you're trying to not have someone just stumble on it, then you need to make it non-indexable, and you can do that with the Yoast SEO plug-in.
Scott: Yeah. The trick though is that Yoast won’t actually stop indexing of a PDF or something that is just, any file that you uploaded to your [inaudible 00:34:37] library but didn’t want found, so that's the trickiest part. You can go into Yoast SEO and turn off media for being indexed, so it actually won't index your media library at all.
Rachel: Well, would that hurt photographers then not showing up in the image searches?
Scott: No, so all that's doing is it's stopping another site map from showing up, but the way that Yoast does images and site maps is the images are actually in the post and pages site map, so it's actually separate. It's just, media's just a whole another site map you can have for whatever reason. It's not necessary, though.
Rachel: Interesting. Oh, that's good to know. Awesome.
Scott: Yeah. Okay. Steph asked, "For those of us who use Squarespace, what the F can we do to boost our SEO? I totally get it. It doesn’t have the bells and whistles of WordPress, but I’m sticking with it for now because it’s what works for me so what tools can I use or what can I use within the platform to really work it?" We've talked about Squarespace a lot. I will say, be aware that Squarespace does things to harm your SEO by default. These are default settings that you would have to change.
We've covered that previously on the podcast, and you can also find blog articles about it, just go to Imagely blog or the Fotoskribe blog and search for Squarespace. You'll see a lot of content on this, so yeah. You got a little bit that’s not in your favor, but make sure that you turn off the default exit data stripping. Make sure you turn that off. Make sure that your images are not being renamed, that your [all text 00:36:16] is still in there and it's the way you want.
Rachel: The exit default data, you can uncheck. Your images will be renamed. You need to go in and then manually rename them back to whatever you want.
Scott: Then as far as what you can do to help your SEO, use the tools from Moz.com and see what is not going well on your site for SEO and what you can improve. I will say, if you want to learn a lot more about SEO, I will point to Corey with your photos because he’s knocking out of the park with education on it, so I am going to direct you to Corey.
Rachel: Awesome. I think having a tool like Moz, or Corey where you pull back and say, "Here’s a screenshot that my SEO isn't doing well and I’m using Squarespace," the leverage there is that you send it to Squarespace because the whole point of being on Squarespace and paying for it is because you’re paying for the service and their help. They are committed to offering you the best service. A lot of people don't use that, so if you do find something that’s not working for you, send it to Squarespace and say, "Why isn't this working for me? What can I do?" If their answer is ever, "There's nothing we can do," that to me is an indication that it's time to leave. I haven't heard of that happening, but that-
Scott: Yeah. That falls into the content ownership side of things, which I love talking about. The fact that if they are limiting what you can do, that proves that they own you.
Rachel: We haven't heard of that happening. I'm just saying that if you use Moz, you get a [red 00:38:00] somewhere, you send it to Squarespace and they say, "We can't do that," which I don’t think they do. I think they will say, "Here’s how we can help," but that's the point at which personally I would be like, "Okay." There are people that I recommend Squarespace for because of its ease of use, because of its handholding, etc., etc. That's what you’re paying for.
Scott: We might see change in 2017.
Rachel: Right, again with all the WordPress stuff coming up but it is an alternative. That's why people use it.
Scott: Yeah.
Rachel: Jill asked, "I've heard WordPress is the absolute bomb." Yeah. "But sometimes in order to update or customize, some people have said that they are frustrated because of the 'code' you have to know how to manage it yourself. Thoughts for your average non-code writing photographers?" That's the point of the whole podcast. You shouldn't need to code anything. There is always a theme or plug-in out there that can do what you need. There are even page builder plug-ins that can let you drag-and-drop from limited design potential. See question number one, see blog post from Corey and Scott.
That's the beauty of WordPress is that there really are solutions for everything. The challenge is finding it, making sure that the solution you’re finding isn't an outdated solution and making sure that the solution you’re finding is really optimized for photographers because photographers with their images have different needs than other small businesses, and other e-commerce businesses too. Those are the caveats, but do you need to know HTML or CSS? I know enough to be dangerous, but I couldn’t code a page in HTML or CSS from scratch. I use WordPress all the time.
Scott: It couldn’t hurt to learn the absolute bare minimum of HTML, just the "How do I make a link," in HTML type of stuff. That kind of thing can’t hurt to learn, but you don’t need to learn anything more. If you really, if what you're using on WordPress requires you to learn more, then you're not using the right theme or plug-in on WordPress.
Rachel: It's not even that you need to know "How do I do a link in HTML," you need to know how to Google it because if you Google it, it comes up right away. It gives you the HTML code. You literally just copy and paste. We're talking extreme situations where you’re in your blog post or your page, and it's just not working, so for someone who did know HTML, they would switch over to text view, they would put in the, not custom HTML, but they would modify the HTML that wasn’t working to work. Again, the question there is why isn't it working?
Scott: It's funny on that. Two years ago, I wanted to do a certain thing with what's called a [DIV 00:40:53], which is an HTML thing and I couldn’t, I didn't know how to do it, so I Googled it. I had to do this like ten times or whatever. I kept Googling it and Googling it. I knew what it was. I was even Googling what it was. I just couldn’t remember the exact HTML for what I was trying to do.
Rachel: Yeah, I do that all the time.
Scott: Now, I can do it without even thinking about it so sometimes it's just a matter of doing it and doing it and doing it to learn. Something very simple. I'm pretty good with it, but it's just the one thing that always kept slipping my mind. Yeah, Google.
Rachel: Google was invented for coders . First, I feel like, because ... What was I ... I was listening to a podcast. It was Tech Talk: How Things Work and it was specific about bugs, design bugs. There was a spaceship that went to Mars, and it went off course because there literally was one character wrong. This is what these computer scientists do. They code and every little punctuation matters. Even people who have a degree in it are out there Googling like, "Okay, make sure I get the right code where it's supposed to be." I think you don’t have to be a computer scientists to run WordPress and I think to be a photographer, you have to have your own unique set of skills. There's so many tools out there. There's so many, it's just that you have to know to Google it. You have to know to go and look for it instead of just being like, "I don’t know. I give up."
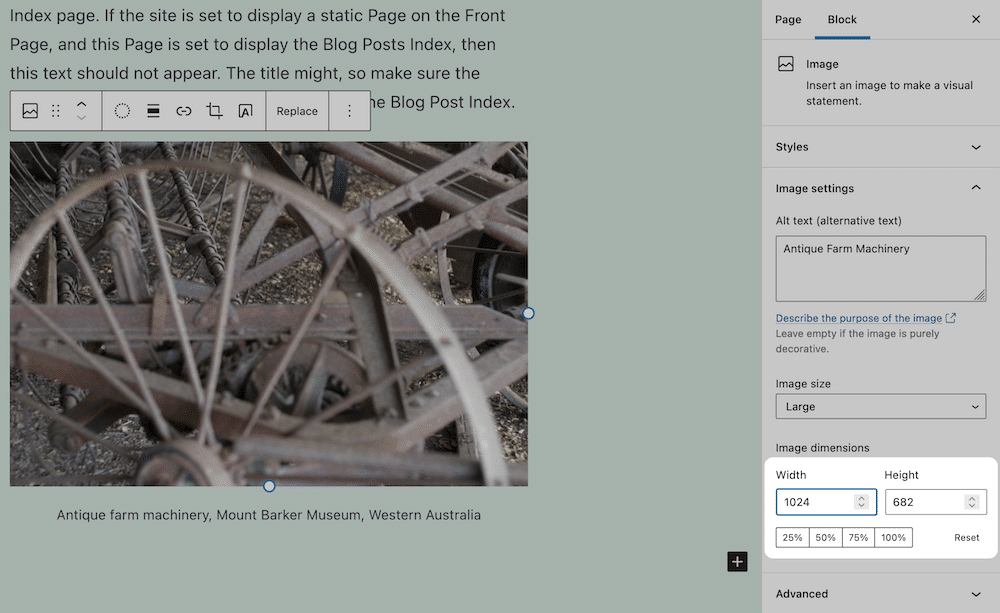
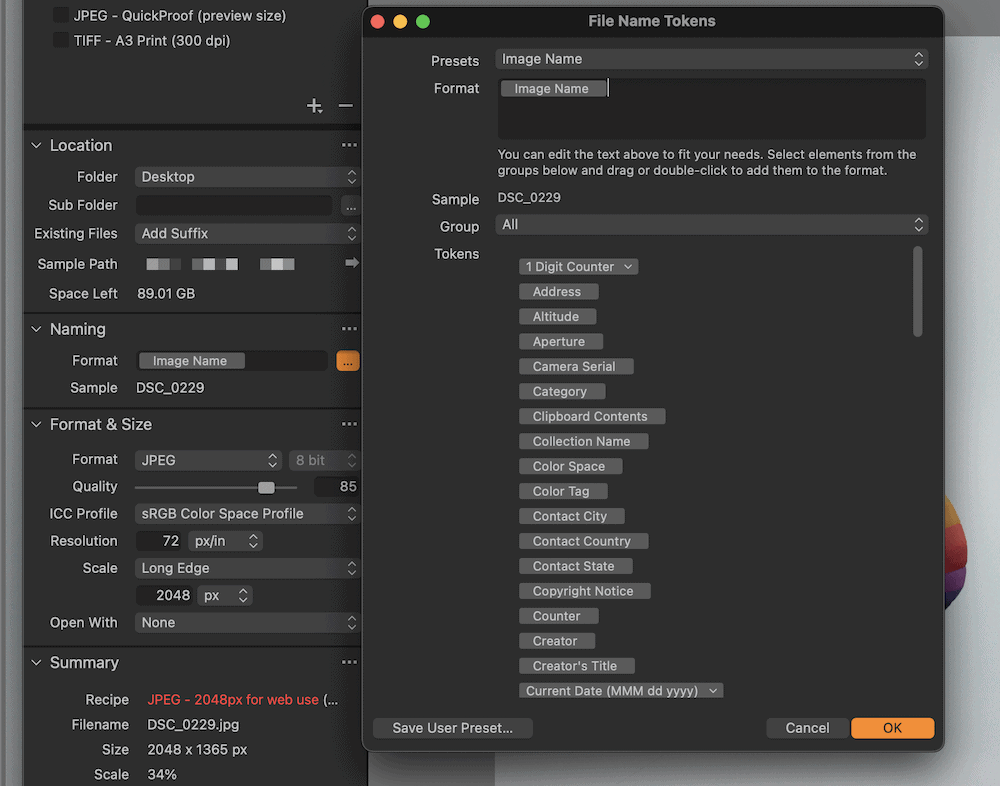
Scott: Yep. Exactly. Sam asked, "What is the optimal output size for WordPress so that images are showing at native size?" Now this is tricky. We've talked about this when we had a FloThemes on. We talked about image sizes. I'm going to give you my recommendation, and you just have to find your own way. I’m even working on a bunch of Lightroom export presets for image sizes, and it'll depend on your host and your website's site speed to determine what you should use but basically for websites on slower hosts, like Shared Hosting, I recommend images no larger than 1600 pixels at the longest length.
I don't care what the crop is, the 1600 pixel at the longest length at most. For images on faster hosts, going up to 2048 pixel would be okay, and that is actually the optimal size for an iPad screen. By going 2048, or even 1600 pixels, you're going to be fine on a desktop. Now if you’re on a 30-inch screen, which most people are not viewing your website on a 30-inch screen, then 1600 would be quite small, but most people are viewing it on a 15-inch screen or smaller. 1600 pixels or 2040 is more than efficient.
Rachel: I think the question is too, nobody's viewing on a 30 inch screen except maybe if [inaudible 00:43:49] person sells a session, but 70 to 80% of your web traffic is on mobile so is it more important to, for the one case of the 30 inch screen, or is it are more important for the seven to eight cases of mobile? It's always more important for mobile right now.
Scott: What I will say is if you are worried about doing presentations through your websites to an Apple TV to a big TV or whatever, or a projector, then my recommendation is, make sure that whatever plug-in that you're using for your gallery to display this, does retina because that way your images are large but then also being distributed smaller on smaller screens, so the site still is fast. That's very important.
Rachel: Then the last part about it is your theme, so again going back to ProPhoto, ProPhoto has theme specific requirements, and it's above the published panel. It will say, "The optimal size for this theme," and it's usually random like 1131 pixels, so the 1600 and the 2048 are just generic best practices for any theme but often some themes have theme specific sizes too.
Scott: Yeah, ProPhoto has its own gallery system which requires a certain size or smaller but if you’re ... When I say 1600 pixel or 2048, I’m talking about when viewed in a Lightbox, like a modal pop-up. If you’re just looking at it in a thumbnail gallery it's going to be tiny. Hopefully your theme or your plug-in for your gallery is actually creating thumbnails specifically for those.
Rachel: The 2048 is the best for those Lightroom ... Not Lightroom. What did you just say?
Scott: Lightbox.
Rachel: Thank you. Getting old, guys. The 2048 is optimized for the Lightbox on an iPad.
Scott: Correct.
Rachel: Again, the 1600 is for shared hosting plans that you may not have enough server space for all of your images to be 2048.
Scott: Or just slower server so that 1600 pixels at the most means that your site will load faster than if you had a 2048 pixel image.
Rachel: Again, running it through JPEGmini to get the most out of your space, making sure that when you do pull it out of Lightroom and Photoshop as we mentioned before, it's optimized too. All right. Question number ten, LF asked, "Do pop-up plug-ins know if a visitor has always cli-" ... Let me try that again. "Do pop-up plug-ins know if a visitor has already clicked on a pop-up and will know not to show another pop-up?" Yes, usually lead generation plug-ins do indeed track pop-up engagement, and you can actually change different settings.
You can not have a pop up unless they've been on your site for 30 seconds or longer or shorter and if they're visiting your site again, or they're coming from another page, the plug-in will give you options of, "Do you want it to come up again? Do you not want it to come up?" If you are installing a pop-up plug-in, which usually is for the purposes of "Sign up for my email list," make sure you go into the settings and adjust them accordingly to what you would want to do as a user.
Scott: Yep, exactly. Don’t think about it from your standpoint. Think about it from your user, with you as secondary because your preference might not match what your users experience might be. It’s always about testing so do an AB testing if your pop-up system allows it. I'm going to call it a lead generation system, not a pop-up system. Always do AB testing if your lead generation system allows it. Always do manual testing if it allows it. Check your analytics, all that kind of stuff.
Rachel: Go on someone else's computer, go on a PC, go on a Mac, go incognito on your phone, so they don’t know that it's you, testing itself. We should really talk about what AB testing is, but in the world of real true advertising, they have a version A and a version B running simultaneously so if any one person jumps on a website or an ad, they don’t know which version that they’re getting, but you do, and you can track as to which one converts better, yadda, yadda, yadda.
Scott: Yeah, exactly.
Rachel: It's living in the data-driven world.
Scott: Yeah, and some AB testing is limited to only A or B. Some are A through Z. You can do unlimited. I think those are called A to N testing, or something like that.
Rachel: [crosstalk 00:48:25]. It's a lot of work.
Scott: It's usually worth it because you really find out either what colors work best or what text works best, or what call to action work best, what imagery works best. I will say . Also, it lists a little ... Let's give a little ... I'll give a little tip at the end here. If you want to try something new that it's not new as far as the technology goes but it’s new as far as photographers experimenting with this, check out push notifications for your photography website.
I’m finding that push notifications have a much higher conversion rate compared to a lead generation pop-up. Now push notifications are not necessarily lead generating because you don’t get ... Well, as far as emails go, you don't get email addresses. They could be lead generating as far as getting people to come back to the site and to read your content to download something new to contact you and it's a lot of them out there. Some [charred 00:49:38], some are free. Some offer AB testing, some do not, but the conversion rates are really impressive.
Rachel: Do you have one you recommend?
Scott: I’ve used, there's two that I've used. I recently just switched. If you want a very basic one that only works Safari, I think it only works in Safari, then check out ... PushUp Notifications are from a company that you know well, 10up, and you can get for like $3 or $5 a month, you can get basic push notifications that when you're publishing a blog post, it goes out. Right now it's only one browser. I can't remember if it’s Chrome or Safari only. I just switched to One Signal which is a pain in the butt to set up. It's extremely technical to set up. PushUp Notifications is like anybody can set it up, but One Signal you actually need to follow these instructions line by line to figure out how to set it up, but you can set it up for Firefox, Safari, Chrome, IOS if you want to, which I didn’t go that far because it’s really difficult.
Android, Kindle Fires, you can set it up for pretty much every device, so I did all the majors and it’s been doing really well. You got a little customization in there too. You can schedule push notifications and do AB testing so if you have the patience to go through the technical stuff, then One Signal because it's 100% free, I would say that, but if you want something extremely basic, start with PushUp and see how it does. You can always switch if you need to. You can’t migrate your subscribers from one platform to another, but yeah. There's a lot of them out there too, though.
Rachel: Great. Well, that's a good place to end.
Scott: Yeah. Let me just ... I forgot. I didn't think I was going to talk about that, so I'm going to make sure that's in the ... PushUp and then One Signal. Okay, so this has been another great Q&A episode. Episode 40 will be another ten questions so if you want to contribute to episode 40, go to Imagely.com/podcast/Q and get your questions in there. I think we already have a couple started, so I look forward to getting another 10 for us to answer in episode 40. Again, that's Imagely/podcast/Q. If you want to read the show notes or read really the show notes from today's episode will be the questions and also the length of products and companies we've talked about, go to Imagely.com/podcast/30.
Rachel: 30.
Scott: 30, yes. A lot of links for you. Sorry, so next episode, in episode 31, we're going to be talking about Fotoskribe and ShootDotEdit and what it means for the photography industry, what it means for you, the listeners of this podcast, because you are blogging, you are creating content, and this is really important. Fotoskribe does a little bit more than just blogging.
Rachel: Right. Well, we do more than just writing. We do. We are full service for photographers regarding uploading, keywording. Writing is actually some of the smallest portions of it, but no. Exciting things.
Scott: Yeah, I’m very excited, so we’ll be talking about that in the next episode.
Rachel: Awesome.
Scott: Until then, see you.
Rachel: Bye.






















 The term "best WordPress gallery plugin" gets thrown around a lot, in the WordPress community. Many plugins claim the phrase, even if their plugin is not the best. With that said, we'd like to share why we believe NextGEN Gallery is the
The term "best WordPress gallery plugin" gets thrown around a lot, in the WordPress community. Many plugins claim the phrase, even if their plugin is not the best. With that said, we'd like to share why we believe NextGEN Gallery is the 
 Welcome to the 3rd volume of the WordPress photography Q&A episodes for the WordPress Photography Podcast. Our goal is to do a Q&A episode every ten episodes.
Welcome to the 3rd volume of the WordPress photography Q&A episodes for the WordPress Photography Podcast. Our goal is to do a Q&A episode every ten episodes.