Are you looking to showcase your photos in a beautiful way on your website? Adding a WordPress image gallery is the perfect solution!
A well-designed WordPress gallery allows you to professionally display your work, engage visitors, and even boost your search engine rankings. But if you're not a tech whiz, you might be wondering how to create an image gallery without spending hours coding.
Well, you're in luck! With the right plugin, adding a gorgeous WordPress image gallery is actually a breeze. In this article, we'll show you how to create a stunning WordPress photo gallery the easy way!
What is the gallery function in WordPress?
WordPress comes with a built-in gallery function that allows you to create simple image galleries without the need for a plugin. This native gallery feature is available right inside the block editor. Using the WordPress gallery block, you can quickly add a grid or slideshow of images to any page or post.
The standard gallery is a great option if you just need a basic way to display a group of photos. However, the built-in WordPress gallery has limitations. You can't customize the display styles, enable lightboxes, or use advanced features like dynamic galleries and eCommerce integration. For greater flexibility and control over your galleries, a dedicated gallery plugin is recommended.
How to Create an Image Gallery in WordPress
Step 1: Install and Activate Imagely
Imagely is the most popular WordPress gallery plugin for a reason. With over 32 million downloads, it makes building beautiful, responsive galleries a snap.

The plugin comes with tons of customizable gallery layout like mosaic, masonry, tiled, and more. Plus it's packed with powerful features for photographers and visual artists such as:
- eCommerce options to sell digital downloads and prints with automated print fulfillment.
- Client proofing.
- Adobe Lightroom integration to create and manage WordPress galleries straight from Lightroom.
- Deeplinking for better SEO.
- Filterable galleries and albums.
- Social sharing and image commenting.
- Image protection and watermarking.
- Gallery animations and hover captions.
- And more!
Whether you just need a simple thumbnail gallery or want a full-featured solution to display and sell your work, Imagely has you covered.
First, head to the Imagely pricing page and grab the license level that works best for you. You can also download the free version from the WordPress directory.
In this tutorial, we’ll stick to the basics, but you’ll definitely want a paid license to access all of Imagely's powerful gallery features and customizations.
Regardless of which version you’re using, you’ll need to install and activate the plugin on your site. If you’re not familiar with installing WordPress plugins, here’s instructions on how to do it.
Now let's dive into how to create your first gallery!
Step 2: Create a New Gallery
With the plugin installed, you're ready to create your first image gallery. There are a couple of different ways to do this.
Firstly, you can create galleries using the Add Gallery / Images option under NextGEN Gallery in your WordPress menu. Then, you can edit photo/gallery metadata, descriptions, and other details for existing galleries (Manage Galleries), customize your default display settings for different layouts (Gallery Settings), and adjust your default settings for lightboxes, thumbnails, and more (Other Options).
Or, you can create and customize on the fly when your embedding galleries in a post, page, or widget-ready area. Any changes you make on a per gallery basis will override any default settings anyway, so for the sake of this tutorial, we'll use that method.
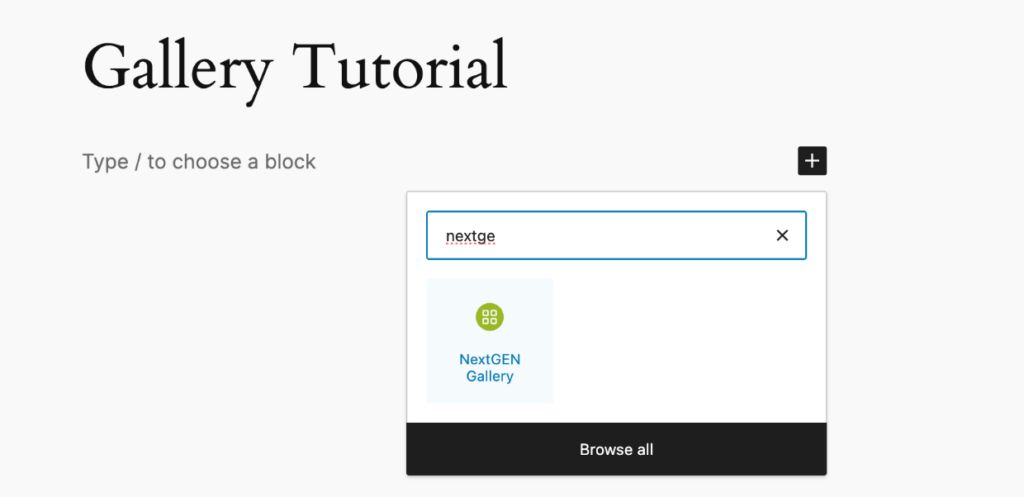
To start, head to a post or page where you want to add a gallery. In the WordPress editor, click the + sign to insert a new block wherever you want to place your gallery. Search for and select NextGEN Gallery.

Now you'll see the NextGEN Gallery block on your page or post. Click the button to Add NextGEN Gallery.

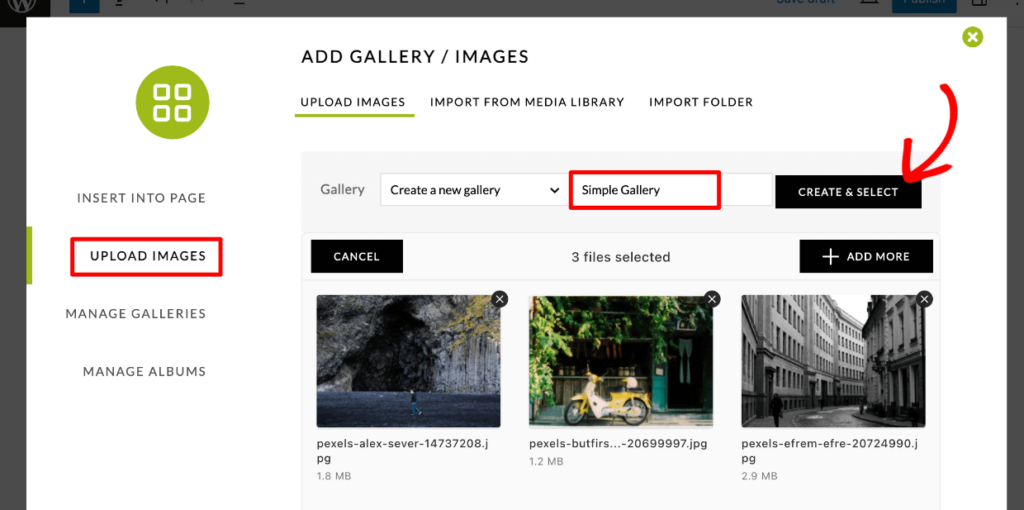
In the popup that opens, you can drag or Browse and select images to import from your device. Or, click the tabs at the top to Import from Media Library or Import Folder.
After adding your images, enter a title for your gallery in the provided box and click Create & Select then Upload Files (at the bottom), Import Images, or Import Folder, depending on which method you're using to add photos.

Your WordPress image gallery is created! Imagely will import your full-size images and can automatically generate thumbnails and additional sizes. Next, let's see how to customize your new picture gallery.
Step 2: Add Metadata to Your Gallery and Photos
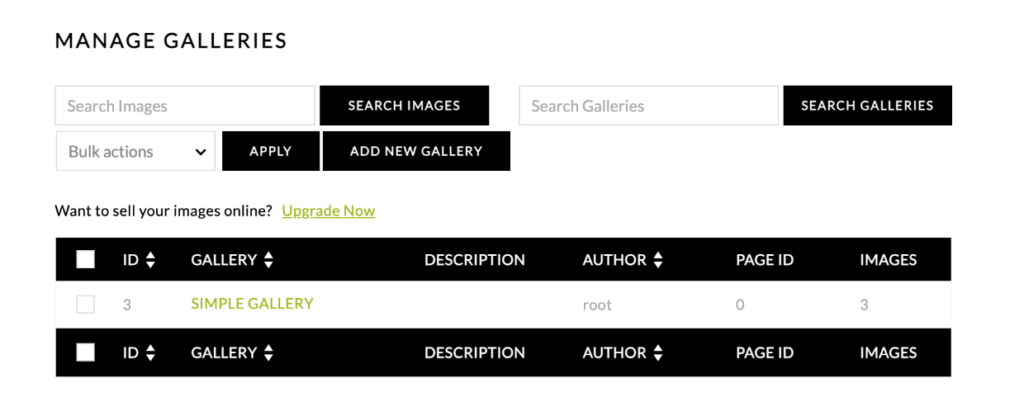
Next, click Manage Galleries from the left menu. Then, select the gallery you just created from the list.

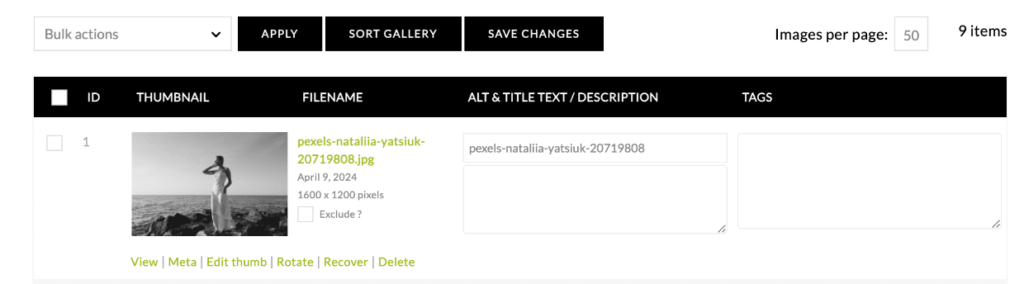
Now, you can see a list of all the images you added to that gallery. Go ahead and edit the title / alt text, and add descriptions or tags if you'd like.
If you want to adjust what's seen in the thumbnail image, just click Edit thumb under any photo. Then, you can select your own thumbnail from the original image.

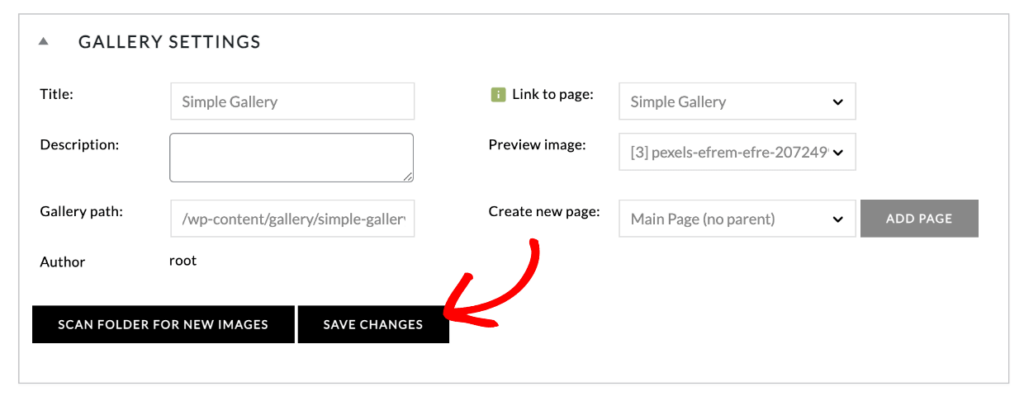
At the top, click the dropdown that says Gallery Settings. Here, you can edit your gallery details, add add a description, and choose a different cover image if you're using albums to display multiple galleries on a page.
Be sure to click Save Changes at the bottom.

Pro Tip: If you want your gallery to be a standalone page on your website, use the Create new page option to set a parent page and then click Add Page.
Step 3: Customize Your Gallery Layout
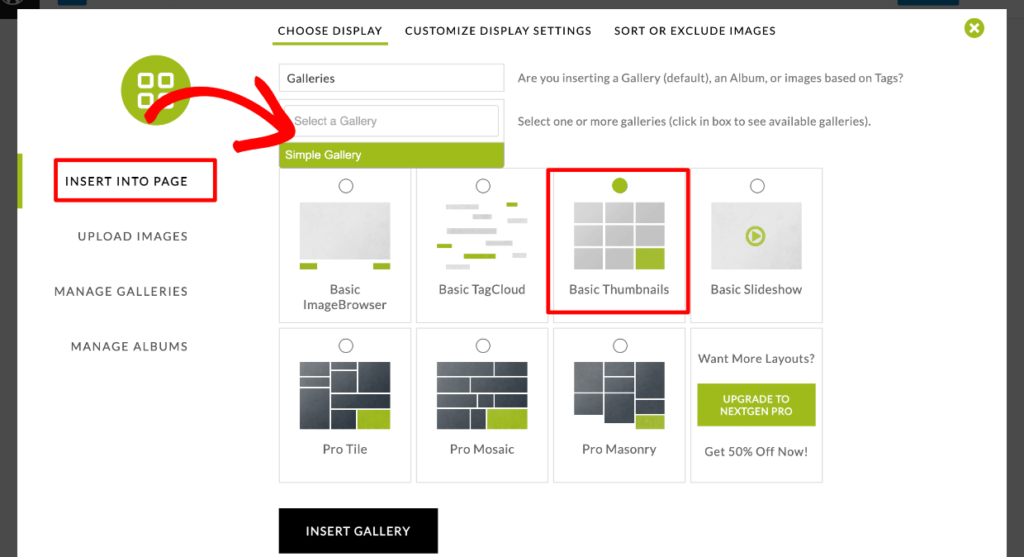
Now it's the fun part! To customize your gallery layout and design, click the Insert Into Page tab on the left. You'll see the gallery you just created in the dropdown menu under Select a Gallery. Then, simply choose from the variety of gallery layout templates.
You can choose from slideshow, masonry, mosaic, filmstrip, tile, and more depending on your license level and installed extensions. For this tutorial, we're going to select Basic Thumbnails.

If you don't want to customize your gallery any further, feel free to go ahead and click Insert Gallery.
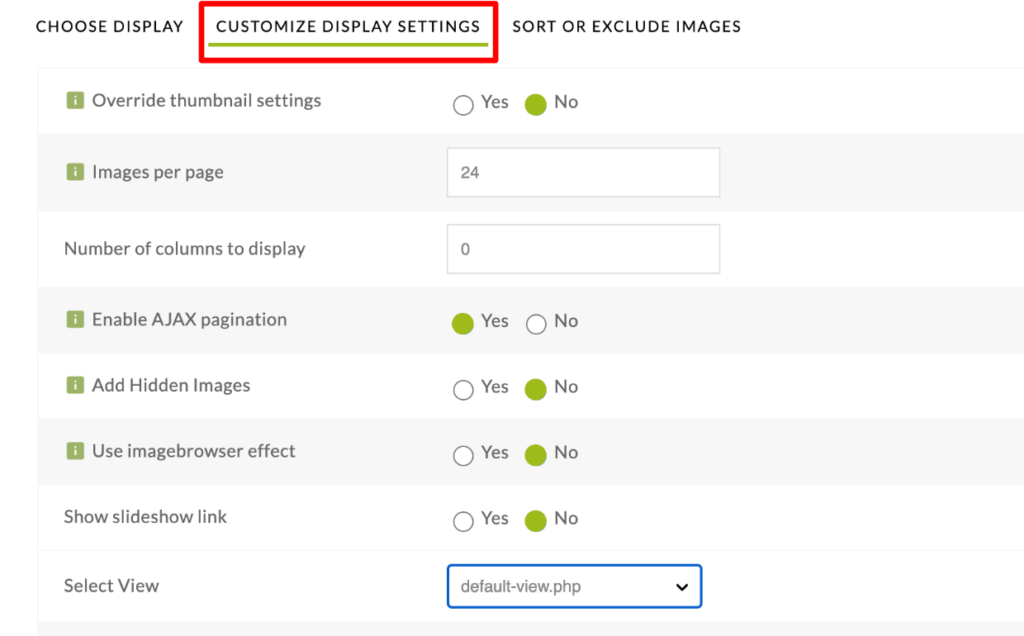
Otherwise, press Customize Display Settings at the top. Now you'll see a number of different adjustments you can make depending on your license level, selected layout, and installed extensions.
For example, you can add your own thumbnail dimensions to override the default settings, set the number of columns, enable pagination to improve load time for large galleries, and more. To display photo descriptions as a caption, use the dropdown menu next to Select View.

If you'd like to change the display order or hide certain images, click the Sort Or Exclude Images tab at the top. Once you've finished customizing your gallery, go ahead and press Insert Gallery at the bottom of the window.
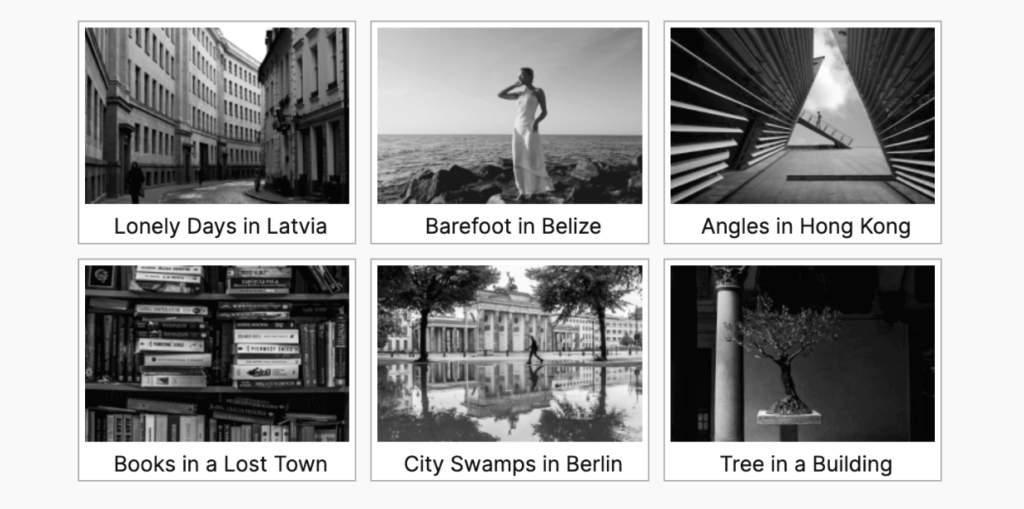
That's it! Make sure to update or publish the post to make it live. Then, visit your page to see your beautiful new WordPress gallery in action!

Frequently Asked Questions
Can I add a gallery to WordPress without a plugin?
Yes, you can create a WordPress gallery without a plugin. However, while the native WordPress gallery block gets the job done for simple image displays, its customization options are very limited. You'll likely run into creative constraints quickly, especially if you want to build galleries that stand out and represent your brand. If you do want to stick with the native WordPress gallery functionality, here's how to add one to your page or post:
- Open the block editor for the post or page where you want to add a gallery.
- Click the Add Block (+) icon and search for "Gallery". Click to add the Gallery block.
- Click the Upload button to select images from your computer, or choose images from your WordPress Media Library. You can also drag and drop photos right onto the block.
- Once your images are added, you'll see them in a grid. Here you can drag and drop to rearrange them or click an image to add a caption.
- In the Block Settings sidebar, you can choose the number of columns, image size, and whether to crop thumbnails.
- When you're happy with your gallery, click Update or Publish to make it live.
That's it! Your basic WordPress gallery is ready. Keep in mind this default gallery doesn't include navigation controls, so you may want to add some text directing visitors to click the images to enlarge them.
For professional-looking galleries with advanced features, we recommend using NextGEN Gallery instead. Its intuitive interface and powerful options make it easy to create stunning WordPress galleries that match your unique style.
How do I add a lightbox to my WordPress gallery?
Imagely includes a built in lightbox, which can even be applied to all the photos on your site, even if they aren't part of a gallery. This will make images open in a full-screen overlay when clicked. Head to NextGEN Gallery » Other Options from your WordPress admin menu and select Lightbox Effects to choose a style for your lightbox and adjust other settings.
What's the difference between a gallery and an album?
With the Imagely plugin, the term "Gallery" refers to a collection of individual images. An "Album" is a collection of galleries that acts like a folder to organize and display multiple galleries for visitors. For example, you might have multiple galleries to showcase different styles of photography. You can use an album to display them all on your portfolio page.
You now have all the knowledge you need to create a stunning WordPress image gallery with NextGEN Gallery! Feel free to experiment with different display types and settings to get your galleries looking just right.
Ready to take your galleries to the next level? Upgrade to Imagely Pro for the most powerful WordPress gallery solution. We can't wait to see what you create!
For more photography tips and WordPress tutorials, check out our blog.