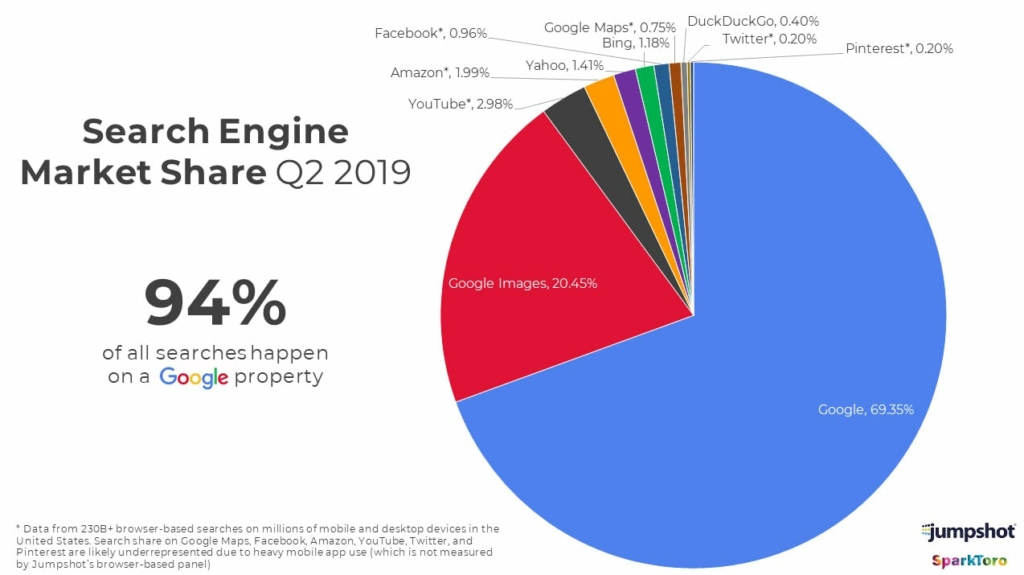
Image SEO has been covered here on the Imagely blog before, and for good reason, it’s important! To illustrate the importance of image SEO I like to share this chart put together by Rand Fishkin of Sparktoro (also the Founder of Moz), with data from Jumpshot…

(source: Sparktoro)
According to this data from Q2, 2019, >20% of all searches happen on Google Images. That is a very large number, more than all the searches happening on YouTube or Amazon combined. I hardly need to tell you that ignoring image search could be a very big missed opportunity. I think this is especially true for eCommerce sites selling products that are often searched form via image search, but in general terms, I also hope to show how good image SEO can help your general search rankings as well. In other words, what is good for your images is also good for your website.
The Fundamentals of image SEO
Let’s start this image SEO refresher by covering the fundamentals. Those SEO hygiene factors that are well under our control and can be considered table stakes for good visibility in image search.
Image choice
It is always best to use original images wherever possible. This is true of eCommerce product listings or images to accompany a blog post. You wouldn’t post an article on your blog that was already posted all over the internet, so why would you use a stock image that is already used in 1000 posts around the web. Google can identify duplicate content very easily and this includes duplicate image content, so using plain stock images will not rank well in image search.
If you are reading this then there is a more than even chance you are a photographer so I’m really preaching to the choir here. The point is that your own unique and high-quality images are a real asset when it comes to image search. As with article content, you are much more likely to rank if your images are unique to you. Or at the very least Google sees that your site is the canonical source of a particular image, even if they do see it on other sites around the web (more on this below).
File Name
The file name is one of the things that Google will look at to understand the content of the image. It is true that Google is getting smarter about understanding the content of the actual image itself, but still today it is a good idea to use a clear, concise file name that accurately reflects the content of the image and (ideally) includes your target keywords.
So, rather than using the file name straight from your camera such as DSC_12345.jpg
Change the file name to descriptive_file_name.jpg – This will make it easier for Google to understand the content of the image.
Scale Image for Use
One of the big mistakes new webmasters make is using images that are much too big. File size has a big impact on page loading speed, so you don’t want to use an image that is larger than necessary. For example, if your blog content is just 800px wide, don’t use an image that is 2000px wide. Instead, scale it before you upload so that it appears at the right size on the page.
The good news for WordPress users is that WordPress will automatically create versions of any uploaded image in a variety of sizes. But you need to proactively choose the appropriate size when adding that image to a page or a post, as it will by default use the original size.
Responsive Images
Keep in mind too that more than half of your site visitors these days are probably on mobile devices. To cater to these visitors your site should use a responsive design, so it looks equally good on desktop and mobile. Part of this responsive design should be to dynamically use smaller versions of images on the mobile device so that you don’t load the full desktop-sized images on mobile devices.
More good news for WordPress users because WordPress will do this for you automatically, taking advantage of the srcset image attribute to dynamically serve mobile-optimized images for mobile devices.
Reduce File Size
In addition to using images that are scaled to the correct dimensions, you must also optimize the file size for fast loading times. Use a service like JPEGMini to reduce your file sizes, or if you use WordPress you can install a plugin like Imagify or Shortpixel to automatically optimize file sizes as you upload your images.
Captions
WordPress does a great job of prompting you to add captions when you add an image to a post or page, and it is a good idea to include these wherever it makes sense. Captions provide additional context for the image, so help Google understand the image, as well as adding contextually relevant content to the page.
Alt and Title text
First and foremost, you should make use of the alt attribute when adding images to a page. The alt attribute (or tag) is a descriptive text snippet that shows up on the page if the image cannot be displayed for any reason. Therefore, it should be a concise description of the image itself. Again, this is a good signal to Google about the content of the image, and where appropriate it can include any target keywords.
The title attribute is a text snippet that appears when you hover your mouse over any image on the page. It functions as a kind of tooltip in some browsers, but not all, and it isn’t very useful when a page is viewed on mobile as there is no such thing as a hover. For this reason, most people opt to leave it out and frankly it is unlikely that it adds anything from an SEO perspective so it can be considered very optional.
Media hosting
We’ve already talked about scaling image dimensions to suit your site and optimizing files for the web, both of which are intended to help your images (and website) load as fast as possible. One of the other things you can do to this end is to consider how you host your images. If you are using one the better WordPress web hosts, you ought to have decent page load times.
To take things to the next level you might consider using a Content Delivery Network (CDN). A CDN is a dedicated platform for hosting your media files, designed to serve them as fast as possible to your audience wherever they are. It does this by replicating your images to servers around the globe and automatically serving them to visitors from the nearest physical server. Some of the best WordPress hosts have a built-in CDN so you don’t need to do anything new to take advantage of this. But if your host doesn’t offer a CDN you can use third-party services like Cloudflare or Stackpath.
Importance of images in structured data
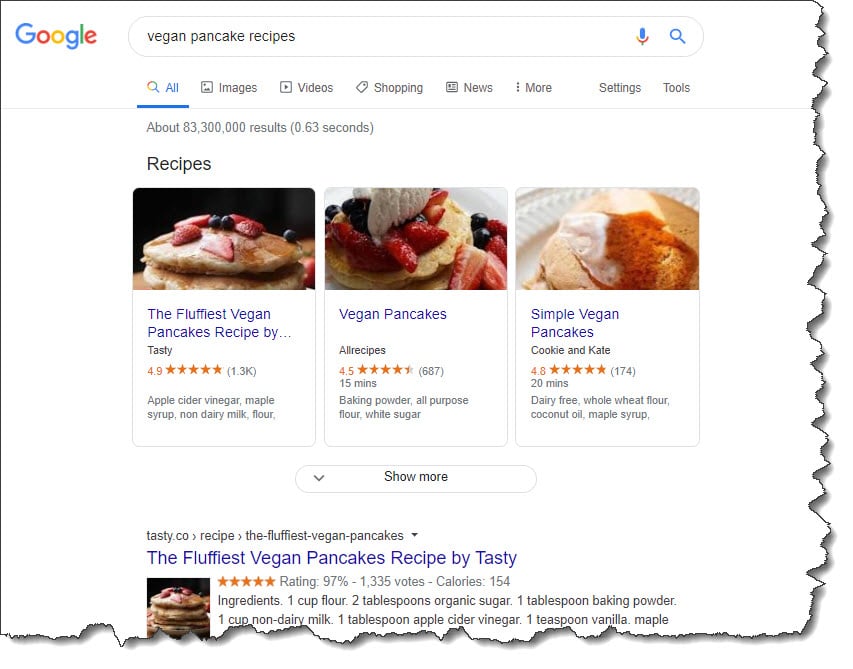
Structured data is one of the new frontiers in SEO. It is a way to mark-up content on your site so that it is more easily machine-readable. Google is a big advocate because it helps them better understand the content on your site, and makes it easy for them to use it to create rich search results, such as this example for “vegan pancake recipes”…

Notice how these results are enhanced by great photos of these recipes. Now think about all the recipes for vegan pancakes where the author didn’t add a great photo and didn’t mark-up the content with the structured data specially designed for recipes…they will have no chance of ranking on page one of Google.
There are structured data mark-up standards for many things including recipes, videos, real estate, and products in your eCommerce store such that you can define pricing and availability as well as present a beautiful image. Learn more about structured mark-up at Schema.org
Wherever possible you should be using structured data to mark-up content on your site, and this includes structured data standards for the main social networks, Facebook and Twitter. These two sites are important, because when you implement the Open Graph meta tags introduced by Facebook, and the Twitter Card meta tags you can control exactly how each page of your site appears when they are share on the respective platforms, including the image that accompanies such shares. Thankfully the popular WordPress SEO plugin, Yoast SEO, makes it very easy to implement Facebook and Twitter mark-up, you just have to take the time to do it properly, including the time to choose a great image for each page.
Images for link building
So, we’ve covered the essential elements for good on-page optimization of your image assets. If nothing else, I hope you’ve been prompted to take a closer look at the way you manage your image assets and have some ideas on how to leverage these for better visibility in image search.
While we think about leverage, I would like to finish by considering how we can use our image assets to help our off-page SEO activities. Yes, I mean link building...
If you have original, interesting and good quality image assets on your site you have no doubt found from time to time that other sites have ‘appropriated’ your images to use themselves. This can be both flattering and annoying. On the one hand, you might quite like the idea of your product images being used elsewhere even if only to boost brand awareness. On the other hand, you may have spent considerable time and money to create your images and you may not see much value in allowing others to use your hard work.
Either way, here are two simple tactics you can employ to acquire new links to your website using your images:
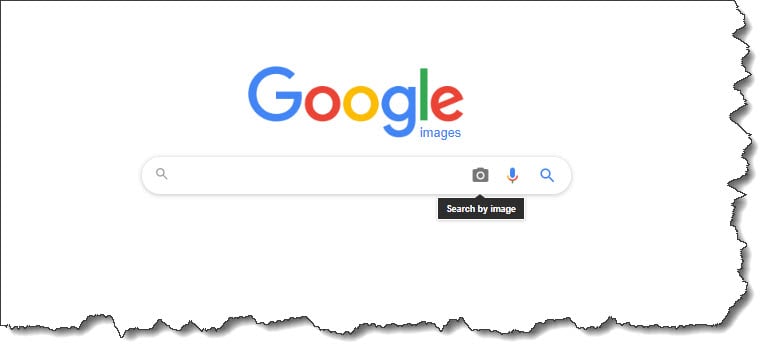
- Go to Google Image search and click the camera icon to use the search by image feature.

Upload one of your popular images and Google will show you all the pages they know about where that image is displayed. You can then contact these sites and ask them to remove your image, or you can request that if they want to keep using your image they add an attribution linking back to your website (ideally the most relevant page for that image). Many will be very happy to oblige with a link when it is pointed out that the image is your copyright.
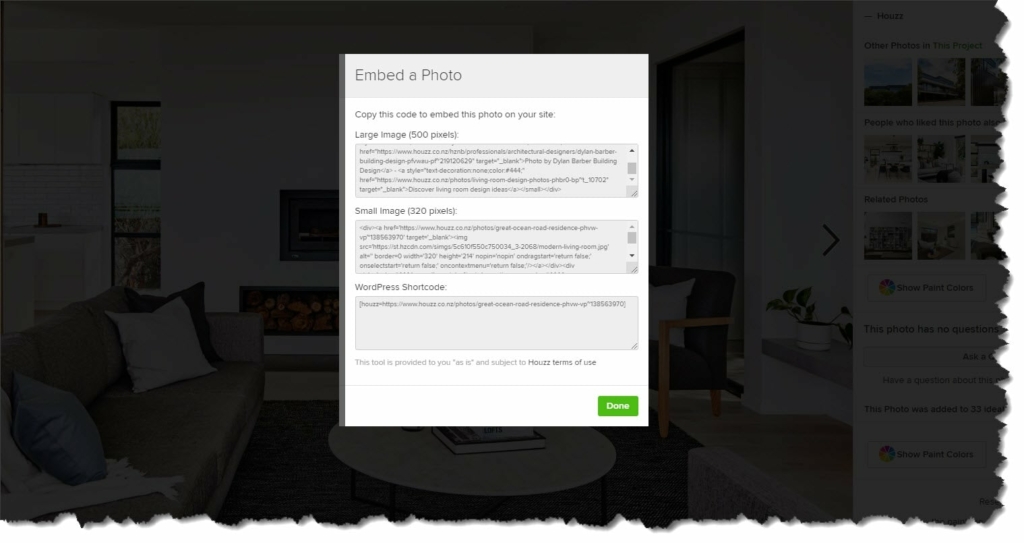
- While #1 is reactive, there is a way to proactively and automatically acquire such links. One site that does this in a very clever way is Houzz.com – the enormously popular design and decorating website. Their site is very image focussed with many high-quality photos of interiors and products, the kind that other blogs love to use for their own posts. If you right-click on any such images on houzz.com the usual context menu with an option to download the image will not show up. Instead, you will be presented with a modal popup that offers you a code snippet to embed the image on your page, and of course, this also includes a link back to the page on Houzz. This has generated literally thousands of links for the site.

If you also have a lot of high-quality images on your site, then this could be a feasible link building tactic for you too. And the good news is that there is a simple free WordPress plugin that enables exactly this kind of tactic, WP Image Embeds, inspired by the Houzz example.
In Summary
The opportunity to drive organic search traffic from Google image search is often underestimated and overlooked. Sites like Pinterest and Houzz though have mastered the art of image SEO and drive an enormous volume of traffic this way.
With some planning and attention to the way you manage the image assets you too can gain more visibility in image search, and you can also use your images to improve your regular search rankings as well.
Let us know in the comments if you learned anything new here, or indeed if you’ve some additional advice or insights we haven’t covered.

Charles has been building and promoting websites and services in New Zealand, Australia, the United States and China for nearly 20 years.