Over the years, we’ve worked extensively with WordPress and image galleries, helping photographers and creatives enhance their online presence and build their business.
Integrating social share buttons into image galleries is a simple strategy that has consistently proven beneficial. This feature lets users easily share content across major platforms like Facebook and Pinterest, boosting engagement and visibility.
In this guide, we’ll walk you through how to add social share buttons to your WordPress galleries, helping your work reach a broader audience.
What are social share buttons?
Social share buttons are icons on a website that allow visitors to quickly share content, like images or articles, to social media platforms like Facebook, Twitter, and Pinterest. These buttons help to increase visibility, drive traffic, and boost engagement by making it easy for users to share your content across social networks. For photographers, adding social sharing encourages viewers to share their favorite images, which is a great way to expand the reach of your work.
How to Add Social Share Icons to Images
Imagely’s NextGEN Gallery is the most popular WordPress gallery plugin for a reason. It makes building beautiful, responsive galleries a snap. The plugin has many customizable gallery layouts like mosaic, masonry, tiled, blogroll, and more.

Galleries are automatically optimized for Open Graph and Twitter Cards, and you can easily add social media buttons that allow visitors to quickly share individual photos on Facebook, X (Twitter), or Pinterest.
Plus, NextGEN Gallery is packed with powerful features for photographers and visual artists, such as:
- Client proofing
- Deeplinking for better SEO
- Image tagging and frontend search to create a better gallery browsing experience for visitors
- Image protection and watermarking
- Commenting on galleries and images to boost engagement
- eCommerce options to sell digital downloads and prints with automated print fulfillment
- Adobe Lightroom integration to create and manage WordPress galleries straight from Lightroom
- Image optimization with automatic resizing and lazy loading
- Gallery animations and hover captions
- And much more!
Whether you just need a simple thumbnail gallery or want a full-featured solution to display and sell your work, Imagely has you covered.
Head to the pricing page and grab a Plus license or above to access social sharing features. Then, follow the steps below to learn how to add social share buttons to your WordPress galleries.
Step 1: Install and Activate NextGEN Gallery
To start, you’ll need a NextGEN Plus license or above. After purchasing, download the NextGEN Plus or Pro plugin from your account area.
Next, log in to your WordPress dashboard and go to Plugins » Add New.
Install NextGEN Gallery Lite
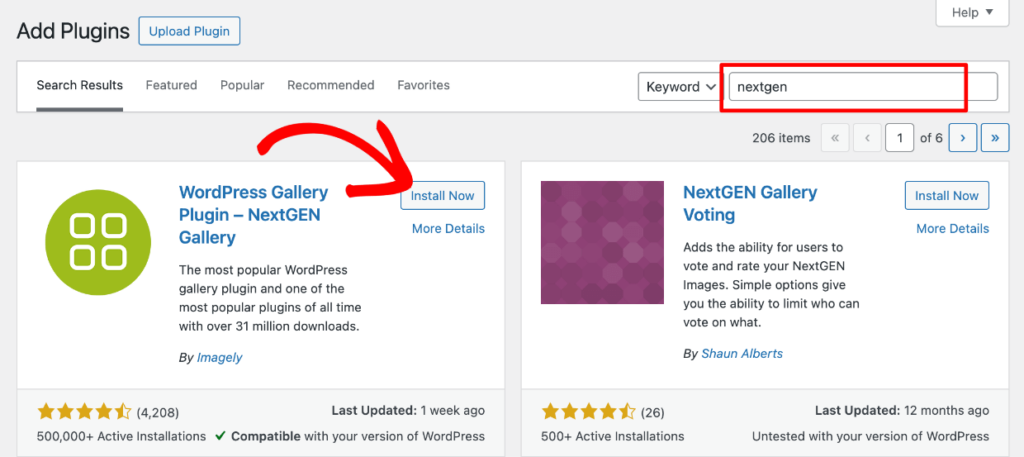
Premium versions of NextGEN Gallery work on top of the free version, so we’ll first need to install the Lite plugin. Type “NextGEN” in the search bar to find it. Then, press Install Now and Activate after the button change.

Activate NextGEN Gallery Plus or Pro
Next, we’ll install the premium NextGEN Gallery plugin you purchased (Plus or above).
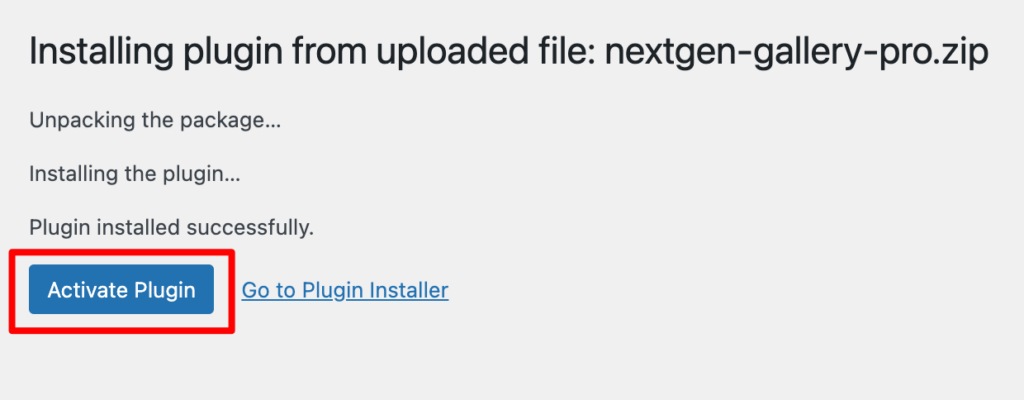
Go to Plugins » Add New and click Upload Plugin at the top. Upload the plugin’s ZIP file that you downloaded from the Imagely website and press Install Now; when it finishes installing, press Activate.

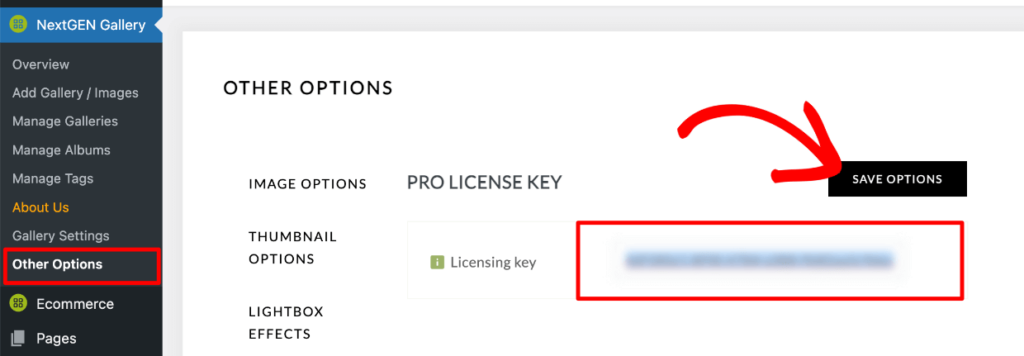
Now that both NextGEN Gallery plugins are activated, you need to add your license key. Go to NextGEN Gallery » Other Options from your WordPress menu and click Pro License Key from the menu on the left.
Paste your license key (you can find it in your account area or your confirmation email after purchase) into the box and press Save Options.

You’ve finished setting up everything and are ready to add social share buttons to your WordPress images!
Step 2: Enable Social Sharing in the Lightbox
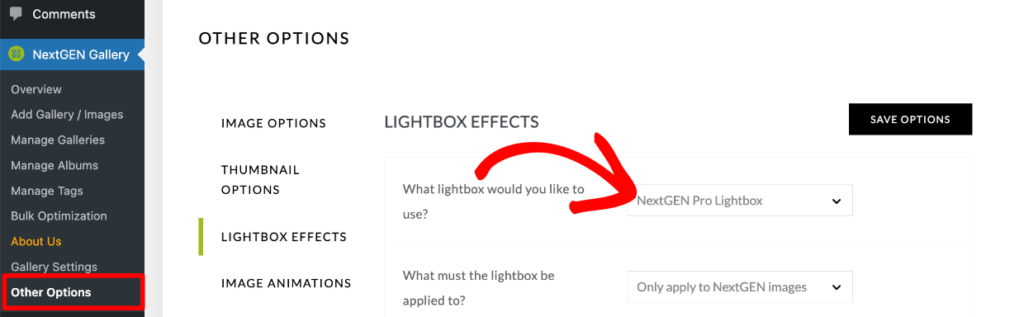
You’ll first need to configure your lightbox to display social sharing buttons. Go to NextGEN Gallery » Other Options and click Lightbox Effects on the left. You need to select NextGEN Pro Lightbox as the lightbox you want to use—this is required for social sharing.

Once selected, you’ll see many options, allowing you to customize the appearance and functionality of your gallery lightbox.
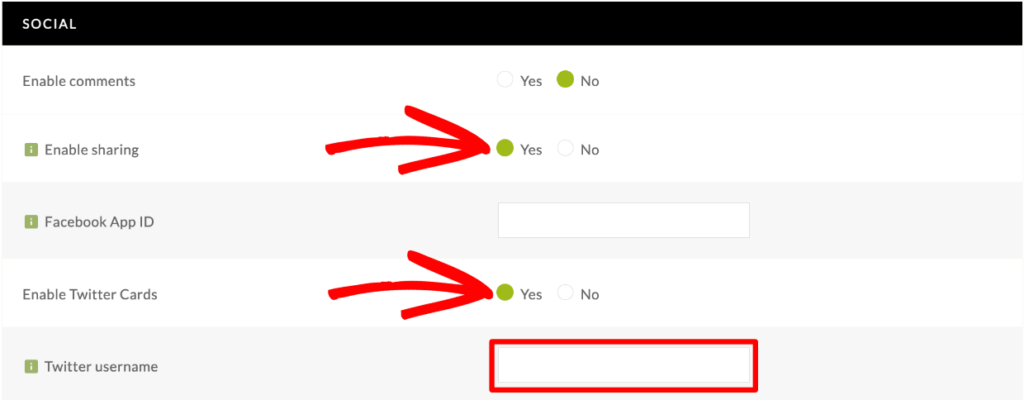
Scroll down to the Social section and click Yes next to Enable sharing. This will enable sharing buttons for Facebook and Pinterest. Leave the Facebook App ID field blank, as this method is deprecated. To allow users to share on X (Twitter), turn on Enable Twitter Cards and enter your username for X (Twitter), which Twitter analytics requires.

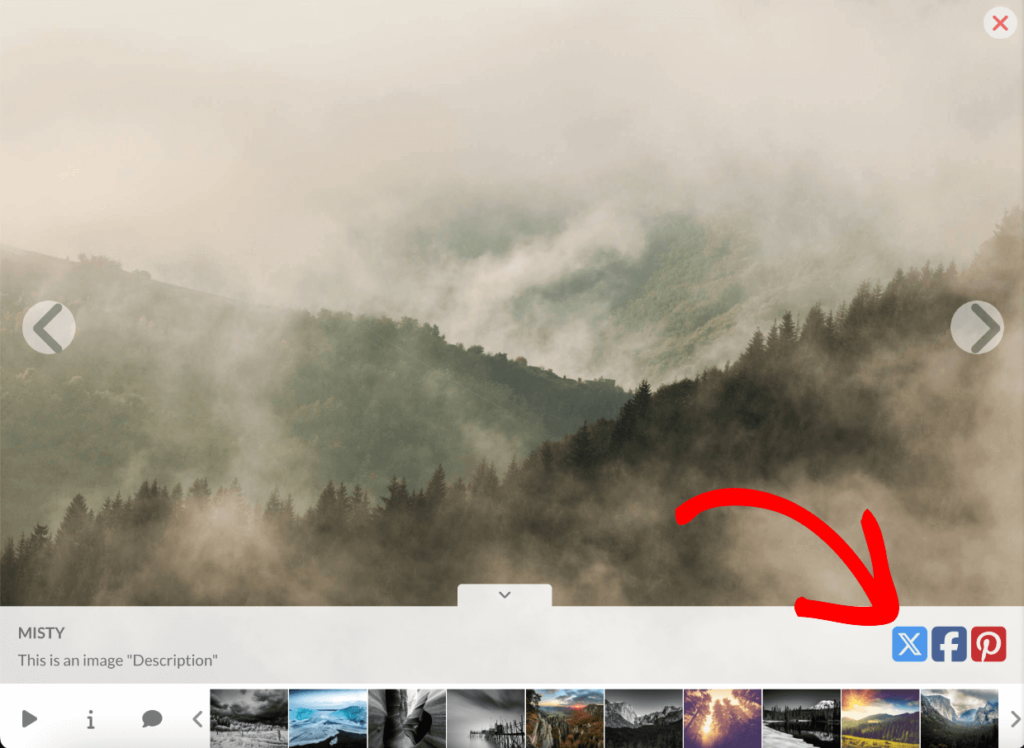
Once enabled, social share buttons will be displayed in the lightbox caption bar and comments sidebar (if commenting is enabled). By default, the caption bar and comments sidebar open when visitors click the respective icons in the lightbox.
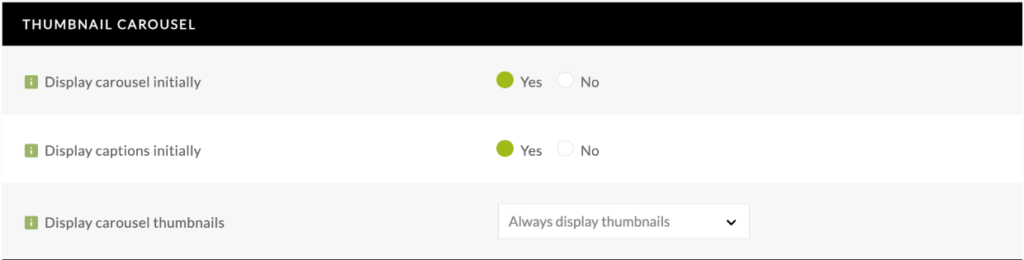
However, you can set titles and captions to show automatically by selecting Yes next to Display captions initially.

You can also set the comments sidebar to open automatically by turning on Display comments initially.
When you’re finished with the Lightbox Effects settings, click Save Options at the top. Now, visitors can easily share your photos on social media from the lightbox view.

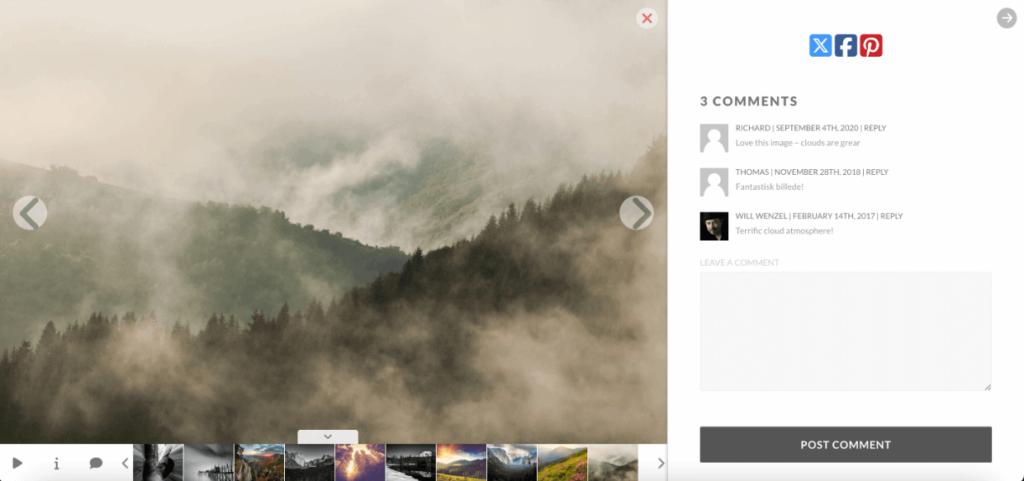
If you enable comments, you’ll also see social share icons in the commenting sidebar of the lightbox.

Next, let’s see how to let visitors social share images from the gallery view as well.
Step 3: Enable Social Share Icons in Gallery Views
NextGEN Gallery also lets you display social sharing icons when visitors hover over a photo in the gallery view. You can make this a default setting or enable it for individual galleries when adding them to a page or post.
For now, let’s see how to add sharing buttons to new galleries by default. Go to NextGEN Gallery » Gallery Settings and click the gallery type on the left that you want to customize. Hover captions and icons can be added to the following gallery types:
- Pro Blog Style
- Pro Film
- Pro Masonry
- Pro Mosaic
- Pro Sidescroll
- Pro Thumbnail Grid
- Pro Tile
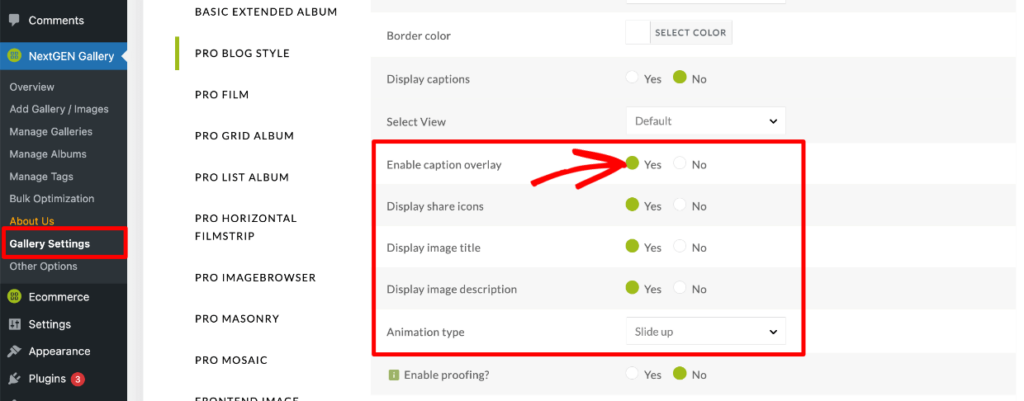
You’ll see an option to Enable caption overlay in the settings for any of the above gallery types. Set this to Yes, which will expand additional options.

Now, you can set the overlay to Display share icons as well as the image title and description if you want. You can also use the dropdown menu next to Animation type to make the overlay slide in, fade in, or appear as a titlebar.
Click Save Options at the top, and repeat for any gallery types you want to display hover icons by default.
Step 4: Embed Your Gallery with Social Share Buttons
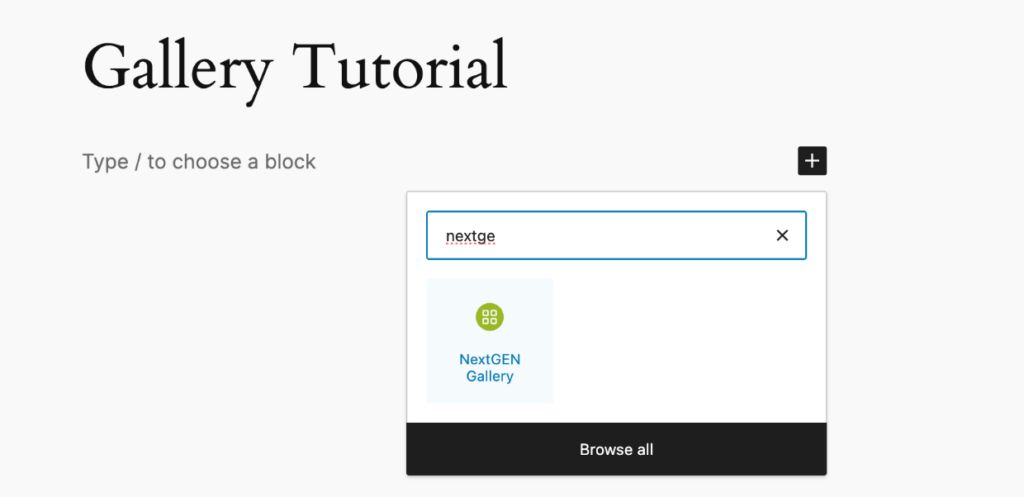
Finally, let’s see how to add the gallery to your website. Head to the post or page where you want to add a gallery. From the WordPress editor, click the + sign to insert a new block and select the NextGEN Gallery block.

You’ll see the block on your page or post, and you can click the Add NextGEN Gallery button inside it. This will open a popup where you can select an existing gallery or create a new gallery using the Upload Images tab.
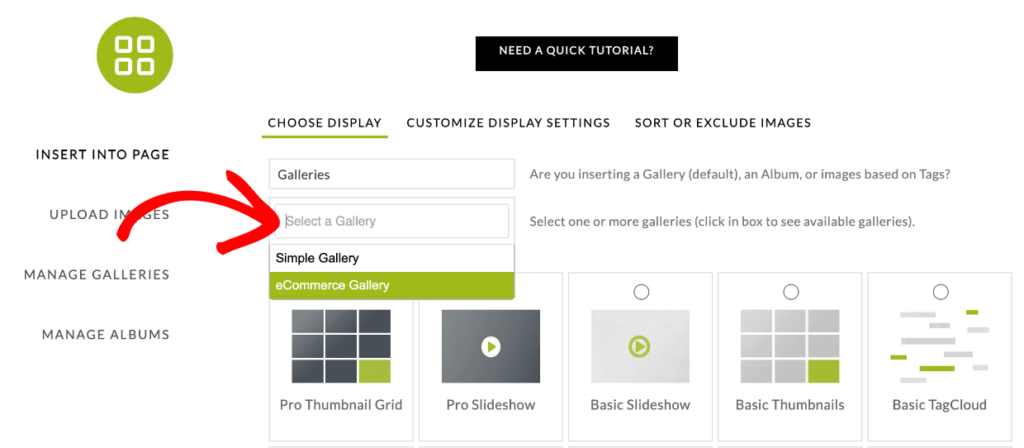
Use the dropdown menu on the Insert Into Page tab to choose the gallery you want and select your layout.

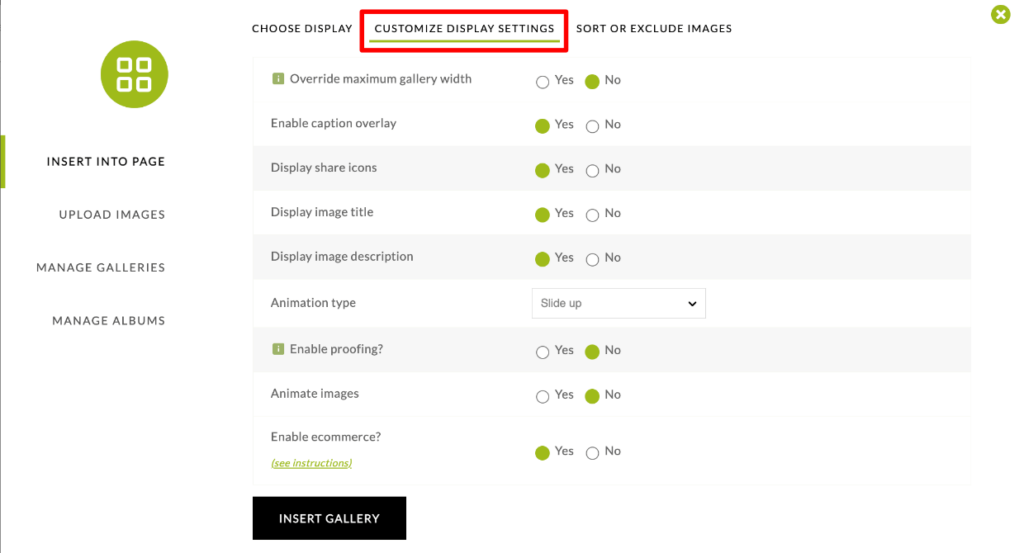
Click Customize Display Settings at the top to override any default gallery settings for your selected layout. For example, you can turn on/off the caption overlays that show your social share buttons.

When you’re ready, click Insert Gallery at the bottom.
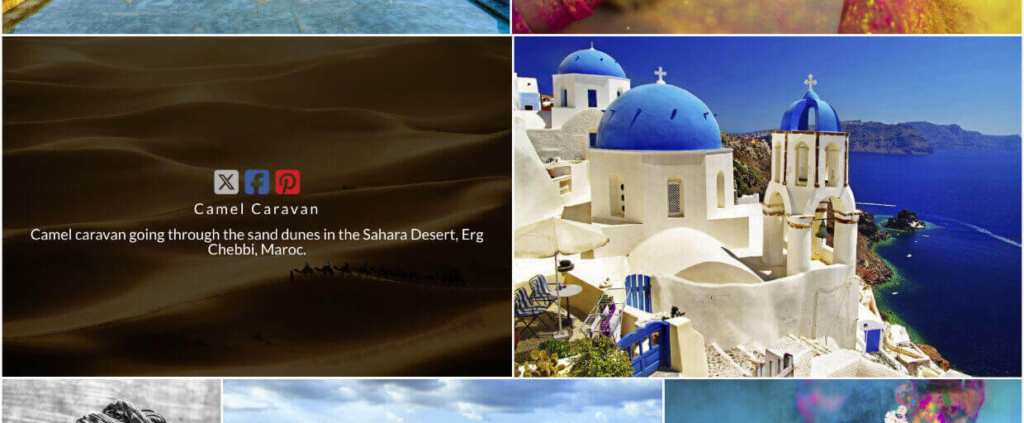
Lastly, make sure to Publish your changes in the WordPress editor. Now, you can go to that page on your site to see your new gallery with social sharing buttons in the lightbox and on hover!

Ta-da! Visitors can easily click the icons to share your images on social media.
Adding social share buttons to your WordPress image galleries is a simple yet impactful way to increase your reach and engage your audience. Following the steps in this guide, you can seamlessly integrate social share buttons with your images to boost online visibility and encourage more interaction with your work.
If you enjoyed learning how to add social share buttons to WordPress galleries, be sure to check out our Expert Guide to WordPress Image Optimization – Boost Your Site!
Don’t have NextGEN Pro yet? Get started today!
For more photography tips and WordPress tutorials, check out our blog.