Every photographer wants eyes on their work, regardless of your level of ability or your niche. In most cases, you'll want a visible online presence to provide an easy way for visitors to find you. However, you'll want to build a photo website that attracts clients, rather than a 'calling card' that's not representative of you or your images.
By this, we mean that you'll want to consider every aspect of your site as if it was a live, physical trait. Elements such as how fast your site loads or your choice of typography don't seem to make much of a difference. However, if you get these things wrong, there could be negative consequences – even if you don't realize it.
As such, this post is going to present a number of tips on how to build a photo website that attracts clients, and pulls in more business for you!
10 Tips to Build a Photo Website that Attracts Clients
Over the next few sections, we're going to look at a number of different tips to build a photo website that attracts clients. None of these are in a specific order, although we loosely present them in a way that a visitor might consider them when they browse your site.
In fact, you could take your own journey through your site as a customer would, and take notes on what you need to tweak and improve upon. Here's the full list of tips within this article:
1. Make Sure Your Site Loads Fast
When a visitor hits your site, it needs to be ready to go. If you have ever had to wait in line for a store to open, you'll know how frustrating it is to do so. A slow site is akin to the shutters staying down.
In fact, the statistics bear this out, as an old e-commerce study shows that nearly half of the customers asked consider two seconds to be too long to wait before bouncing somewhere else. There are knock-on effects of this to your income, future sales, and brand loyalty.
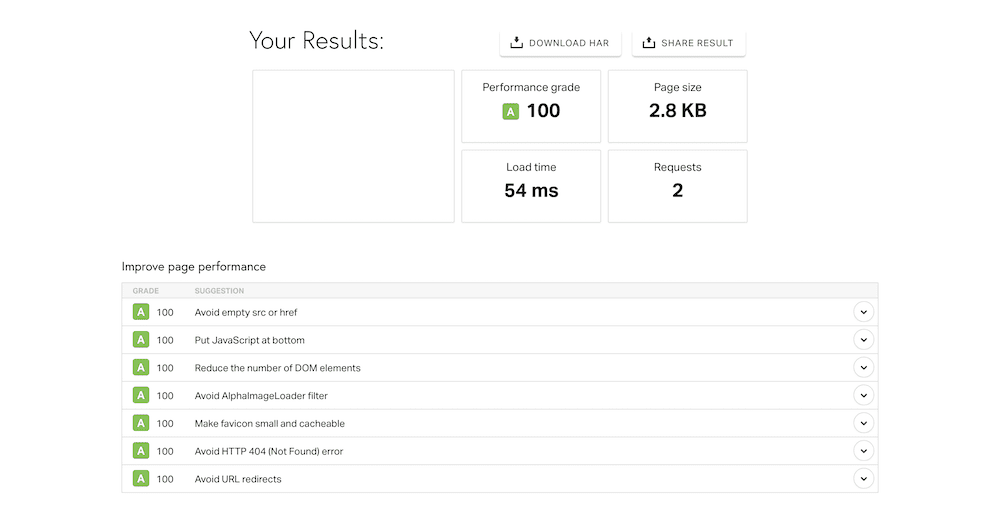
The good news is there are lots of ways to find out how fast your site loads. For example, you could use Pingdom Tools' near-perfect solution:

This will look to load your site from a virtual server, and analyze the various elements to present an overall loading time. What's more, you'll get a breakdown of what's good and bad about your site's speed. This gives you a fantastic starting point to improve your site's loading time and keep visitors happy.
However, there is more you can do here. For example, image optimization is vital for fast loading speeds, and caching is key regardless of the nature of your site. You don't have to suffer with slow speeds, nor should you pay a penalty with the device your user browses with.
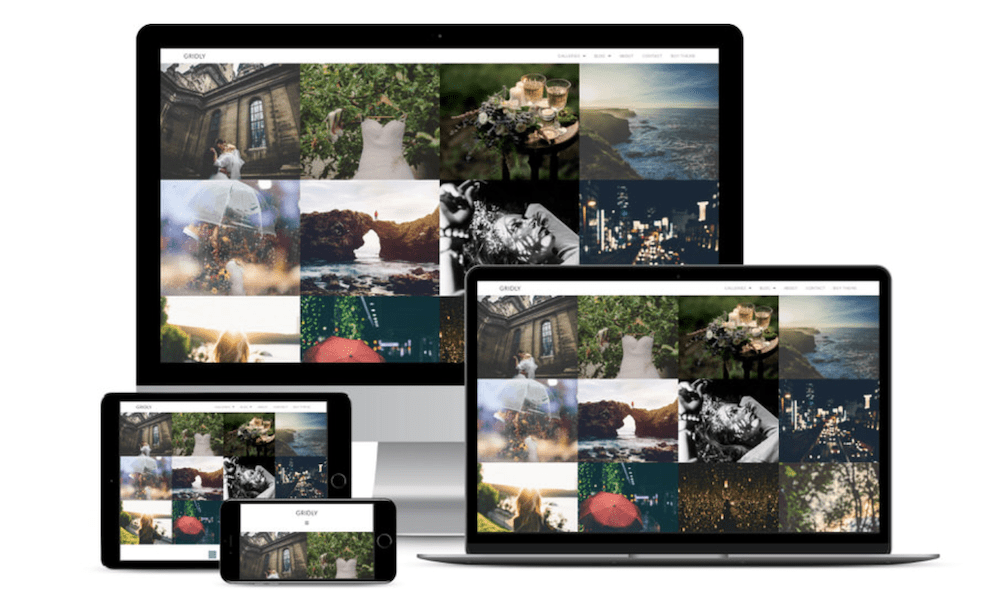
2. Ensure Your Site Is Viewable on All Devices
Gone are the days when you could add a 'serving suggestion' to the bottom of your site stating "This website is best displayed in Internet Explorer":

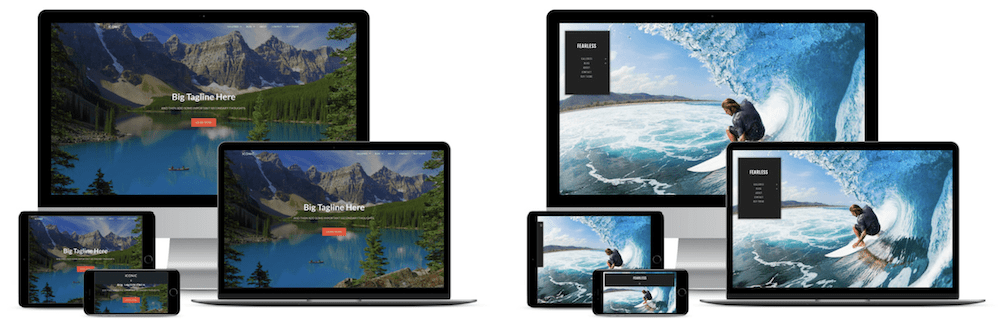
There is no default browsing experience when it comes to the modern internet. If anything, a majority of users will look to visit your site from a smaller screen. As such, you'll want to make sure your site works on mobile devices.
This task is almost something you can take for granted now, especially if you're a WordPress site owner. Almost any theme worth its salt will be responsive to various displays, and offer optimizations for mobile. This includes the Imagely theme.
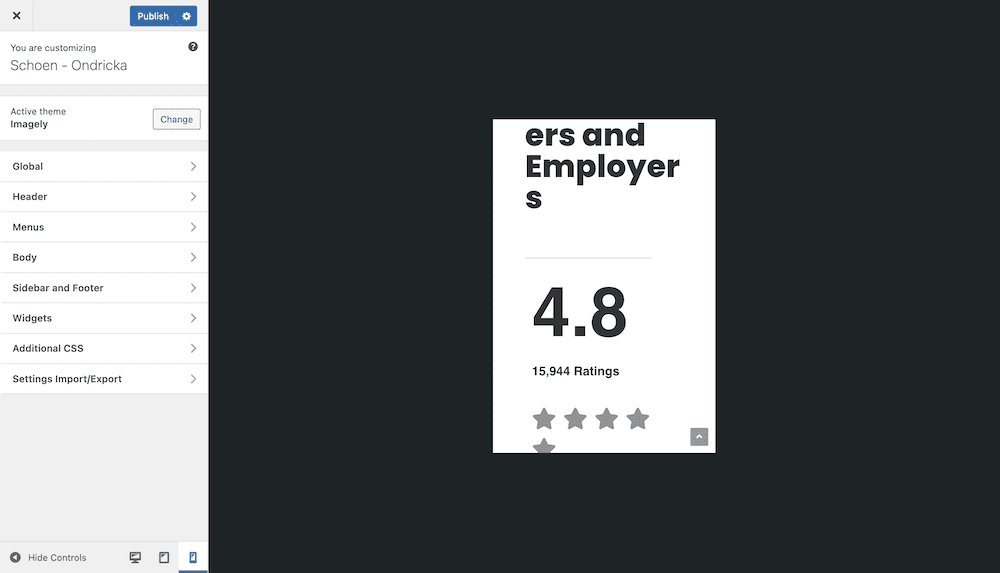
We'll have more to say on this later, but between WordPress and Imagely, you'll have no problems catering to mobile users. You can even view different display sizes from within WordPress itself:

This means you can work using a 'mobile-first' approach, and guarantee that every user gets the same experience.
3. Make Your Site Stand Out From the Competition
Speaking of the same experience, while you want everyone on your site to get something similar, you don't want your visuals to mirror those of your competition. This would be bad, as the 'cookie-cutter' approach doesn't evoke creativity. If the first impression a visitor has is that you're not creative, this could rub off elsewhere.
Some of this will be solved by using a suitable theme for your site, such as the Imagely theme. This contains scores of demo layouts and designs to keep your site looking good and pushing ahead of the pack:

Also, you'll want to make sure your image galleries stand out too. These collections are an important part of how you'd build a photo website to attract clients, as it will be a first port of call for them.

We'll talk about this in a later tip, but NextGEN Pro is the leading way to display photo galleries within WordPress, and it's designed for modern websites.
4. Keep Your Site Current in Design
If you have a modern theme in place, along with a great way to display image galleries, you also need to make sure the design itself is current. This isn't a tip we can direct you on too much, because this one accounts for your own taste.
What's more, trends change with the times, and what's cool today could be 'hokey' in even six months time. As such, we can only provide you with a few pointers for keeping a design current:
- Read up on modern web development and design techniques on blogs such as Smashing Magazine, or carry out a search for good articles on the subject. While you don't want to be beholden to the opinions on these sites, you do want to file them away in case you have a decision to make down the line.
- For a photography website, images are central to the experience. As such, prioritize them as much as you can using simple and effective functionality.
- Look to keep your typography and color scheme consistent and on-brand, as this will be a long-term strategy that won't need much change.
Speaking of which, your brand's style is important. We can talk a little more about this important aspect of your site next.
5. Have (Or Implement) a Cohesive Brand Strategy
As a creative, talk of synergy or strategy when it comes to how other perceive your 'brand' can seem like stuffy marketing speak. However, it's a crucial element to consider when it comes to your site, specifically how to build a site to attract clients. This is because of the natural first impression a visitor will get from your site.
From there, the more your site aligns with your brand perception, the more likely a visitor will want to stick around and find out what you have to offer. At the least, there's a comfort in the focused and aligned style you'll have developed.
We talk about branding on the Imagely podcast a lot, so much so that we'd recommend you give it a listen. However, there is more to consider if your brand is a new concept:
- Curate a mood board, or a similar collection to help you define and refine what your photography is all about.
- Once you have some solid ideas in place about your approach, you can consider how these translate to typography and color choices.
- Also, consider the style of display your images offer. You may even want to go further and tailor your work on display to align with your brand.
- A logo is also a key branding element, as it will also form your watermark. It could be your signature, or a simple font that's clear to read. Check out some other photography websites for inspiration, and see how sometimes you don't have to go overboard with your choices.
To summarize, find out what your photography is trying to do, and make sure that your logo, typography, and colors match. From there, you can get creative and find new ways to evoke your brand's energy within your designs.
6. Nail the User Experience (UX)
If you ever use a website that infuriates you, head there now and browse around for a few minutes. While you do so, note down everything that is making your blood boil. The task with your own website is not to repeat any of these elements, as this will erode the User Experience (UX).

There are a lot of words spent on UX and how to craft out a wholesome experience for your visitors. However, in reality, it's straightforward to get right. We think there are a few vital elements every website needs:
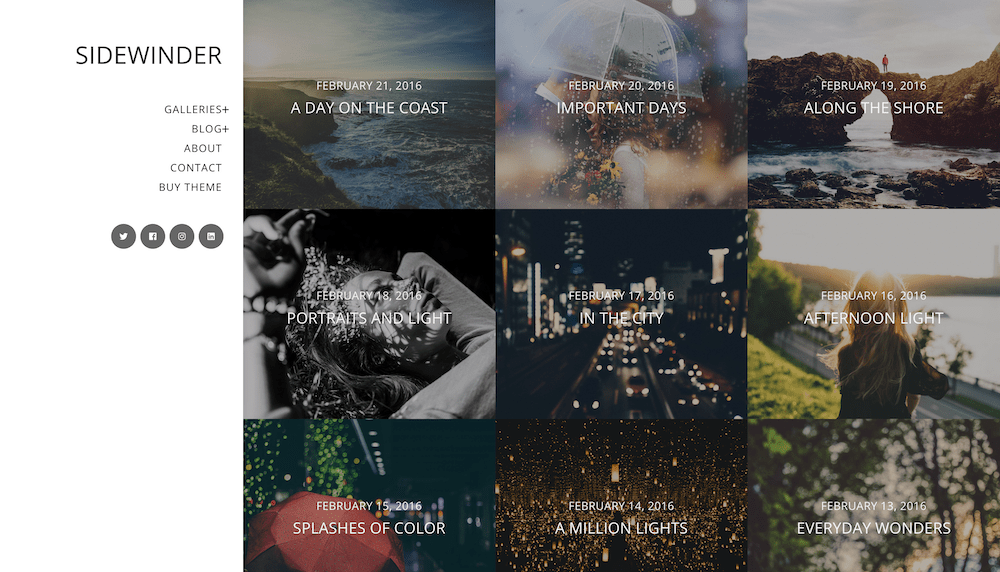
- Clear navigation somewhere on the page that makes sense. This is often along the top of the page, although you could use an 'off-canvas' design that slides in, or a sidebar that covers space (such as with the Sidewinder demo).
- Intuitive direction for whatever you want the visitor to do. If this is to view your portfolio, you'll want to include a clear link to it on the home page. In contrast, you may lead with your list of services if this is the most important element of your site.
- Keep the number of clicks between a page and action to the minimum. You want to make sure a visitor takes no more than three clicks to go from one page to the desired action. This could be contacting you, signing up for a newsletter, or purchasing a print.
Once you have these in place, the rest will follow. For most photography sites, which aren't complex anyway, you'll have covered most of the necessary bases to ensure your UX is rock-solid.
7. Offer No Distractions for the Visitor
However, there is one element of UX that deserves its own section. We can all agree that the photography is the central element to your site. As such, any other element that distracts from your images should go to the trash.
For example, if you display an animation on your portfolio page, consider whether it's vital to the UX. If not, it's going to detract from your work and cost you a potential sale or client.
It's a similar case if you choose to includes lots of buttons, or more than one Call To Action (CTA). Pare down each of these elements – get minimalist and decide whether each element, be it a paragraph, button, or animated aspect serves your photography or hinders it.
We'll end this tip with one bug-bear that should be stamped out: If you choose to offer music on your site, don't! It's distracting, causes trust issues for those who browse in quiet settings, and provides the ultimate distraction from your images.
8. Hit Your Target User's Pain Points
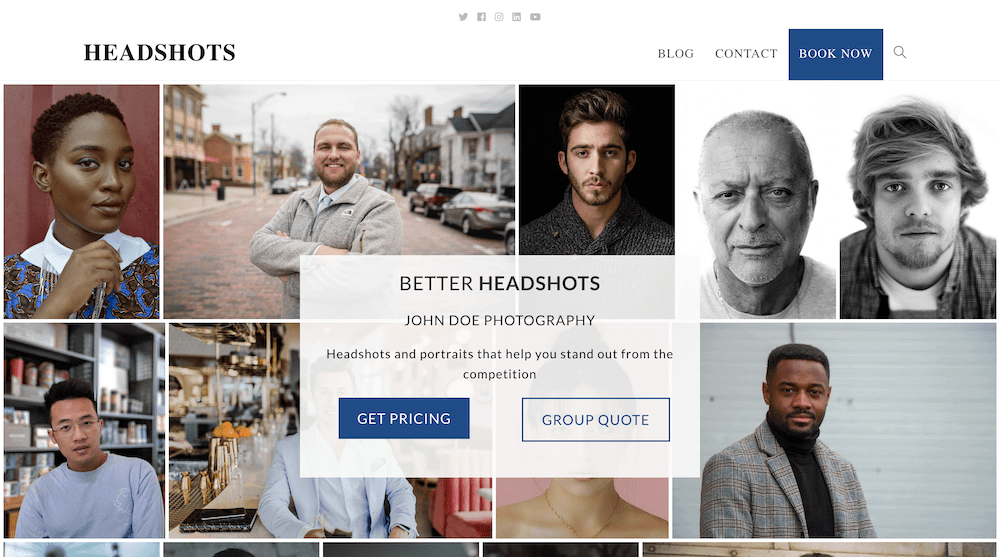
Here's another concept that might be new to you, but should inform almost everything you write on your website. Consider that a visitor comes to your website because they have a need. It could be that they want to find someone to take some corporate headshots (for which, the Headshots demo is perfect!)

Alternatively, they could want to find some cool artwork for their wall, or even commission a piece from you. The central theme to all of these is that the visitor has a question that relates to their need. In marketing speak, these are called 'pain points'.
The ultimate focus with your site's writing is to provide answers to the questions, needs, and pain points the visitor presents. This is a good element to include when you look at branding. If you can work in some of the pain points a potential customer will have, you can create your site's layout and content to relieve them.
If you don't yet consider any pain points, try to ask yourself a few questions:
- How will a user come to my site?
- What might they be looking for from my expertise?
- Is there any way I can offer responses to the three biggest pain points a target user would have?
This should be all you need to inform you on how to process. From there, you can build these aspects into your site's copy and design.
9. Make Sure Your Portfolio and Work Across Your Site Is Up to Date
So far, we've talked about everything but images. However, you'll want to make sure you cover the following '3-S' strategy:
- Ensure that your work is stellar.
- Make your work stand out among its competition.
- Consider how each image can surpass expectations.
How you do this is up to you, but we believe your work should be current, especially if it sits within your portfolio.

This is the 'sizzle reel', 'highlights package', or 'retrospective look' for your work, and as such, it should be the best you can offer. You may want to have a strategy in place to look at your portfolio every month to two months, in order to make sure the work reflects your current best.
You can afford to be ruthless here, because if a photo doesn't hit the mark with you, it won't with your audience either. It's best to cut it and go out to take something to replace it.
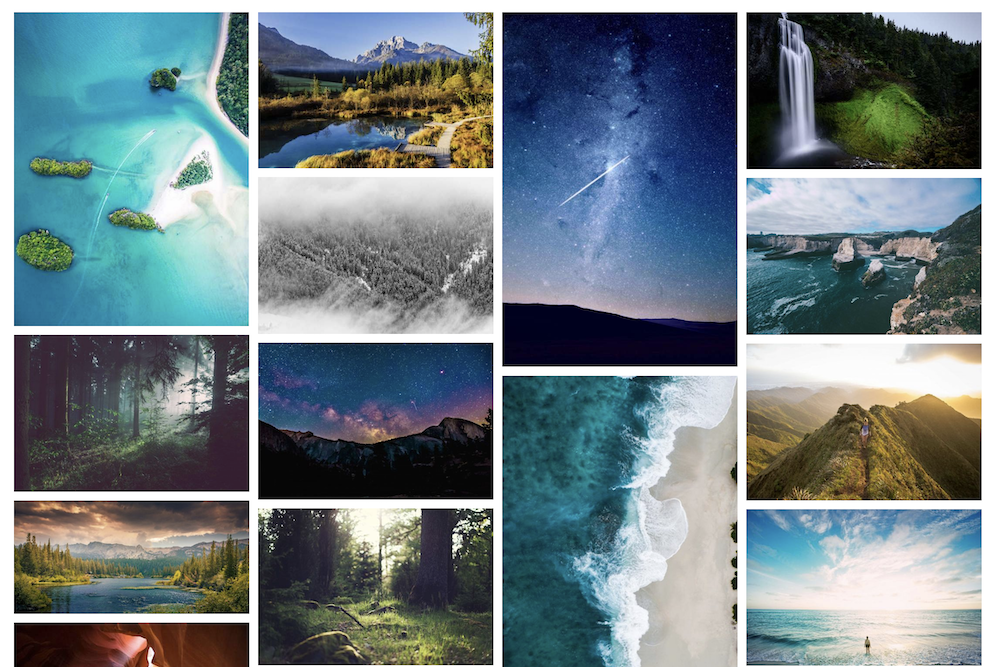
Consider how you display your portfolio too. A plugin such as NextGEN Pro can provide a lot of variety that goes over and above a simple tiled gallery.

For example, you can choose from myriad styles for your gallery and images, and display them in a custom lightbox too.
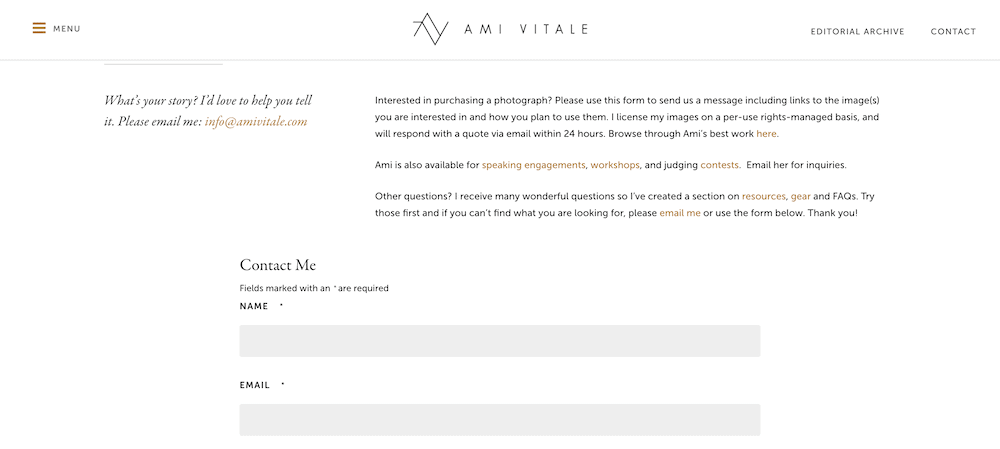
10. Provide Visible Contact Information
If you manage to capture users with a great UX and top-notch images, they will want to contact you further to inquire about how you can help them. Of course, it almost goes without saying that you'll want to provide clear and specific ways to get in touch.

There are a few ways you can do this. First, make sure your contact page is something a visitor can access with one click. You should already have this covered from a previous tip. For the page itself, there are a few key elements:
- You'll want to include a contact form, and WordPress offers plenty of options here (such as Ninja Forms or Gravity Forms).
- Lots of times, it's also worth adding the text version of your email address. This might seem like overkill, but it can help your Search Engine Optimization (SEO), as well as provide a 'fail-safe' in case your form doesn't work as it should.
- The contact page will also be a good place for your social media links. However, be mindful that this increases the distractions and number of actionable elements on your page. As such, you might want to prune your social media list down the essentials.
From there, you can include a number of 'nice-to-have' aspects that could provide a boost to SEO or usability. For example, you might want to consider stating a physical address (especially if you have a brick-and-mortar studio). If you include a map for your location, this might also help your SEO.
How Imagely Can Help You Build a Photo Website That Attracts Clients
If you want a solid base for your website, we recommend WordPress. It's the number one Content Management System (CMS) on the market, and provides the best way for almost everyone to build a photo website that attracts clients.
Part of this reason is due to the way you can extend the functionality of the platform using themes and plugins. We develop dedicated tools to help all photographers get online with the minimum of fuss. Let's discuss them in turn.
The Imagely Theme and NextGEN Pro Plugin
Consider your theme to be the look of your site. The Imagely theme offers photography sites the best visuals to help your work stand out.

It includes a number of key features:
- Almost 100 designs to help kick-start your site.
- A flexible menu system to make sure visitors can find the right page on your site.
- Typography choices, along with color options, to make your brand vision become a reality.
- A mobile-first foundation, that means you won't have to worry about whether users can see your site on their smaller screens.
What's more, if you want your site's image galleries to pop and impress, NextGEN Pro is the way to go. It's a gallery plugin popular among millions of WordPress users, for a few reasons. However, you'll salivate at the collection of extensions on offer in premium plans.
There are lots of add-ons to help you extend the functionality and value of your site. For example, you can add payment gateways, photo proofing, and even a Lightroom plugin to help connect your workflow.
The best news here is that you don't need any coding knowledge to implement these (and many more) features of the Imagely theme and NextGEN Pro. You'll use drag-and-drop functionality to build out your galleries and layouts, and get a visual representation on screen.
The pricing ranges from $29-139 per year. Even better, we have a lifetime license with a one-off payment of $379.
Wrapping Up
You won't want to throw up a bunch of images onto a photography site and hope for the best. Instead, you'll need to consider whether almost every aspect hits the right buttons for your visitors. After all, a keen visitor could be a prospective customer, so you'll want to pull out all the stops to succeed.
To do this, you can follow our collection of tips. You may already carry some of these out, such as keeping your portfolio current and cutting. However, we bet there is at least one of these you could work into your site today to maximize your efforts. Regardless, if you stick with supreme WordPress solutions such as Imagely and NextGEN Pro, you'll employ many of these techniques as standard, and push ahead of the pack without breaking a sweat.
Which of these tips will help you to build a photo website that attracts clients? Share your thoughts with us in the comments section below!
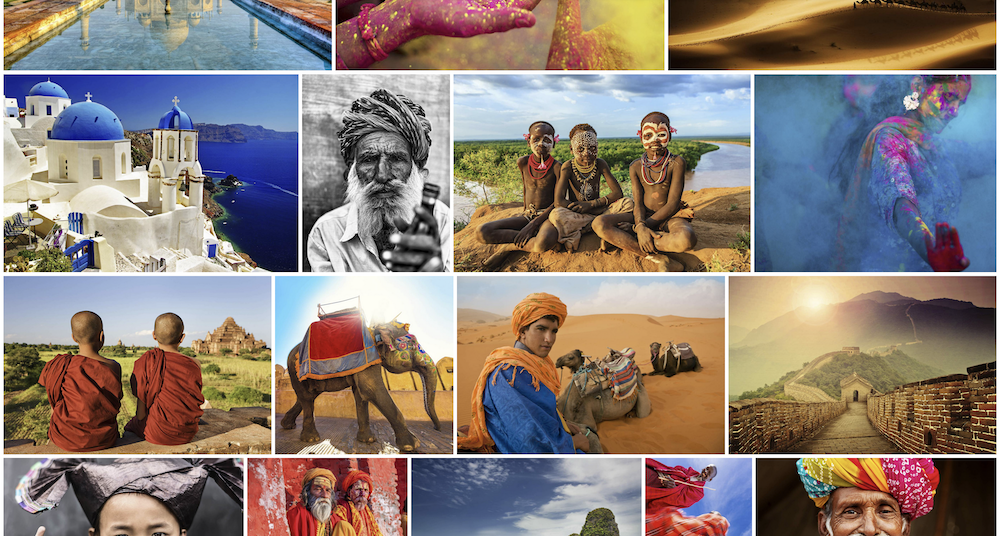
Image credit: murtaza_ali.



